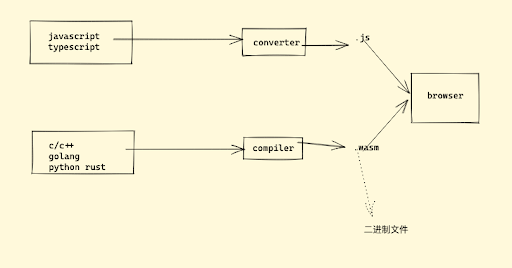
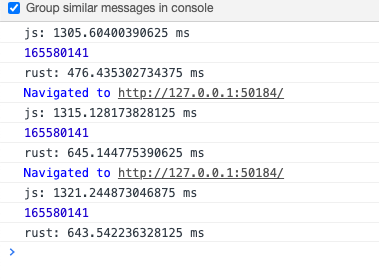
什么是 webassembly wasm 与 js 的区别 拥有一套完成的语义: wasm 这套体积小且加载快的二进制格式的完整语义,可以让硬件充分发挥能力以达到原生的执行效率。 编译和优化时间所需时间较少: 相比 js 作为一个动态类型需要多次编译代码,wasm 让文件在推送到服务器前就进行了众多优化,能够有效减少编译和优化时间。 执行速度更快: wasm 是二进制文件,它的指令更接近机器码,执行起来的速度相比 js 更快。 垃圾回收效率更高: wasm 目前并不支持自动垃圾回收,垃圾回收都是手动控制的,比自动垃圾回收效率更高。 当然如果只是这么说,我们并不能很直观的感受出这些优势究竟有多大,刚好目前浏览器已经支持了以 wasm 规范的虚拟机。wasm与js执行速度比较 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function fibonacci(n) {
if (n == 0 || n == 1)
return n;
return fibonacci(n - 1) + fibonacci(n - 2);
}
function fibonacciTime() {
console.time("js")
fibonacci(40)
console.timeEnd("js")
}
fibonacciTime()
</script>
</body>
</html>特别需要注意的是,测试用到的算法都是最普通的递归迭代,在实际使用中我们还可以使用动态规划来再次优化。 curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh[package]
name = "wasm"
version = "0.2.0"
authors = ["hzjsea"]
edition = "2018"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[lib]
crate-type = ["cdylib"]
path = "src/main.rs"
[dependencies]
wasm-bindgen = "0.2.48"
chrono = "0.4.19"use chrono::Utc;
use wasm_bindgen::prelude::*;
use std::time::Instant;
#[wasm_bindgen]
pub fn fib(n: i32) -> i32 {
match n {
0 => 1,
1 => 1,
_ => fib(n - 1) + fib(n - 2),
}
}
pub fn main(){
let result = fib(40);
println!("{:?}", result);
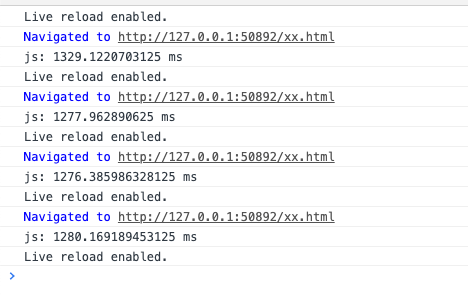
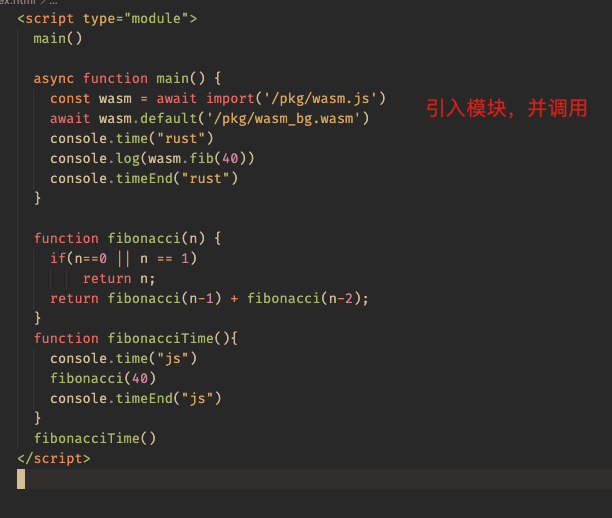
}<script type="module">
main()
async function main() {
const wasm = await import('/pkg/wasm.js')
await wasm.default('/pkg/wasm_bg.wasm')
console.time("rust")
console.log(wasm.fib(40))
console.timeEnd("rust")
}
function fibonacci(n) {
if(n==0 || n == 1)
return n;
return fibonacci(n-1) + fibonacci(n-2);
}
function fibonacciTime(){
console.time("js")
fibonacci(40)
console.timeEnd("js")
}
fibonacciTime()
</script>wasm-pack build --target web --no-typescript --mode normal{
"name": "wasm",
"collaborators": [
"hzjsea"
],
"version": "0.2.0",
"files": [
"wasm_bg.wasm",
"wasm.js"
],
"module": "wasm.js",
"sideEffects": false
}wasm 的组件库 Features a macro for declaring interactive HTML with Rust expressions. Developers who have experience using JSX in React should feel quite at home when using Yew. Achieves high performance by minimizing DOM API calls for each page render and by making it easy to offload processing to background web workers. Supports JavaScript interoperability, allowing developers to leverage NPM packages and integrate with existing JavaScript applications. 计时器 总结与思考 推荐阅读 
![]() 移动开发
发布于:2021-06-29 09:03
|
阅读数:300
|
评论:0
移动开发
发布于:2021-06-29 09:03
|
阅读数:300
|
评论:0










 QQ好友和群
QQ好友和群 QQ空间
QQ空间