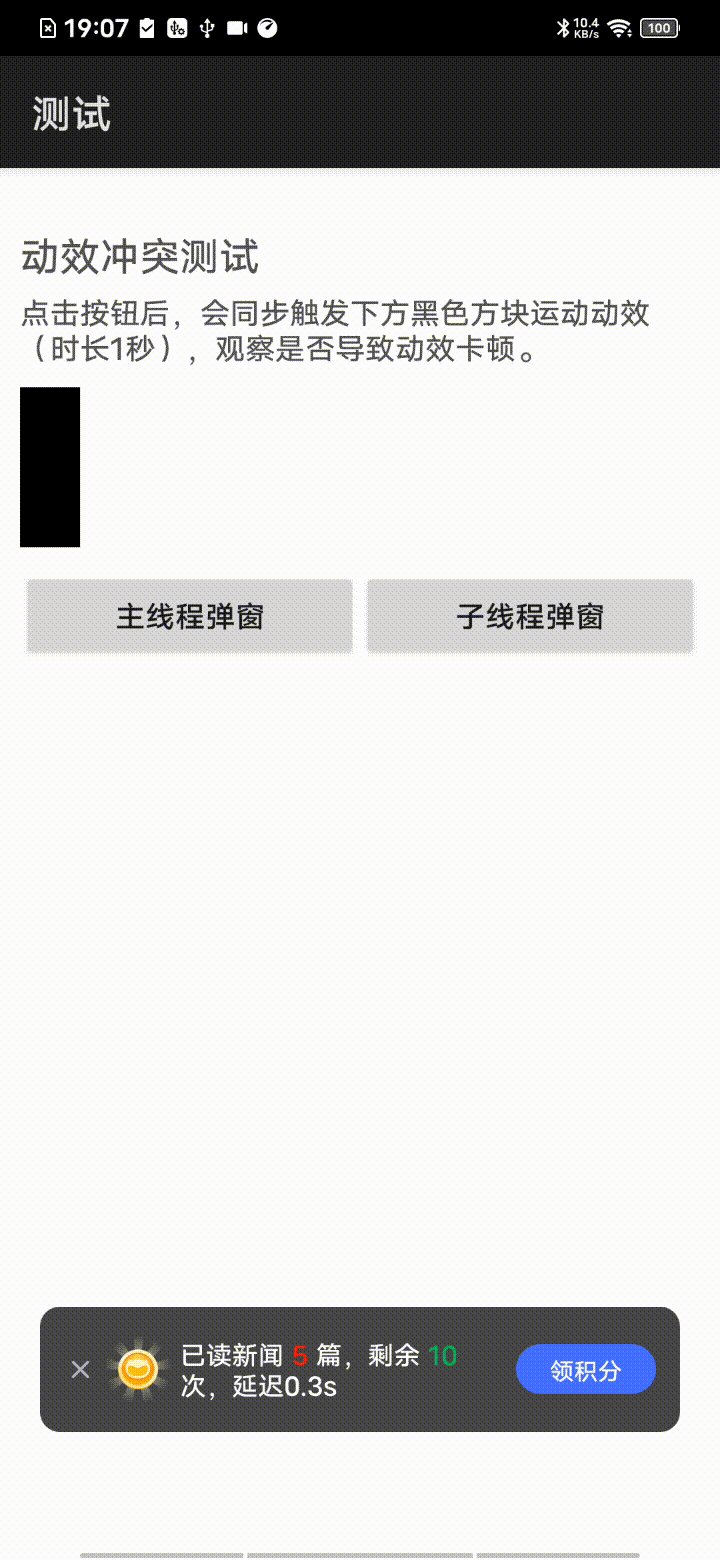
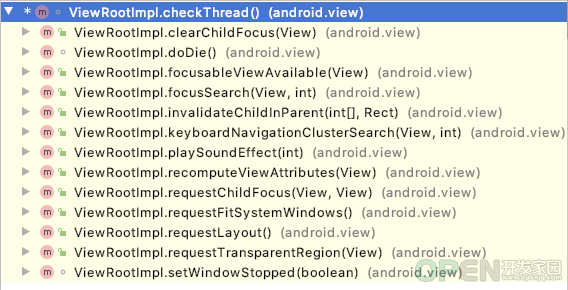
作者:vivo 互联网大前端团队- Zhang Xichen 一、背景及问题 二、优化措施 【优化方式一】: 动态设置弹窗的延迟实例化及展示时间,躲避业务动效。结论: 可行,但不够优雅。用于作为兜底方案。【优化方式二】: 能否将弹窗的耗时操作(如实例化、infalte)移至子线程运行,仅在展示阶段(调用show方法)在主线程执行?结论: 可以。attach前的view操作,严格意义上讲,并不是UI操作,只是简单的属性赋值。【优化方式三】: 能否将整个Snackbar的实例化、展示、交互全部放置子线程执行?结论: 可以,但有些约束场景,「UI线程」虽然大部分时候可以等同理解为「主线程」,但严格意义上,Android源码中从未限定「UI线程」必须是「主线程」。三、原理分析 3.1 概念辨析 3.2 CalledFromWrongThreadException来自哪里 // ViewRootImpl.java
void checkThread() {
if (mThread != Thread.currentThread()) {
throw new CalledFromWrongThreadException(
"Only the original thread that created a view hierarchy can touch its views.");
}
}ViewRootImpl.checkThread() (android.view)
ViewRootImpl.invalidateChildInParent(int[], Rect) (android.view)
ViewGroup.invalidateChild(View, Rect) (android.view)
ViewRootImpl.invalidateChild(View, Rect) (android.view)
View.invalidateInternal(int, int, int, int, boolean, boolean) (android.view)
View.invalidate(boolean) (android.view)
View.invalidate() (android.view)
TextView.checkForRelayout()(2 usages) (android.widget)
TextView.setText(CharSequence, BufferType, boolean, int) (android.widget)3.3 理解 View#invalidate 方法 父View不为空:该条件显而易见,父view为空时,是无法调用ParentView#invalidateChild方法的。
Dirty区域坐标合法:同样显而易见。
AttachInfo不为空:目前唯一的变量,该方法为空时,不会真正执行invalidate。void invalidateInternal(int l, int t, int r, int b, boolean invalidateCache,
boolean fullInvalidate) {
// ...
