|
|
星际迷航摘要:本文分析了飞机在飞行过程中随着鼠标移动的飞行轨迹,碰撞的物理显现,运用游戏画面绘制贴图、游戏输入消息处理、游戏动画技巧、游戏物理现象设计原理以及人工智能技术,利用Microsoft Visual C++ 6.0开发了星际迷航这款游戏。实验结果表明了简单的2D游戏可以实现。关键字: 绘制贴图 消息处理 人工智能 VC++1.引言2D游戏开发是游戏开发领域中一个不可或缺的重要分支,绝大多数休闲游戏与动漫游戏都是使用2D游戏技术开发实现的。2D游戏技术已经成为了手机及一系列小型设备游戏开发的主导技术。然而2D游戏计算机游戏程序员不仅要有程序设计技巧和软件工程方法,更需要坚实的游戏专业领域知识,2D游戏开发是游戏开发的最基础部分,为此我们提出了有效的2D游戏的设计与实现方法。通过该方法,我们设计并实现了一款2D游戏。2.流程图
图2-1 流程图3.功能实现
3.1背景如何实现
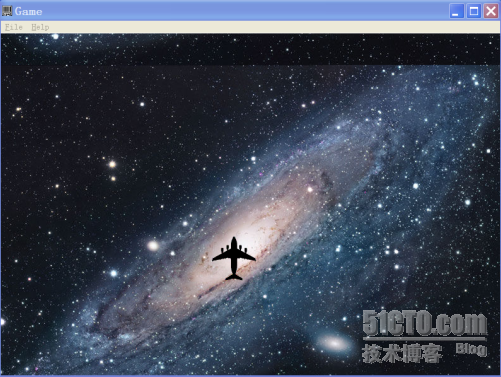
首先将制作好的背景图片(”BackGround.bmp”)如图3-1所示读取到内存中并绘制到屏幕上。运行结果如图3-1所示:
 图3-1 背景图片首先运用LoadImage()函数从文件中加载位图。BackGround=(HBITMAP)LoadImage(NULL,"BackGround.bmp",IMAGE_BITMAP,800,600,LR_LOADFROMFILE);建立一个与窗口DC兼容的内存DChdc = GetDC(hWnd);
图3-1 背景图片首先运用LoadImage()函数从文件中加载位图。BackGround=(HBITMAP)LoadImage(NULL,"BackGround.bmp",IMAGE_BITMAP,800,600,LR_LOADFROMFILE);建立一个与窗口DC兼容的内存DChdc = GetDC(hWnd);
mdc = CreateCompatibleDC(hdc);
建立一个与窗口DC兼容的缓冲DC bufdc = CreateCompatibleDC(hdc);
bmp = CreateCompatibleBitmap(hdc,800,600);
内存DC使用位图对象SelectObject(bufdc,BackGround);将内存DC的内容贴到窗口DC中完成画面的显示
BitBlt(mdc,0,0,800,w,bufdc,0,600-w,SRCCOPY);
BitBlt(mdc,0,w,800,600-w,bufdc,0,0,SRCCOPY);
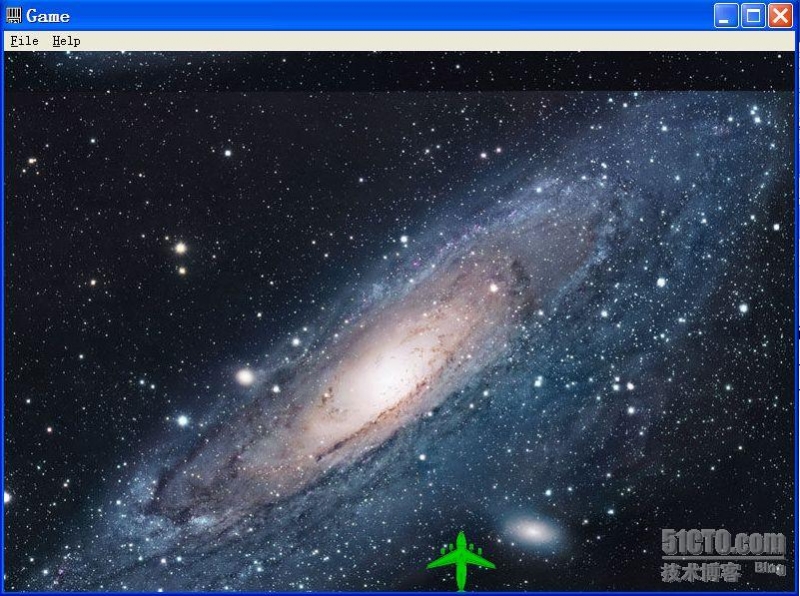
运行结果如图3-2:
 图3-2 背景贴图3.2星际迷航动画
图3-2 背景贴图3.2星际迷航动画
3.2.1星际迷航飞机角色动画
为了实现游戏画面的透明效果,首先加载游戏的背景位图(” BackGround.bmp”)和飞机位图(“Plane.bmp”)BackGround=(HBITMAP)LoadImage(NULL,"BackGround.bmp",IMAGE_BITMAP,800,600,LR_LOADFROMFILE);
Plane=(HBITMAP)LoadImage(NULL,"Plane.bmp",IMAGE_BITMAP,70,140,LR_LOADFROMFILE);
其次前景位图的屏蔽图部分与背景图作”AND”运算,加入下列代码:SelectObject(bufdc,Plane);
