

设置状态栏背景效果package com.cy.translucentparent;
import android.app.Activity;
import android.os.Build;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
/**
* Created by lenovo on 2017/4/25.
*/
public class StatusNavUtils {
/**
* 状态栏透明去阴影(5.0以上)
*
* @param activity
* @param color
*/
public static void setStatusBarColor(Activity activity, int color) {
Window window = activity.getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(color);
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 导航栏全透明去阴影(5.0以上)
*
* @param activity
* @param color
*/
public static void setNavigationBarColor(Activity activity, int color) {
Window window = activity.getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setNavigationBarColor(color);
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
/**
* 状态栏、导航栏全透明去阴影(5.0以上)
*
* @param activity
* @param color_status
* @param color_nav
*/
public static void setStatusNavBarColor(Activity activity, int color_status, int color_nav) {
Window window = activity.getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(color_status);
window.setNavigationBarColor(color_nav);
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}
activitypackage com.cy.statusnavigationtrans;
import android.os.Bundle;
import android.view.View;
import com.cy.translucentparent.StatusNavUtils;
public class Status5Activity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_status5);
StatusNavUtils.setStatusBarColor(this,0x33000000);
}
@Override
public void onClick(View v) {
}
}
xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
style="@style/transparent_statusbar_fit"
android:background="@color/colorPrimary"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/colorPrimary">
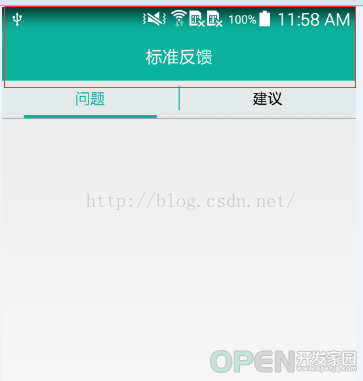
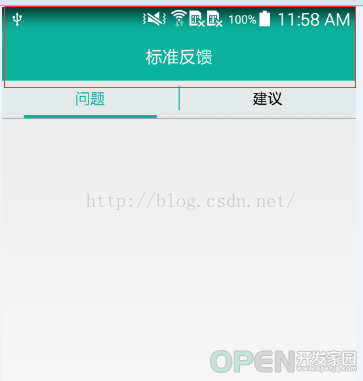
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="StatusBar全透明(fitsystemwindows)"
android:textColor="#ffffff" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
style<resources>
<style name="transparent_statusbar_fit">
<item name="android:fitsSystemWindows">true</item>
<item name="android:clipToPadding">false</item>
</style>
</resources>
这样就可以了,谢谢 。希望可以帮助大家,欢迎加入我们的qq群:开发一群:454430053开发二群:537532956
| 
![]() 电脑办公
发布于:2021-12-29 18:26
|
阅读数:212
|
评论:0
电脑办公
发布于:2021-12-29 18:26
|
阅读数:212
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间