// Propagate the damage rectangle to the parent view.
final AttachInfo ai = mAttachInfo; // 此处何时赋值
final ViewParent p = mParent;
if (p != null && ai != null && l < r && t < b) { // 此处逻辑若不通过,实际也不会触发invalidate
final Rect damage = ai.mTmpInvalRect;
damage.set(l, t, r, b);
p.invalidateChild(this, damage);
}
// ...
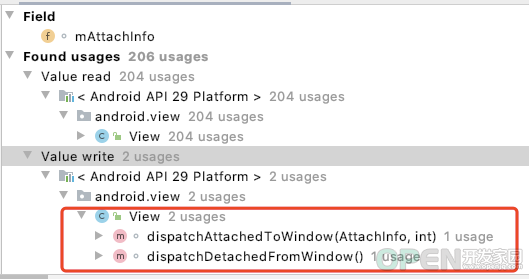
}mAttachInfo 里有什么? 窗口(Window)相关的类、信息及IPC类。
ViewRootImpl对象:这个类就是会触发CalledFromWrongThreadException的来源。
其他信息。// android.view.view
/**
* A set of information given to a view when it is attached to its parent
* window.
*/
final static class AttachInfo {
// ...
final IBinder mWindowToken;
/**
* The view root impl.
*/
final ViewRootImpl mViewRootImpl;
// ...
AttachInfo(IWindowSession session, IWindow window, Display display,
ViewRootImpl viewRootImpl, Handler handler, Callbacks effectPlayer,
Context context) {
// ...
mViewRootImpl = viewRootImpl;
// ...
}
}// android.view.ViewGroup
private void addViewInner(View child, int index, LayoutParams params,
boolean preventRequestLayout) {
// ...
AttachInfo ai = mAttachInfo;
if (ai != null && (mGroupFlags & FLAG_PREVENT_DISPATCH_ATTACHED_TO_WINDOW) == 0) {
// ...
child.dispatchAttachedToWindow(mAttachInfo, (mViewFlags&VISIBILITY_MASK));
// ...
}
// ...
}private View tryInflatePrecompiled(@LayoutRes int resource, Resources res, @Nullable ViewGroup root,
boolean attachToRoot) {
// ...
if (attachToRoot) {
root.addView(view, params);
} else {
view.setLayoutParams(params);
}
// ...
