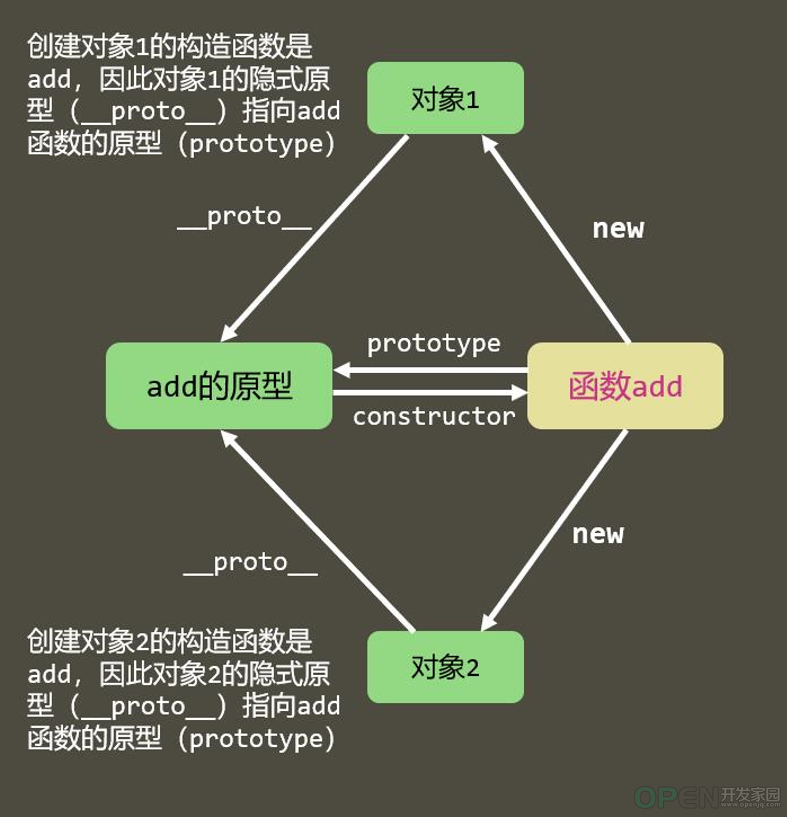
前言 function User() {}
User.prototype.sayHello = function() {}
var u1 = new User();
var u2 = new User();
console.log(u1.sayHello === u2.sayHello);
console.log(User.prototype.constructor);
console.log(User.prototype === Function.prototype);
console.log(User.__proto__ === Function.prototype);
console.log(User.__proto__ === Function.__proto__);
console.log(u1.__proto__ === u2.__proto__);
console.log(u1.__proto__ === User.__proto__);
console.log(Function.__proto__ === Object.__proto__);
console.log(Function.prototype.__proto__ === Object.prototype.__proto__);
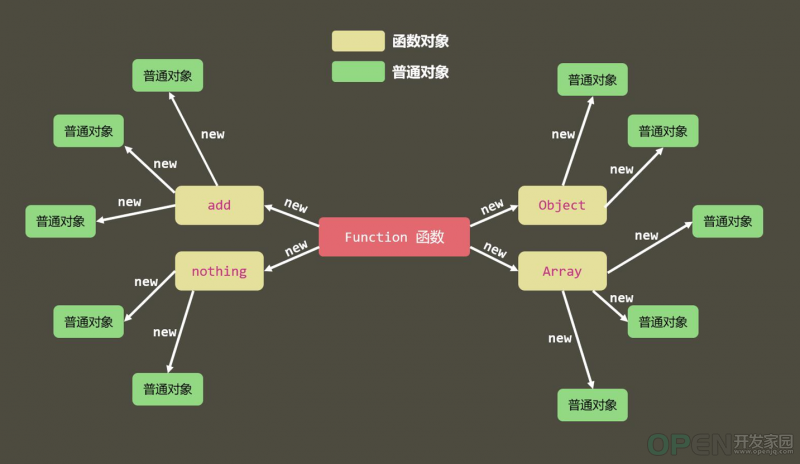
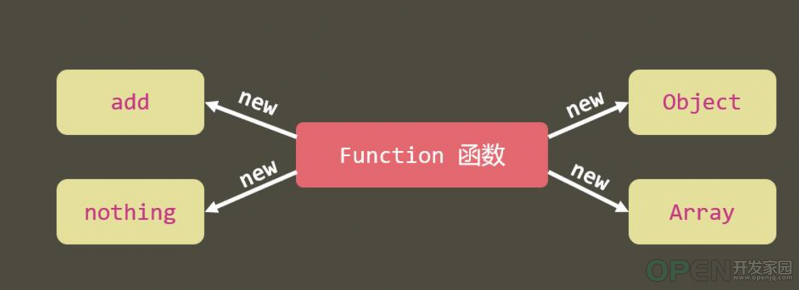
console.log(Function.prototype.__proto__ === Object.prototype);基础铺垫 JavaScript所有的对象本质上都是通过new 函数创建的,包括对象字面量的形式定义对象(相当于new Object()的语法糖)。 所有的函数本质上都是通过new Function创建的,包括Object、Array等
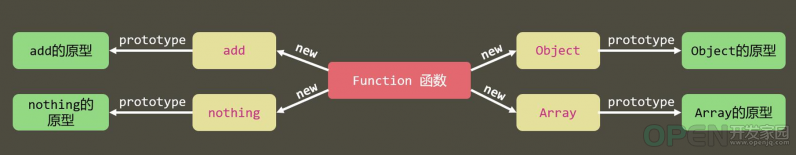
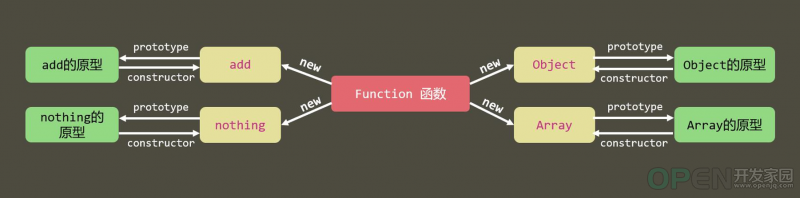
所有的函数都是对象。 prototype
contructor属性
__proto__ function User() {}
var u1 = new User();