BitBlt(mdc,nowX,nowY,70,70,bufdc,0,70,SRCAND);
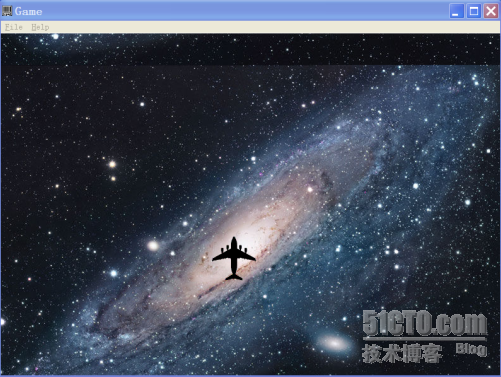
运行结果如图3-3:
 图3-3 飞机贴图AND运算将”AND”运算的结果与前景图作”OR”运算,加入下列代码:BitBlt(mdc,nowX,nowY,70,70,bufdc,0,0,SRCPAINT);
图3-3 飞机贴图AND运算将”AND”运算的结果与前景图作”OR”运算,加入下列代码:BitBlt(mdc,nowX,nowY,70,70,bufdc,0,0,SRCPAINT);
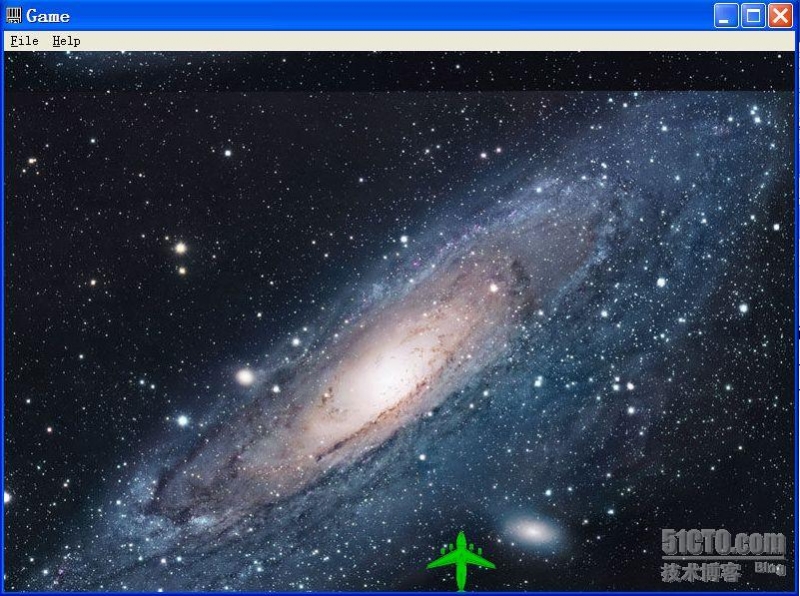
运行结果如图3-4:
 图3-4 飞机贴图or运算为了实现鼠标控制飞机飞行,当鼠标一移动,获取鼠标X的坐标,在消息处理函数中加入下列代码:x = LOWORD(lParam);
图3-4 飞机贴图or运算为了实现鼠标控制飞机飞行,当鼠标一移动,获取鼠标X的坐标,在消息处理函数中加入下列代码:x = LOWORD(lParam);
如果鼠标的X坐标大于窗口临界值,则X等于临界值,若鼠标的X坐标小于0,则将鼠标X设定为0,加入下列代码:if(x > 730)
x = 730;
else
if(x < 0)
x = 0;
同理,获取鼠标的Y坐标,加入如下代码: y = HIWORD(lParam);
if(y > 480)
y = 480;
else if(y < 0)
y = 0;
判断飞机的移动方向,使飞机的移动方向与鼠标的移动方向一致,即飞机跟随着鼠标的移动而移动,并进行贴图,加入代码如下:
if(nowX < x)
{
nowX += 20;
if(nowX > x)
nowX = x;
}
else
{
nowX -=20;
if(nowX < x)
nowX = x;
}
if(nowY < y)
{
nowY += 20;
if(nowY > y)
nowY = y;
}
else
{
nowY -= 20;
if(nowY < y)
nowY = y;
}
SelectObject(bufdc,plane);
BitBlt(mdc,nowX,nowY,70,70,bufdc,0,70,SRCAND);
BitBlt(mdc,nowX,nowY,70,70,bufdc,0,0,SRCPAINT);
3.2.2计算机角色动画为了实现游戏画面的透明效果,加载游戏的石头位图(”Stone.bmp”)
Stone=(HBITMAP)LoadImage(NULL,"Stone.bmp",IMAGE_BITMAP,100,200,LR_LOADFROMFILE);
其次前景位图的屏蔽图部分与背景图作”AND”运算,加入下列代码:SelectObject(bufdc,Stone);
BitBlt(mdc,Sx,Sy,100,100,bufdc,0,100,SRCAND);
将”AND”运算的结果与前景图作”OR”运算,加入下列代码:BitBlt(mdc,Sx,Sy,100,100,bufdc,0,0,SRCPAINT);
为了实现游戏石头下落效果,定义一个速度VY,并计算Y轴坐标,并不停的往下贴,加入如下代码:vy=15;
Sy += vy;
为了实现多个石头下落效果,定义石头坐标Sx1,Sx2,Sx3,Sy1,Sy2,Sy3,分别表示四个石头下落的坐标值,通过如上代码所示加载、实现透明并掉落。3.2.3星际迷航背景动画
