这篇文章主要介绍了利用 Nginx 服务搭建子域环境提升二维地图加载性能,本文分步骤通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
一、背景
最近有小伙伴遇到了大数据量地图加载慢的情况,观察iserver性能并未发挥到极致,所以通过搭建子域的方式成功实现了浏览速度的提升。
子域能对加载速度进行提升是因为浏览器对同一个域名服务的并发请求数量有限制,通过 nginx 服务部署多个子域名,加大向 iserver 发送数据请求的并发量,从而达到提升加载速度的目的。
二、nginx配置步骤
1.修改nginx 配置nginx.conf,监控多个端口server {
listen 8881;
listen 8882;
listen 8883;
listen 8884;
listen 8885;
server_name 127.0.0.1,172.16.15.124;
location / {
root html;
index index.html index.htm;
}
location /iserver {
proxy_pass http://172.16.15.124:8090;
proxy_redirect off;
proxy_buffering off;
proxy_set_header host $host:$server_port;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
三、前端对接
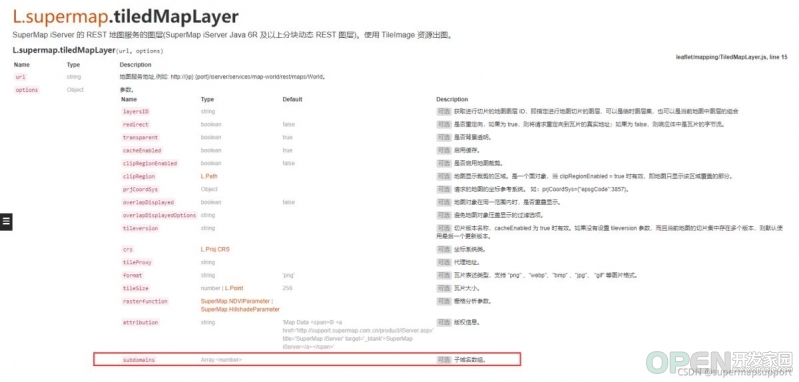
1.leaflet使用subdomains参数,url中加入{s}占位符
代码如下:var map= "";
map = l.map('map', {
crs: l.crs.epsg4326,
center: [0, 0],
maxzoom: 18,
zoom: 1
});
l.supermap.tiledmaplayer("http://127.0.0.1:{s}/iserver/services/map-world/rest/maps/world",{subdomains:[8881,8882,8883,8884]}).addto(map);
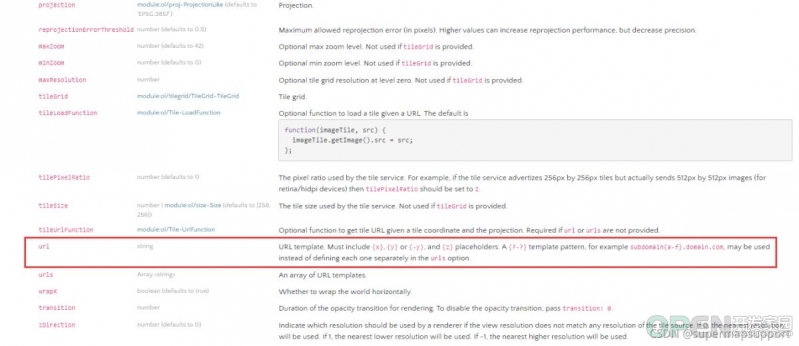
2.openlayer通过设置url参数{?-?},并通过xyz方式对接
代码如下:var map, url = "http://127.0.0.1:888{1-4}/iserver/services/map-world/rest/maps/world/zxytileimage.png?z={z}&x={x}&y={y}";
map = new ol.map({
target: 'map',
controls: ol.control.defaults({attributionoptions: {collapsed: false}})
.extend([new ol.supermap.control.logo()]),
view: new ol.view({
center: [0, 0],
zoom: 2,
projection: 'epsg:3857',
multiworld: true
})
});
var layer = new ol.layer.tile({
source: new ol.source.xyz({
url: url,
wrapx: true
}),
projection: 'epsg:3857'
});
map.addlayer(layer);
map.addcontrol(new ol.supermap.control.scaleline());
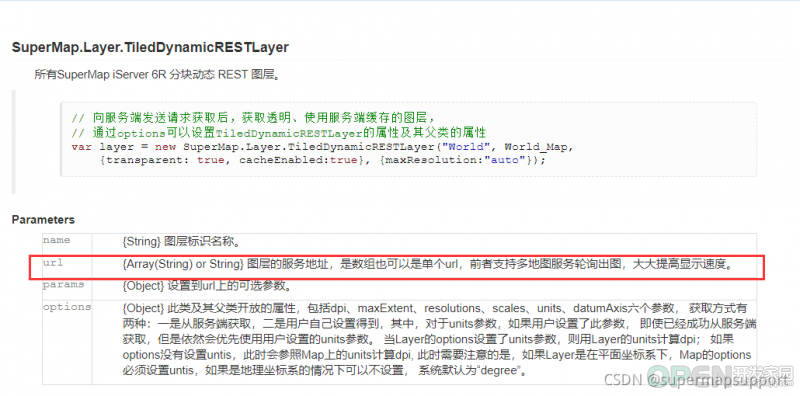
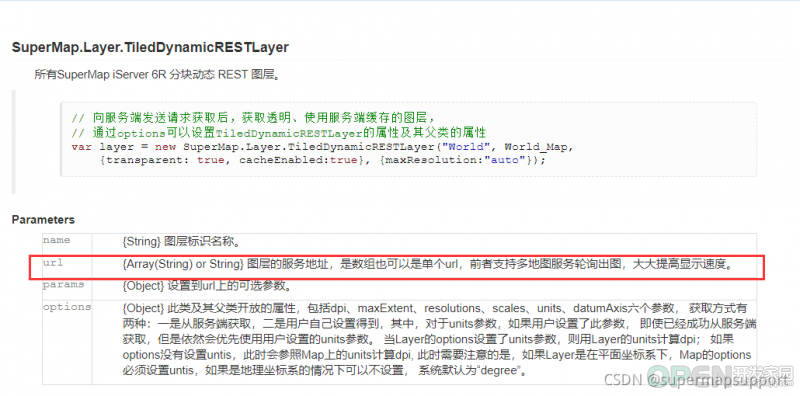
3.classic直接传递url数组

代码如下:var map, layer,
host = window.islocal ? window.server : "https://iserver.supermap.io",
