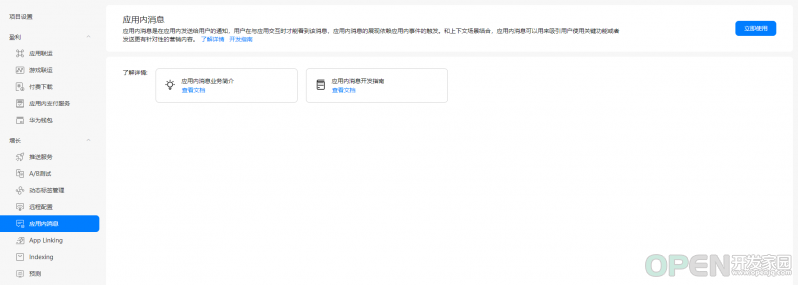
华为 AppGallery Connect 提供了一个应用内消息的服务。应用内消息服务可以在用户使用应用时,基于用户使用情景向用户发送有针对性的消息,鼓励用户使用应用的某些关键功能,也可以借助应用内消息发送更具吸引力的营销内容,增强用户粘性。今天就来教大家如何接入 AppGallery Connect 的应用内消息服务。1、在 AGC 上开通应用内消息并创建新的消息: 我的项目 下选择你的开发项目,在增长 下面,找到应用内消息 服务,点击开通:
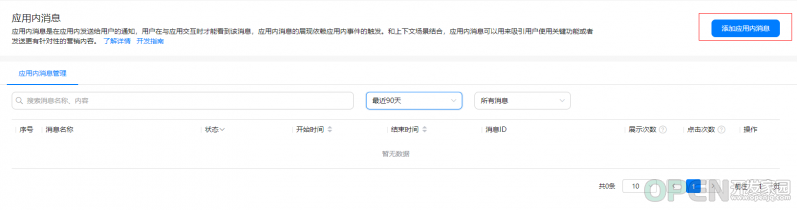
开通后我们就可以创建新的消息了。
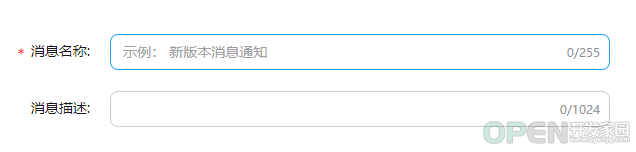
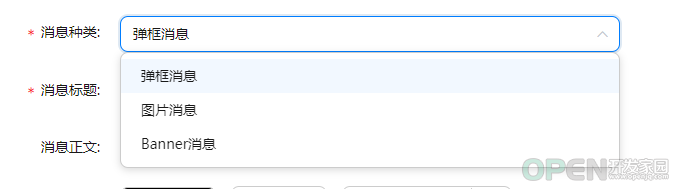
1.2. 配置消息名称和消息描述。
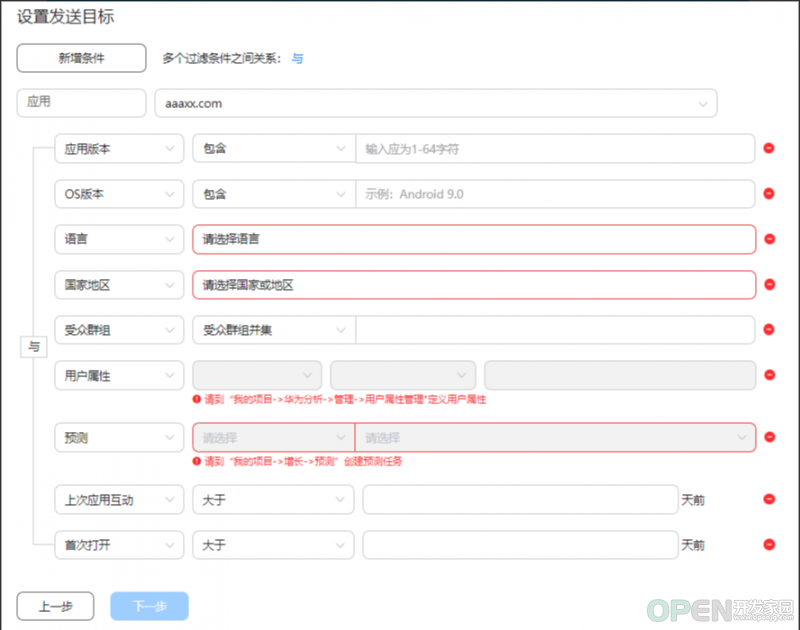
4. 设置发送目标,完成后点击“下一步”。在“应用”栏选择需要发布应用内消息的应用包名。 点击“新增条件”可以灵活设置消息发送的用户,例如应用版本、OS版本、语言、国家地区、受众群组等。其中,“用户属性”条件需要在“华为分析 -> 管理 -> 用户属性管理”中提前定义,“预测”条件需要在“我的项目->增长->预测”创建预测任务。
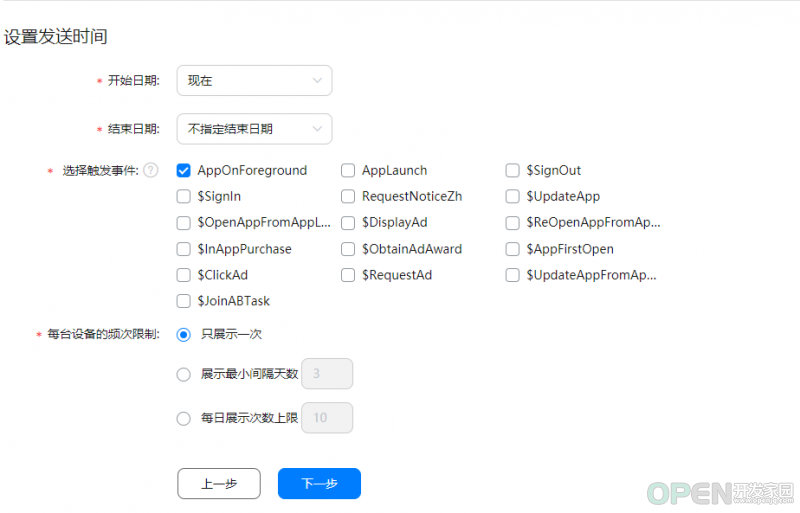
5. 设置发送时间。
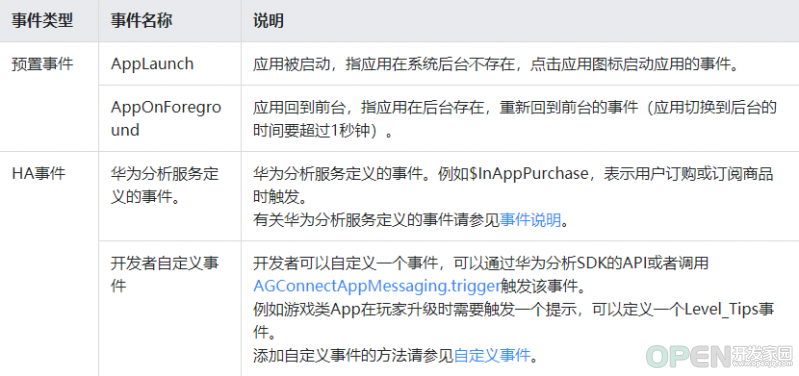
这里可以设置触发事件,除了默认的几个触发事件外还可以通过华为高级分析进行自定义,具体指导可以参考官方文档:
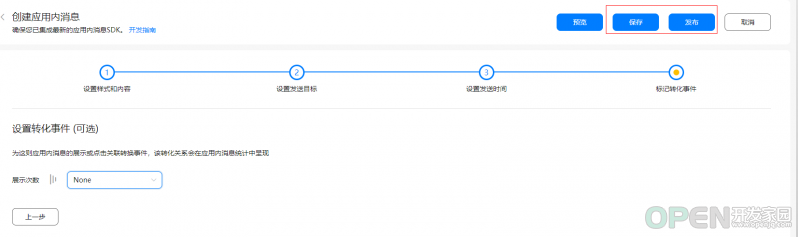
最后设置转化事件,这一步是可选的。在设置转化事件前,需要将对应事件的转化事件开关打开。操作步骤如下:
2、在 Android 项目里集成 SDK a) 集成 SDK buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
classpath 'com.huawei.agconnect:agcp:1.5.2.300'
}
}
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}build.gradle 文件,配置好云存储的 SDK 和华为认证服务的 SDK,配置下面标红的内容即可。 注意别落了上面的 agcp 插件apply plugin: 'com.android.application'
apply plugin: 'com.huawei.agconnect'
