我们知道,单独使用HMS Core推送服务或本地创建通知消息,都可以实现通知消息的覆盖,方式分别为:
1、本地创建通知消息(简称本地通知消息)
通过notificationManager.notify(notifyId, notification)设置相同的notifyId即可实现。
2、HMS Core推送服务发送通知消息(简称华为推送通知消息)
使用HMS Core推送服务api发送的消息,通过设置notify_id,即每条消息在通知显示时的唯一标识。notify_id不携带时或者设置-1时,Push NC自动为给每条消息生成一个唯一标识,消息不会进行覆盖;设置相同的notifyId,即可实现新的消息覆盖上一条消息功能。
虽然以上两种实现方式都可以单独使用,但有时会存在一些场景,需要本地通知消息与华为推送通知消息可以相互覆盖。例如通过华为推送通知消息,提醒用户感兴趣的商品价格发生变化,如果用户已经购买,此时本地通知消息就可以通过设置与华为推送通知消息相同的notify_id值,将推荐消息更新为该商品订单的物流信息,满足应用的特殊使用场景。
步骤总结
1、华为推送通知消息,标题为:华为推送服务测试消息,内容:您订阅的商品价格变化,notify_id:10;
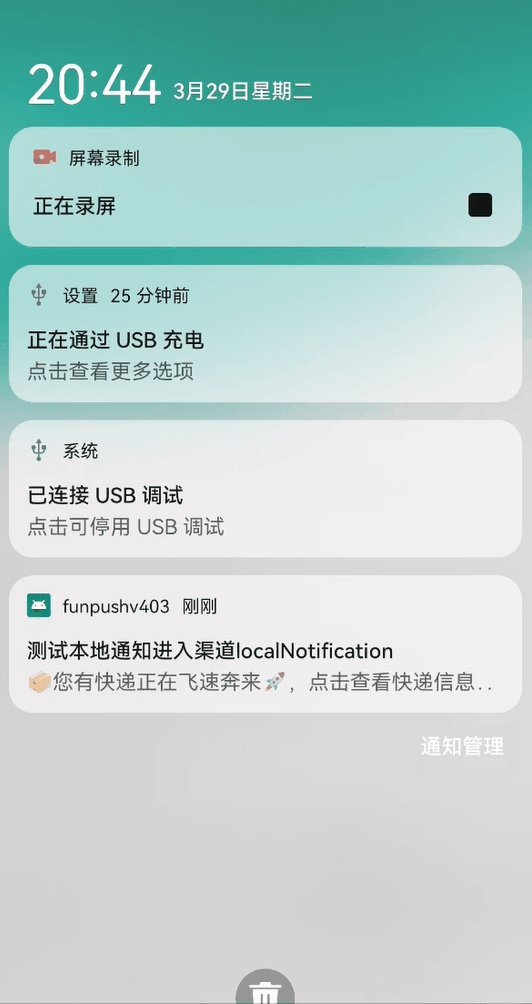
2、本地通知消息,标题:测试本地通知进入渠道localNotification,内容:\uD83D\uDCE6您有快递正在飞速奔来\uD83D\uDE80,点击查看快递信息,还能设置收件方式哦>>>,notifyId:10;
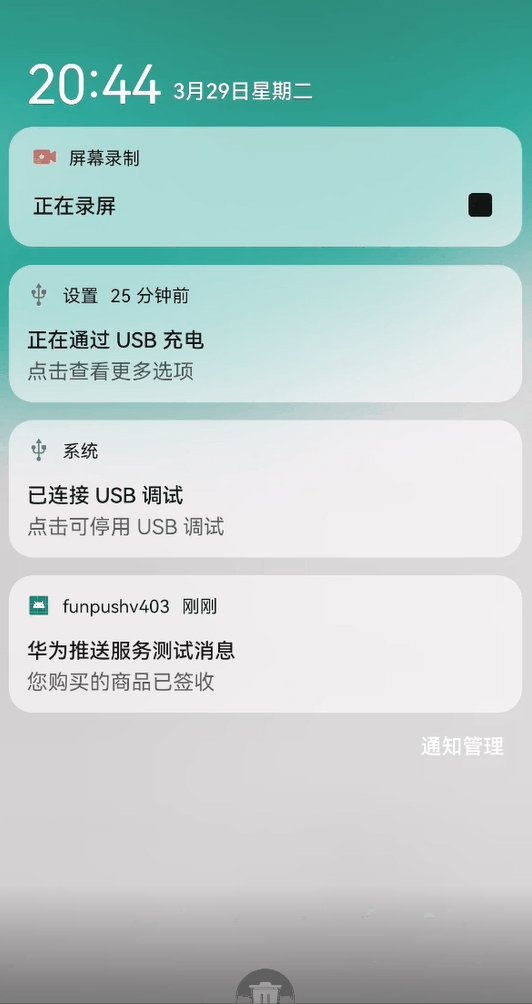
3、华为推送通知消息,标题:华为推送服务测试消息,内容:您购买的商品已签收,notify_id:10。
详细流程
首先,开发者需要接入推送服务,具体请参考官方链接
在客户端接入推送服务后,通过客户端获取到Push Token,然后就可以根据Push服务端返回的Push Token向应用推送消息。
HMS Core推送服务端示例代码:{
"validate_only": false,
"message": {
"android": {
"notification": {
"click_action": {
"type": 3
},
"notify_id": 10
}
},
"notification": {
"body": "您订阅的商品价格变化",
"title": "华为推送服务测试消息"
},
"token": ["your push token"]
}
}
本地应用客户端示例代码(Kotlin):val manager = getSystemService(NOTIFICATION_SERVICE) as NotificationManager
//创建发送消息渠道,“localNotification”var channelId = "localNotification"
if(Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.O){
var importance = NotificationManager.IMPORTANCE_HIGH;