url = host + "/iserver/services/map-world/rest/maps/world";
//初始化地图
map = new supermap.map("map", {
controls: [
new supermap.control.navigation(),
new supermap.control.zoom()]
});
map.addcontrol(new supermap.control.mouseposition());
//初始化图层
layer = new supermap.layer.tileddynamicrestlayer("world", ["http://127.0.0.1:8881/iserver/services/map-world/rest/maps/world","http://127.0.0.1:8882/iserver/services/map-world/rest/maps/world","http://127.0.0.1:8883/iserver/services/map-world/rest/maps/world"], null, {maxresolution: "auto"});
//监听图层信息加载完成事件
layer.events.on({"layerinitialized": addlayer});
function addlayer() {
map.addlayer(layer);
//显示地图范围
map.setcenter(new supermap.lonlat(0, 0), 0);
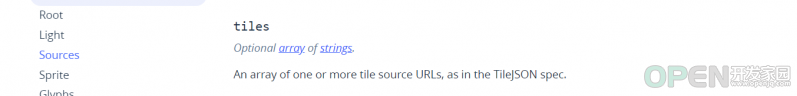
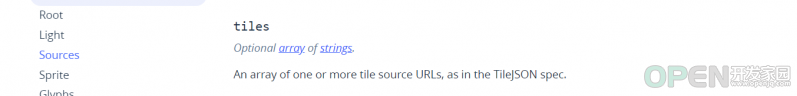
4.mapboxgl直接传递tiles参数

代码如下:var host = window.islocal ? window.server : 'https://iserver.supermap.io';
var map = new mapboxgl.map({
container: 'map', // container id
style: {
version: 8,
sources: {
'raster-tiles': {
type: 'raster',
tilesize: 256,
tiles: ["http://127.0.0.1:8881/iserver/services/map-world/rest/maps/world","http://127.0.0.1:8882/iserver/services/map-world/rest/maps/world","http://127.0.0.1:8883/iserver/services/map-world/rest/maps/world"],
rastersource: 'iserver'
}
},
layers: [
{
id: 'simple-tiles',
type: 'raster',
source: 'raster-tiles',
minzoom: 0,
maxzoom: 22
}
]
},
crs: 'epsg:4326', // 或者 mapboxgl.crs.epsg4326 或者 new mapboxgl.crs('epsg:4326',[-180,-90,180,90]);
center: [0, 0],
zoom: 2
});
到此这篇关于利用 nginx 服务搭建子域环境提升二维地图加载性能的文章就介绍到这了,更多相关nginx 服务内容请搜索CodeAE代码之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持CodeAE代码之家!
原文链接:https://blog.csdn.net/supermapsupport/article/details/120436462
| 
![]() web服务器
发布于:2021-11-15 16:35
|
阅读数:370
|
评论:0
web服务器
发布于:2021-11-15 16:35
|
阅读数:370
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间