// u1.__proto__ -> User.prototype
console.log(u1.__proto__ === User.prototype) // truevar u2 = new User();
console.log(u1.__proto__ === u2.__proto__) // true
原型链 举例 u1.sayHello(): u2.toString() 提高 function A() {}
function B(a) {
this.a = a;
}
function C(a) {
if (a) {
this.a = a;
}
}
A.prototype.a = 1;
B.prototype.a = 1;
C.prototype.a = 1;
console.log(new A().a); //1
console.log(new B().a); //undefined
console.log(new C(2).a); //2Objcet.__proto__ 、 Object.prototype、Object.prototype.__proto__ Object是构造函数,在第二部分我们讲过所有的函数都是通过new Function创建了,因此Object相当于Function的实例,即Object.__proto__ --> Function.prototype。 Object.prototype是Object构造函数的原型,处于原型链的顶端,Object.prototype.__proto__已经没有可以指向的上层原型,因此其值为null // 总结:
Object.__proto__ --> Function.prototype
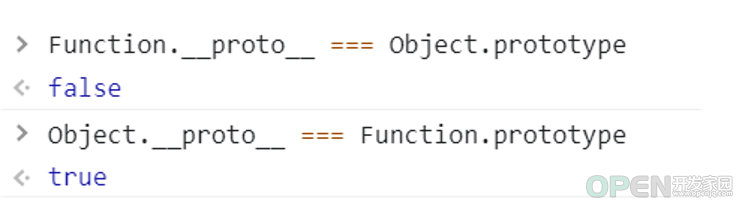
Object.prototype.__proto__ --> nullFunction.__proto__、Function.prototype、Function.prototype.__proto__ Function.prototype是Function的原型,是所有函数实例的原型,例如上面讲的Object.__proto__ Function.prototype是一个普通对象,因此Function.prototype.__proto__ --> Object.prototype Function.