这篇文章主要介绍了SSM框架JSP中集成easyui前端ui项目开发示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步
前言
前端的UI框架很多,如bootsrap、layui、easyui等,这些框架提供了大量控件供开发人员使用,我们无需花费太大的精力,使得我们的页面具有专业标准,使用起来也很简单。所有的前端框架使用方式基本上大同小异,以下使用easyui作为UI框架做一演示,个人认为easyui提供的控件比较好看。
EasyUI下载与配置
使用EasyUI,必须下载其js包,下载官网地址:https://www.jeasyui.cn/ 下载jquery版本
下载得到包:jquery-easyui-1.8.6.zip
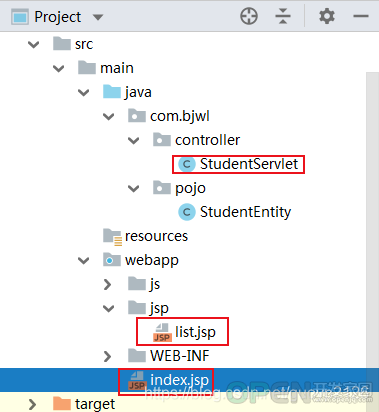
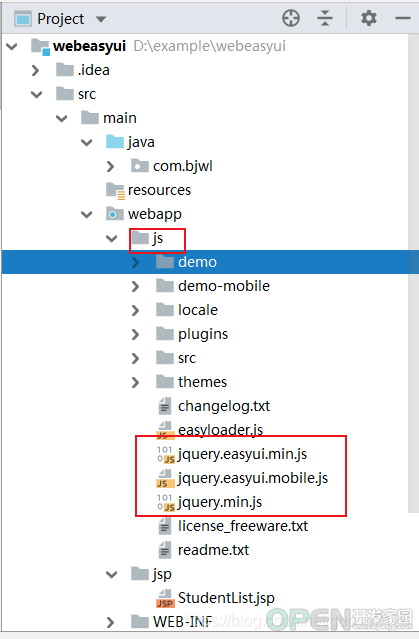
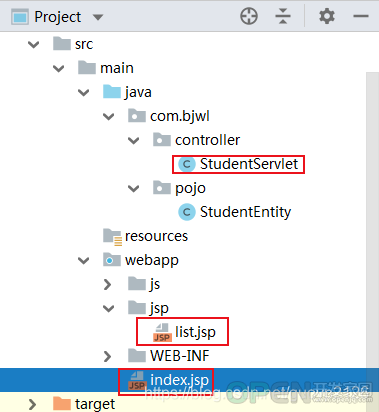
示例使用上一个项目:在webapp创建js目录,将包解压到此路径下,如下图
下载配置完成。实际开发中没有必要将包中所有的文件引入,按需引入即可,上述引用方式为了简单而已。
页面美化
页面美化中,涉及以下代码修改,其余的与上节代码相同,如下图:

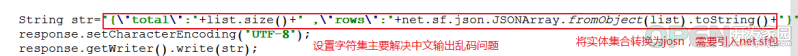
修改后端servlet代码,主要当前前端传递数据主要方式是使用josn格式,这样前端无需了解后端的pojo对象,修改后的代码如下public class StudentServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<StudentEntity> list = new ArrayList<StudentEntity>();
StudentEntity student = new StudentEntity();
student.setSno("1");
student.setsAge(18);
student.setsSex("男");
student.setsDept("计算机学院");
student.setsName("张三");
list.add(student);
StudentEntity student2 = new StudentEntity();
student2.setSno("2");
student2.setsAge(18);
student2.setsSex("女");
student2.setsDept("计算机学院");
student2.setsName("李四");
list.add(student2);
StudentEntity student3 = new StudentEntity();
student3.setSno("3");
student3.setsAge(18);
student3.setsSex("男");
student3.setsDept("数信学院");
student3.setsName("钱六");
list.add(student3);
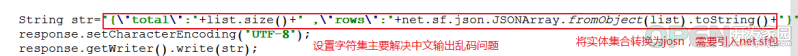
String str="{"total":"+list.size()+" ,"rows":"+net.sf.json.JSONArray.fromObject(list).toString()+"}";
response.setCharacterEncoding("UTF-8");
response.getWriter().write(str);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("./jsp/list.jsp").forward(request,response);
}
代码主要变换的地方有以下几个部分