android {…..}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'com.huawei.agconnect:agconnect-appmessaging:1.5.2.300'
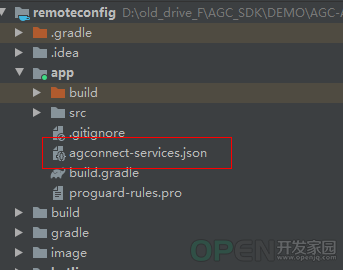
}b) 下载 json 文件,并且配置默认存储实例
3、功能开发: 1、设置自定义布局 public class CustomDisplayView implements AGConnectAppMessagingDisplay {
@Override
public void displayMessage (
@NonNull AppMessage appMessage,
@NonNull AGConnectAppMessagingCallback callback) {
}
}@Override
public void displayMessage(@NonNull AppMessage appMessage, @NonNull AGConnectAppMessagingCallback callback) {
Log.d(TAG, appMessage.getId() + "");
showDialog(appMessage, callback);
}
private void showDialog(@NonNull final AppMessage appMessage, @NonNull final AGConnectAppMessagingCallback callback) {
View view = LayoutInflater.from(activity).inflate(R.layout.custom_view, null, false);
final AlertDialog dialog = new AlertDialog.Builder(activity).setView(view).create();
Button click = view.findViewById(R.id.click);
Button dismiss = view.findViewById(R.id.dismiss);
TextView id = view.findViewById(R.id.id);
id.setText("MessageID: " + appMessage.getId());
click.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// set button callback
callback.onMessageClick(appMessage);