为了实现背景动画的滚动效果,设定一个间隔时间tPre以及图片宽度W代码实现如下
BitBlt(hdc,0,0,800,600,mdc,0,0,SRCCOPY);
tPre = GetTickCount();
w +=10;
if(w>=600)
w = 0;
其中tPre获取时间,图片的随着时间Y坐标不断增加10,如果当整个图片(图片大小为800*600)>600的话,则将图片重新滚动一遍。4、物理现象
为了实现整个游戏的碰撞效果的物理现象,首先加载游戏的石头位图baozha0=(HBITMAP)LoadImage(NULL,"baozha0.bmp",IMAGE_BITMAP,316,632,LR_LOADFROMFILE);
baozha1=(HBITMAP)LoadImage(NULL,"baozha1.bmp",IMAGE_BITMAP,316,632,LR_LOADFROMFILE);
baozha2=(HBITMAP)LoadImage(NULL,"baozha2.bmp",IMAGE_BITMAP,316,632,LR_LOADFROMFILE);
baozha3=(HBITMAP)LoadImage(NULL,"baozha3.bmp",IMAGE_BITMAP,316,632,LR_LOADFROMFILE);
对于碰撞效果,采取临界值碰撞来实现,Sx1和Sy1为石头1的坐标,X和Y为鼠标的坐标,当飞机的坐标和石头的坐标达到临界值的时候,产生碰撞,相关代码如下: SelectObject(bufdc,baozha0);
{
if(((Sx1<x)&&(Sx1+90>x))&&((Sy1<y)&&(Sy1+90>y)))
{
BitBlt(mdc,Sx1-50,Sy1-70,316,316,bufdc,0,316,SRCAND);
BitBlt(mdc,Sx1-50,Sy1-70,316,316,bufdc,0,0,SRCPAINT);
DeleteDC(bufdc);
}}
5、实验结果及分析
本实验实现了游戏画面绘制贴图、游戏输入消息处理、游戏动画技巧、游戏物理现象设计原理。优点:初步实现了游戏画面绘制贴图、游戏输入消息处理、游戏动画技巧、游戏物理现象设计基本功能。缺点:因时间及数据结构算法没有学好所以未实现×××与石头碰撞效果,爆炸效果不逼真,贴图效果不好。6、结论
这个程序的架构仍显笨拙,有很多不如意的地方,但是实现了游戏画面绘制贴图、游戏输入消息处理、游戏动画技巧、游戏物理现象设计原理。虽然整个游戏不能像红白机一样内容丰富,但是以后会把它设计得简洁、优雅,以至于可以把它做成一个像《雷电》一样精彩的飞行射击游戏。
|
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性!
2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多
3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com
|

![]() 游戏开发
发布于:2021-06-27 15:56
|
阅读数:258
|
评论:0
游戏开发
发布于:2021-06-27 15:56
|
阅读数:258
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间