引入net.sf.json. jar包,只需在pom文件中添加如下依赖即可<!--json.JSONArray.fromObject需要引入的jar包-->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
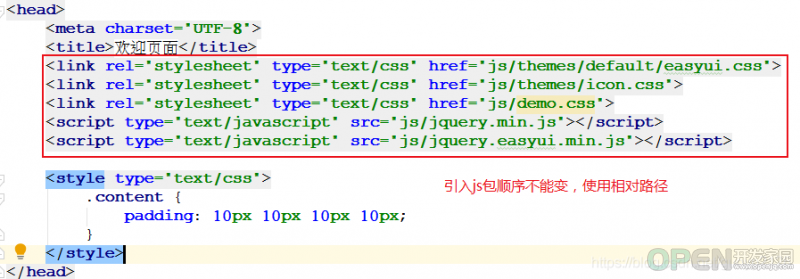
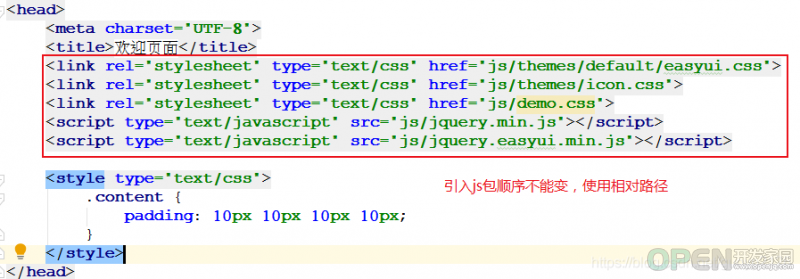
修改index.jsp文件,代码如下:<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎页面</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/demo.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.content {
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true">
<ul id="menu" class="easyui-tree">
<li>
<span>学生管理</span>
<ul>
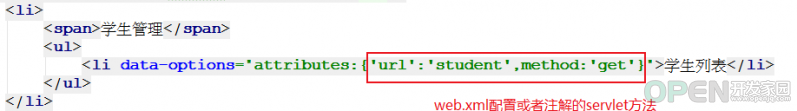
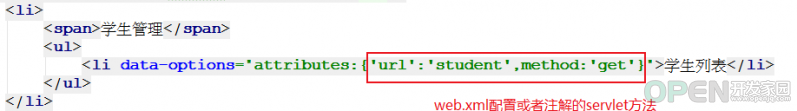
<li data-options="attributes:{'url':'student',method:'get'}">学生列表</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:''">
<div id="tabs" class="easyui-tabs">
<div title="首页">
<h1>javaWeb测试</h1>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function(){
$('#menu').tree({
onClick: function(node){
if($('#menu').tree("isLeaf",node.target)){
var tabs = $("#tabs");
var tab = tabs.tabs("getTab",node.text);
if(tab){
tabs.tabs("select",node.text);
}else{
tabs.tabs('add',{
title:node.text,
href: node.attributes.url,
closable:true,
bodyCls:"content"
});
}
}
}
});
});
</script>
核心代码说明:



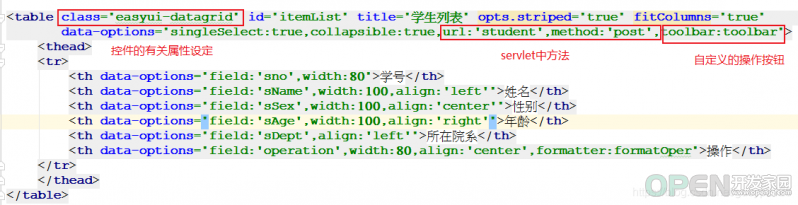
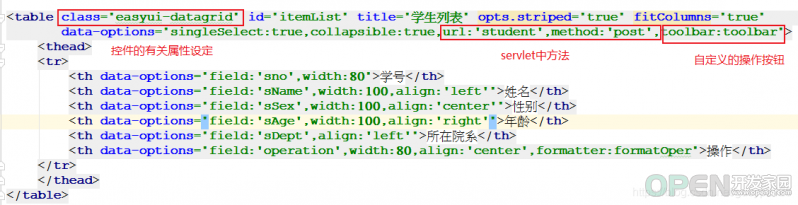
在jsp目录下添加list.jsp文件,代码如下:<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<table class="easyui-datagrid" id="itemList" title="学生列表" opts.striped="true" fitColumns="true"
data-options="singleSelect:true,collapsible:true,url:'student',method:'post',toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'sno',width:80">学号</th>
<th data-options="field:'sName',width:100,align:'left'">姓名</th>
<th data-options="field:'sSex',width:100,align:'center'">性别</th>
<th data-options="field:'sAge',width:100,align:'right'">年龄</th>
<th data-options="field:'sDept',align:'left'">所在院系</th>
<th data-options="field:'operation',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
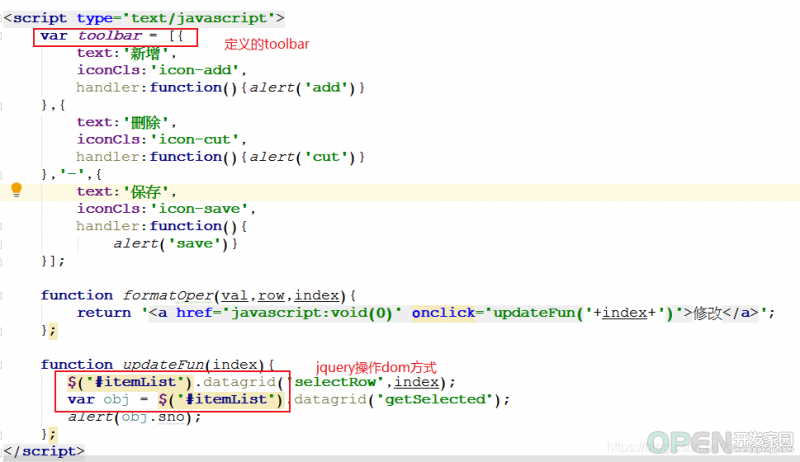
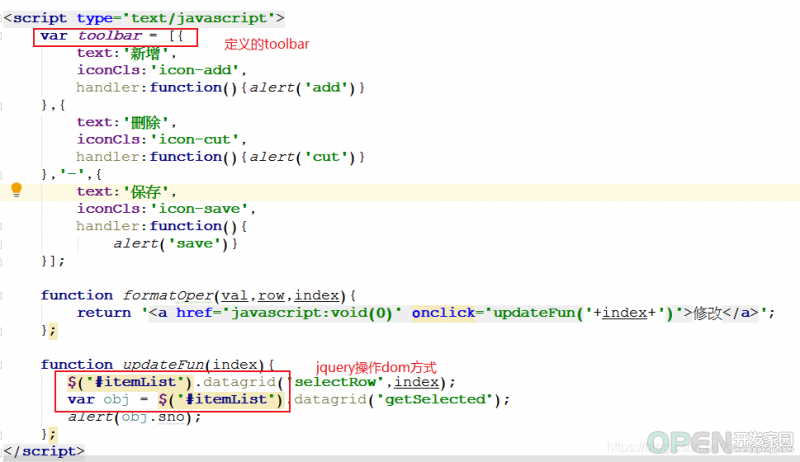
<script type="text/javascript">
var toolbar = [{
text:'新增',
iconCls:'icon-add',
handler:function(){alert('add')}
},{
text:'删除',
iconCls:'icon-cut',
handler:function(){alert('cut')}
},'-',{
text:'保存',
iconCls:'icon-save',
handler:function(){
alert('save')}
}];
function formatOper(val,row,index){
return '<a href="javascript:void(0)" rel="external nofollow" οnclick="updateFun('+index+')">修改</a>';
};
function updateFun(index){
$("#itemList").datagrid("selectRow",index);
var obj = $("#itemList").datagrid("getSelected");
alert(obj.sno);
};
</script>
这个jsp中的代码并不是一个完整的jsp页面,更类似一个div中的内容。关键代码如下