var notificationChannel = NotificationChannel(channelId,channelId,importance)
notificationChannel.enableVibration(true)
notificationChannel.setShowBadge(true)
if(manager != null){
manager.createNotificationChannel(notificationChannel)
}
}
//发送消息到渠道channelId```
val mBuilder = NotificationCompat.Builder(this@MainActivity,channelId)
mBuilder.setContentTitle("测试本地通知进入渠道$channelId") //设置通知栏标题
.setContentText("\uD83D\uDCE6您有快递正在飞速奔来\uD83D\uDE80,点击查看快递信息,还能设置收件方式哦>>>")
.setWhen(System.currentTimeMillis())
.setPriority(Notification.PRIORITY_DEFAULT)
.setAutoCancel(true)
.setDefaults(Notification.DEFAULT_VIBRATE)
.setSmallIcon(R.mipmap.ic_launcher_round)
val notification = mBuilder.build()
manager.notify(10, notification) //这里的notifyId与华为推送通知消息的notify_id值相同,即可实现对已经展示的相同notifyId/notify_id的通知消息进行覆盖
```
效果如下所示:
从以上效果示例中,可以看出,通过保持notifyId与notify_id值相同,本地通知消息可以覆盖上一条华为推送通知消息,同时,华为推送通知消息也可以覆盖上一条本地通知消息,从而可以实现本地通知消息和华为推送通知的相互覆盖功能。
注意事项
在本地创建通知消息时,如notificationManager.notify(notifyId, notification),设置notifyId与华为推送通知消息的notify_id字段值相同,即可实现本地通知消息与华为推送通知消息的相互覆盖。
需要注意的是,同一应用设置相同notifyId/notify_id的通知消息,按照展示顺序进行覆盖,即后展示的消息覆盖之前展示的消息。同时,华为推送notify_id字段,需要满足EMUI版本在9.1.0及以上、推送服务应用版本在9.1.1及以上的限制,才能生效。
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
| 
![]() 移动开发
发布于:2022-04-19 10:29
|
阅读数:466
|
评论:0
移动开发
发布于:2022-04-19 10:29
|
阅读数:466
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间