callback.onMessageDismiss(appMessage, AGConnectAppMessagingCallback.DismissType.CLICK);
dialog.dismiss();
}
});
dismiss.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//set button callback
callback.onMessageDismiss(appMessage, AGConnectAppMessagingCallback.DismissType.CLICK);
dialog.dismiss();
}
});
dialog.show();
dialog.getWindow().setLayout((getScreenWidth(activity) / 4 * 3), LinearLayout.LayoutParams.WRAP_CONTENT);
callback.onMessageDisplay(appMessage);
}CustomView customView = new CustomView(MainActivity.this);
appMessaging.addCustomView(customView);2、调试消息 HmsInstanceId inst = HmsInstanceId.getInstance(this);
Task<AAIDResult> idResult = inst.getAAID();
idResult.addOnSuccessListener(new OnSuccessListener<AAIDResult>() {
@Override
public void onSuccess(AAIDResult aaidResult) {
String aaid = aaidResult.getId();
textView.setText(aaid);
Log.d(TAG, "getAAID success:" + aaid );
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) {
Log.d(TAG, "getAAID failure:" + e);
}
});
d) 点击“新增测试用户”然后将我们刚刚获取的AAID输入进去即可。
e) 最后点击保存测试即可。完成后我们就可以使用相应的手机进行消息调测了,消息将在应用打开后展示。 
![]() 移动开发
发布于:2022-03-16 11:35
|
阅读数:339
|
评论:0
移动开发
发布于:2022-03-16 11:35
|
阅读数:339
|
评论:0













 QQ好友和群
QQ好友和群 QQ空间
QQ空间