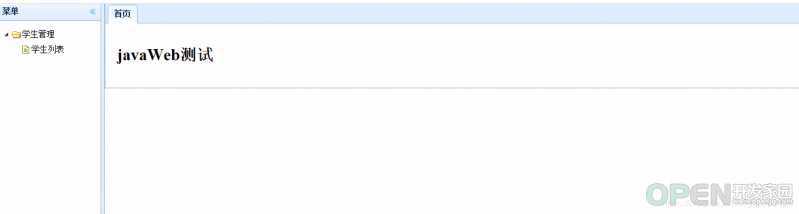
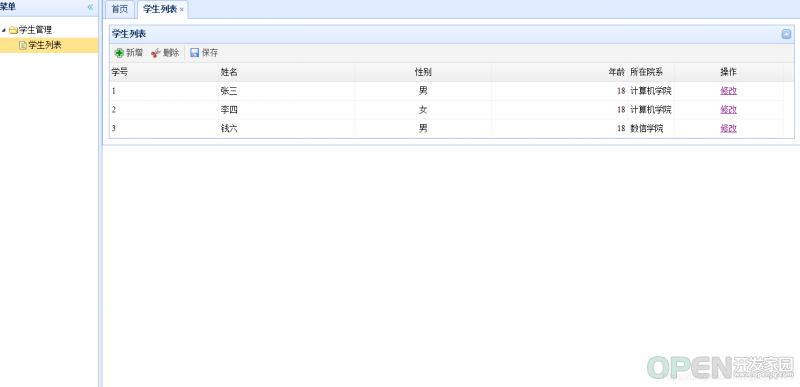
运行结果
点击学生列表,页面如下:
总结与问题
使用前段框架能够很快写出比较专业美观的代码。已经很多年没有使用过jquery和easyui了,已经很陌生,这个演示程序化了我大半天的时间。现在流行的是前后端完全分离的开发模式,前段数据实现双向绑定,将DOM的操作隐藏起来,使用起来更方便,但不可否认jquery在web前端的发展史上具有里程碑的意义,jquery对dom的操作还是要学习的。接下来我们将转入使用SSM框架下前后端完全分离,前端以组件化开发为主的开发模式介绍
以上就是SSM框架JSP中集成easyui前端ui项目开发示例详解的详细内容,更多关于SSM框架JSP集成easyui前端ui项目开发的资料请关注CodeAE代码之家其它相关文章!
| 
![]() 开发技术
发布于:2021-11-09 19:35
|
阅读数:419
|
评论:0
开发技术
发布于:2021-11-09 19:35
|
阅读数:419
|
评论:0












 QQ好友和群
QQ好友和群 QQ空间
QQ空间