__proto__: __proto__指向创造它的构造函数的原型,那谁创造了Function那?猜想:函数对象也是对象,那Function.__proto__会指向Object.prototype吗?上文提到,Object.__proto__ --> Function.prototype。如果Function.__proto__ -> Object.prototype,感觉总是怪怪的,到底谁创造了谁,于是我去做了一下测试:
实践证明只存在Object.__proto__ --> Function.prototype
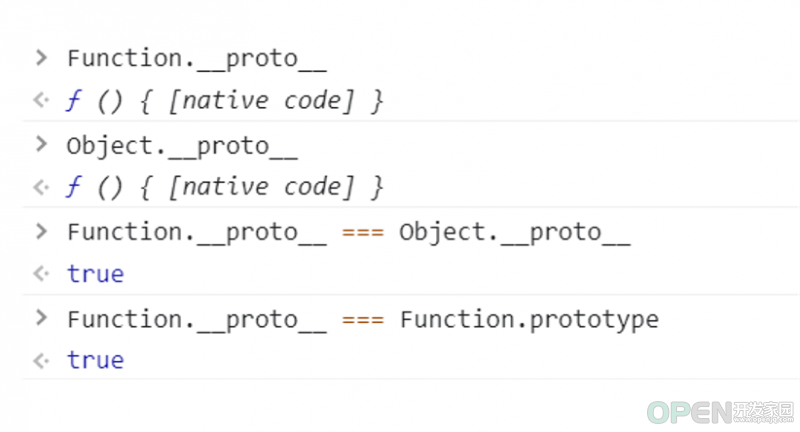
苦思冥想没得出结果,难道Function函数是猴子不成,从石头缝里面蹦出来的?于是我进行了一同乱七八糟的测试,没想到找出了端倪。
通过上面我们可以得出:Function.__proto__ --> Function.prototype
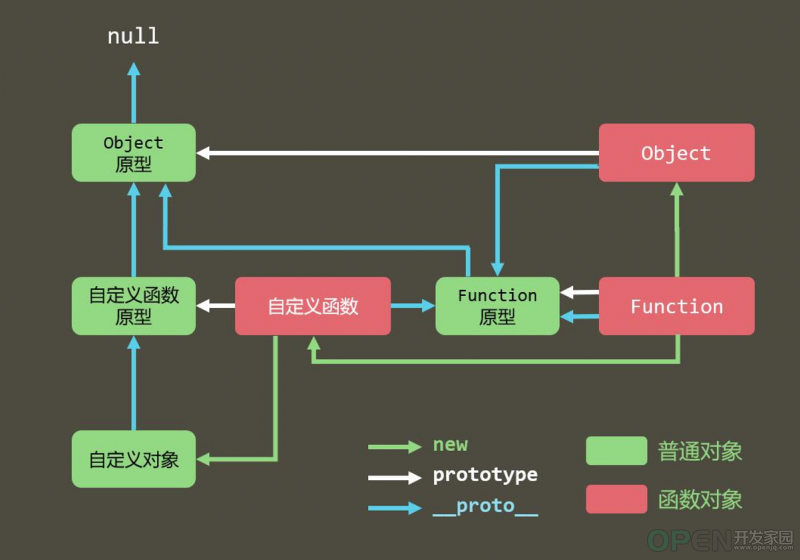
Function函数不通过任何东西创建,JS引擎启动时,添加到内存中总结
所有函数(包括Function)的__proto__指向Function.prototype 自定义对象实例的__proto__指向构造函数的原型 函数的prototype的__proto__指向Object.prototype Object.prototype.__proto__ --> null 后语 var F = function () {}
Object.prototype.a = function () {}
Function.prototype.b = function () {}
var f = new F();
console.log(f.a, f.b, F.a, F.b);
// 原型链
// f.__proto__ --> F.prototype --> Object.prototype
// F.__proto__ --> Function.prototype --> Object.prototype本文部分图源:渡一教育的学习资料 
![]() 开发技术
发布于:2021-12-25 12:06
|
阅读数:496
|
评论:0
开发技术
发布于:2021-12-25 12:06
|
阅读数:496
|
评论:0









 QQ好友和群
QQ好友和群 QQ空间
QQ空间