
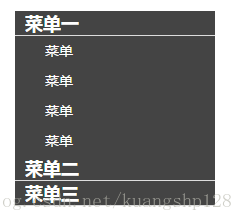
[jQuery] JQ制作一个目录树菜单
![]() 开发技术
发布于:2021-06-28 16:02
|
阅读数:302
|
评论:0
开发技术
发布于:2021-06-28 16:02
|
阅读数:302
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
PPT图片形状如何更改?PPT更改图片形状的方法
小蚂蚁 阅读 323 0 赞
-
使用lsd 和 exa 来重新想象和设计你的文件和目录列表
湛蓝之海 阅读 614 0 赞
-
PHP7 Null合并运算符
CodeAE 阅读 242 0 赞
-
利用CSS样式将网页变黑白色效果
CodeAE 阅读 331 1 赞
-
nodejs如何查看版本
CodeAE 阅读 264 0 赞
-
Excel 使用技巧 - 如何使光标所在行的数据自动变颜色
CodeAE 阅读 819 0 赞
-
7种好看的鼠标点击效果
CodeAE 阅读 251 0 赞
-
好看的CSS3滑动按钮特效
CodeAE 阅读 255 0 赞
-
php实现超简的分页功能
CodeAE 阅读 302 0 赞
-
PHP版贪吃蛇小游戏
CodeAE 阅读 294 0 赞
发布文档 1507
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间