}// android.view.WindowManagerGlobal
public void addView(View view, ViewGroup.LayoutParams params,
Display display, Window parentWindow) {
// ...
root = new ViewRootImpl(view.getContext(), display);
// ...
try {
root.setView(view, wparams, panelParentView);
} catch (RuntimeException e) {
// ...
}
}
// android.view.RootViewImpl
public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
// ...
mView = view;
// ...
mAttachInfo.mRootView = view;
// ...
view.assignParent(this);
// ...
}WindowManagerGlobal.addView(View, LayoutParams, Display, Window) (android.view)
WindowManagerImpl.addView(View, LayoutParams) (android.view)
Dialog.show() (android.app) // Dialog的显示方法
PopupWindow.invokePopup(LayoutParams) (android.widget)
PopupWindow.showAtLocation(IBinder, int, int, int) (android.widget) // PopupWindow的显示方法
TN in Toast.handleShow(IBinder) (android.widget) // Toast的展示方法// com.google.android.material.snackbar.BaseTransientBottomBar
final void showView() {
// ...
if (this.view.getParent() == null) {
ViewGroup.LayoutParams lp = this.view.getLayoutParams();
if (lp instanceof CoordinatorLayout.LayoutParams) {
setUpBehavior((CoordinatorLayout.LayoutParams) lp);
}
extraBottomMarginAnchorView = calculateBottomMarginForAnchorView();
updateMargins();
// Set view to INVISIBLE so it doesn't flash on the screen before the inset adjustment is
// handled and the enter animation is started
view.setVisibility(View.INVISIBLE);
targetParent.addView(this.view);
}
// ...
}由一个已attachWindow的父View调用其addView方法,将子view也attach至同一个window,从而拥有viewRootImpl。(material Snackbar方式)
通过WindowManager#addView,自建一个Window及ViewRootImpl,完成view与window的attach操作。(PopupWindow方式)Window是一个抽象的概念,每一个Window都对应着一个View和一个ViewRootImpl,Window和View通过ViewRootImpl来建立联系。——《Android开发艺术探索》
// 理解:每个Window对应一个ViewTree,其根节点是ViewRootImpl,ViewRootImpl自上而下地控制着ViewTree的一切(事件 & 绘制 & 更新)/**
* Invalidate the whole view. If the view is visible,
* {@link #onDraw(android.graphics.Canvas)} will be called at some point in
* the future.
* <p>
* This must be called from a UI thread. To call from a non-UI thread, call
* {@link #postInvalidate()}.
*/
// 咬文嚼字:「from a UI thread」,不是「from the UI thread」
public void invalidate() {
invalidate(true);
}3.4 深入观察ViewRootImpl及Android屏幕刷新机制 // ViewRootImpl.java
void checkThread() {
if (mThread != Thread.currentThread()) {
throw new CalledFromWrongThreadException(
"Only the original thread that created a view hierarchy can touch its views.");
}
}// ViewRootImpl.java
public ViewRootImpl(Context context, Display display) {
// ...
mThread = Thread.currentThread();
// ...
mChoreographer = Choreographer.getInstance();
}The top of a view hierarchy, implementing the needed protocol between View and the WindowManager. This is for the most part an internal implementation detail of WindowManagerGlobal.
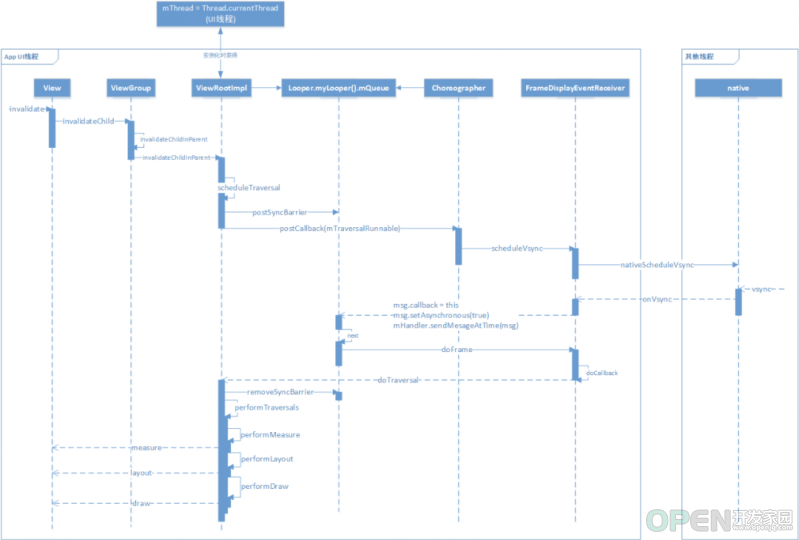
理解Android屏幕刷新机制 // ViewRootImpl.java
public ViewParent invalidateChildInParent(int[] location, Rect dirty) {
// ...
invalidateRectOnScreen(dirty);
return null;
}
private void invalidateRectOnScreen(Rect dirty) {
// ...
if (!mWillDrawSoon && (intersected || mIsAnimating)) {
scheduleTraversals();
}
}首先会在UI线程的消息队列中添加同步消息屏障,保障后续的绘制异步消息的优先执行;
之后会向Choreographer注册一个Runnable对象,由前者决定何时调用Runnable的run方法;
而该Runnable对象就是doTraversal方法,即真正执行视图树遍历绘制的方法。// ViewRootImpl.java
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
final TraversalRunnable mTraversalRunnable = new TraversalRunnable();
void scheduleTraversals() {
// ...
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
mChoreographer.postCallback(Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
// ...
}Choreographer#postCallback →postCallbackDelayed →
postCallbackDelayedInternal→mHandler#sendMessage →MSG_DO_SCHEDULE_CALLBACKMessageQueue#next→ mHandler#handleMessage →MSG_DO_SCHEDULE_CALLBACK→ doScheduleCallback→scheduleFrameLocked → scheduleVsyncLocked→DisplayEventReceiver#scheduleVsync// android.view.DisplayEventReceiver
/**
* Schedules a single vertical sync pulse to be delivered when the next
* display frame begins.
*/
@UnsupportedAppUsage
public void scheduleVsync() {
if (mReceiverPtr == 0) {
Log.w(TAG, "Attempted to schedule a vertical sync pulse but the display event "
+ "receiver has already been disposed.");
} else {
nativeScheduleVsync(mReceiverPtr);
}
}// android.view.Choreographer
private final class FrameDisplayEventReceiver extends DisplayEventReceiver
implements Runnable {
// ...
@Override
public void onVsync(long timestampNanos, long physicalDisplayId, int frame) {
// ...
// Post the vsync event to the Handler.
Message msg = Message.obtain(mHandler, this);
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, timestampNanos / TimeUtils.NANOS_PER_MS);
}
@Override
public void run() {
mHavePendingVsync = false;
doFrame(mTimestampNanos, mFrame);
}
}// android.view.Choreographer
void doFrame(long frameTimeNanos, int frame) {
// ...
try {
// ...
doCallbacks(Choreographer.CALLBACK_TRAVERSAL, frameTimeNanos);
// ...
} finally {
// ...
}
}// ViewRootImpl.java
void doTraversal() {
// ...
mHandler.getLooper().getQueue().removeSyncBarrier(mTraversalBarrier);
// ...
performTraversals();
// ...
}
private void performTraversals() {
// ...
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
// ...
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
// ...
performDraw();
}那么整个绘制流程中的UI线程是否一致呢?绘制过程中是否有强行取用主线程(mainThread)的情况? // ViewRootImpl.java
final class ViewRootHandler extends Handler {
@Override
public String getMessageName(Message message) {
// ...
}
@Override
public boolean sendMessageAtTime(Message msg, long uptimeMillis) {
// ...
}
@Override
public void handleMessage(Message msg) {
// ...
}
}
final ViewRootHandler mHandler = new ViewRootHandler();// andriod.os.Handler
public Handler(@Nullable Callback callback, boolean async) {
// ...
mLooper = Looper.myLooper();
// ...
mQueue = mLooper.mQueue;
// ...
}
// andriod.os.Looper
/**
* Return the Looper object associated with the current thread. Returns
* null if the calling thread is not associated with a Looper.
*/
public static @Nullable Looper myLooper() {
return sThreadLocal.get();
}// ViewRootImpl.java
public ViewRootImpl(Context context, Display display) {
// ...
mThread = Thread.currentThread();
// ...
mChoreographer = Choreographer.getInstance();
}自View#invalidate方法触发,至注册垂直同步信号监听(DisplayEventReceiver#nativeScheduleVsync),以及垂直同步信号回调(DisplayEventReceiver#onVsync)至View的measue/layout/draw方法调用,均在同一个线程(UI线程),而系统并未限制该现场必须为主线程。// andriod.view.Choreographer
// Thread local storage for the choreographer.
private static final ThreadLocal<Choreographer> sThreadInstance =
new ThreadLocal<Choreographer>() {
@Override
protected Choreographer initialValue() {
Looper looper = Looper.myLooper();
// ...
Choreographer choreographer = new Choreographer(looper, VSYNC_SOURCE_APP);
if (looper == Looper.getMainLooper()) {
mMainInstance = choreographer;
}
return choreographer;
}
};
/**
* Gets the choreographer for the calling thread. Must be called from
* a thread that already has a {@link android.os.Looper} associated with it.
*
* @return The choreographer for this thread.
* @throws IllegalStateException if the thread does not have a looper.
*/
public static Choreographer getInstance() {
return sThreadInstance.get();
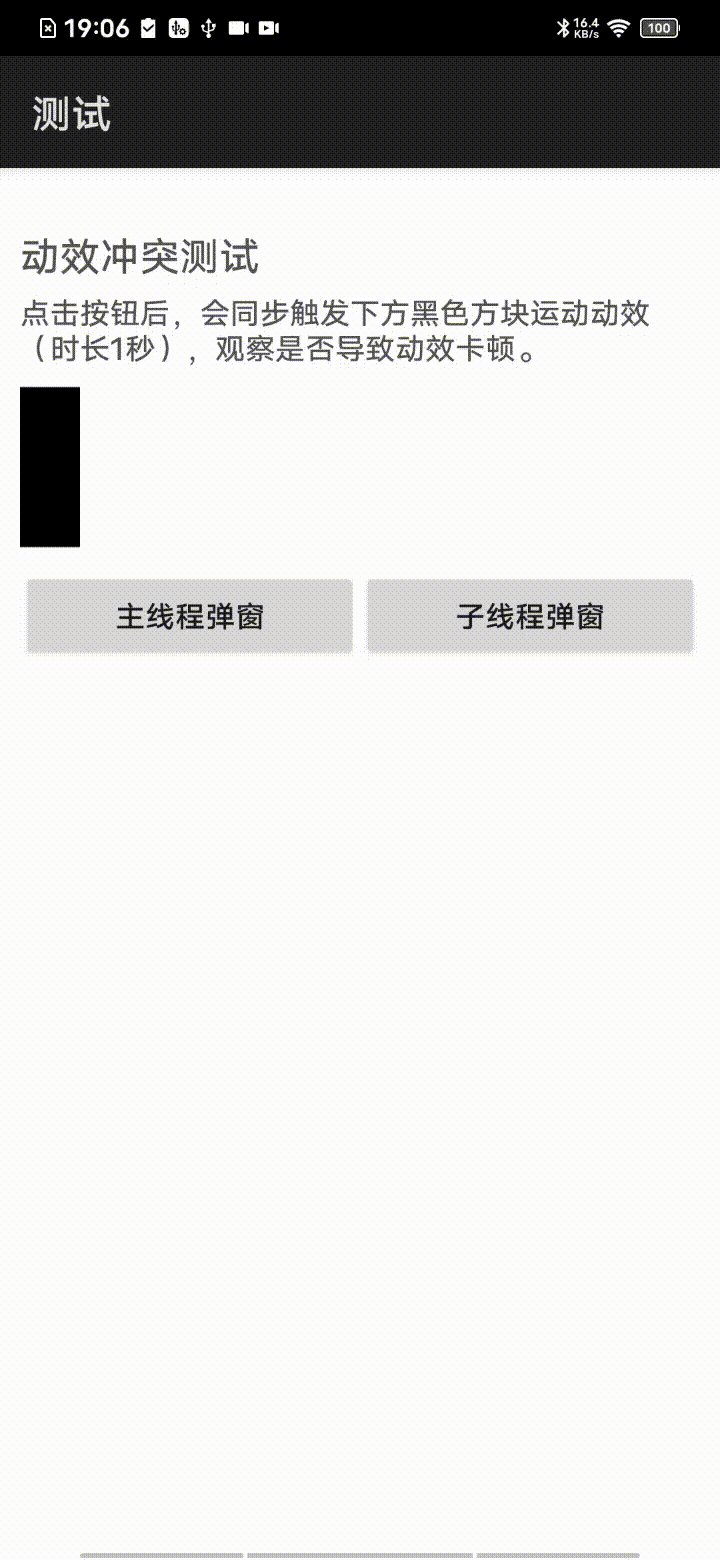
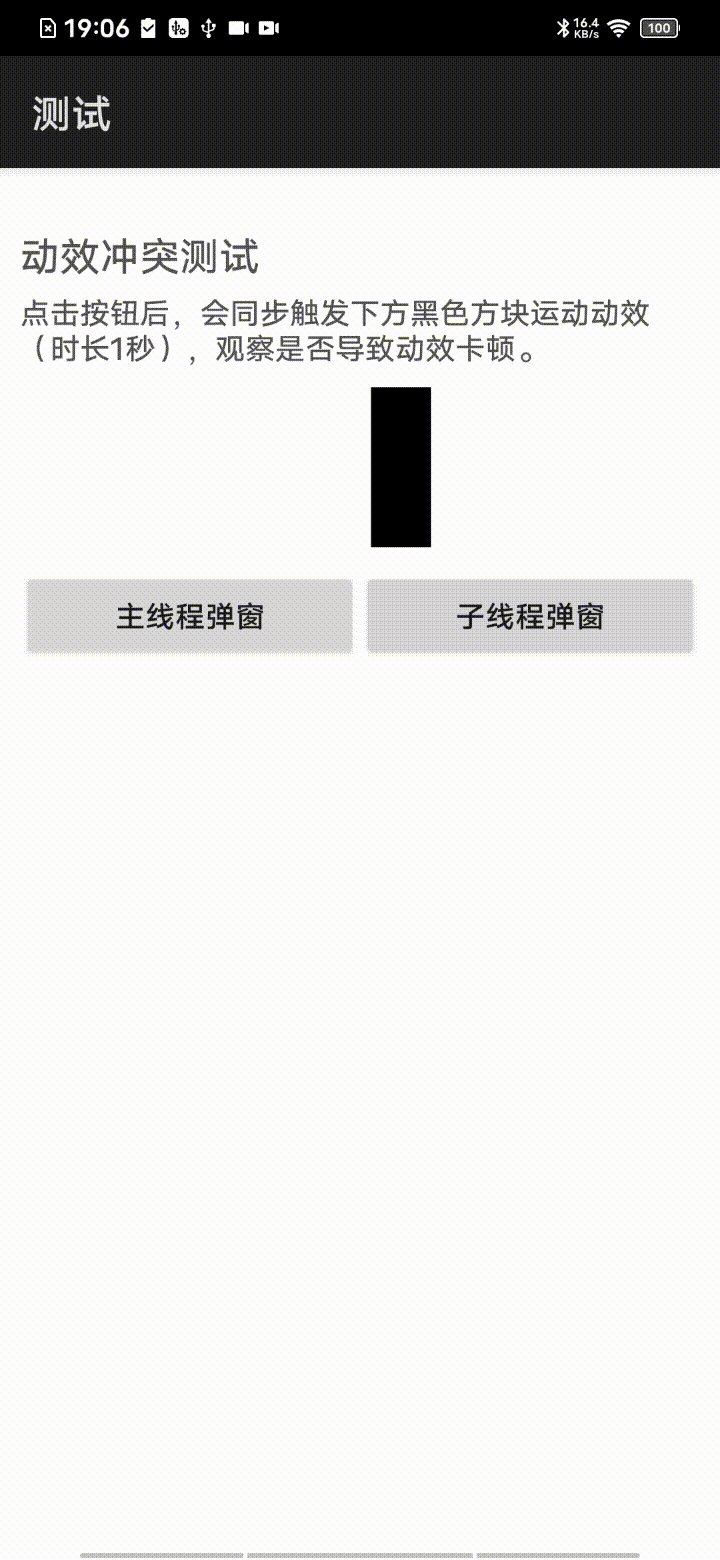
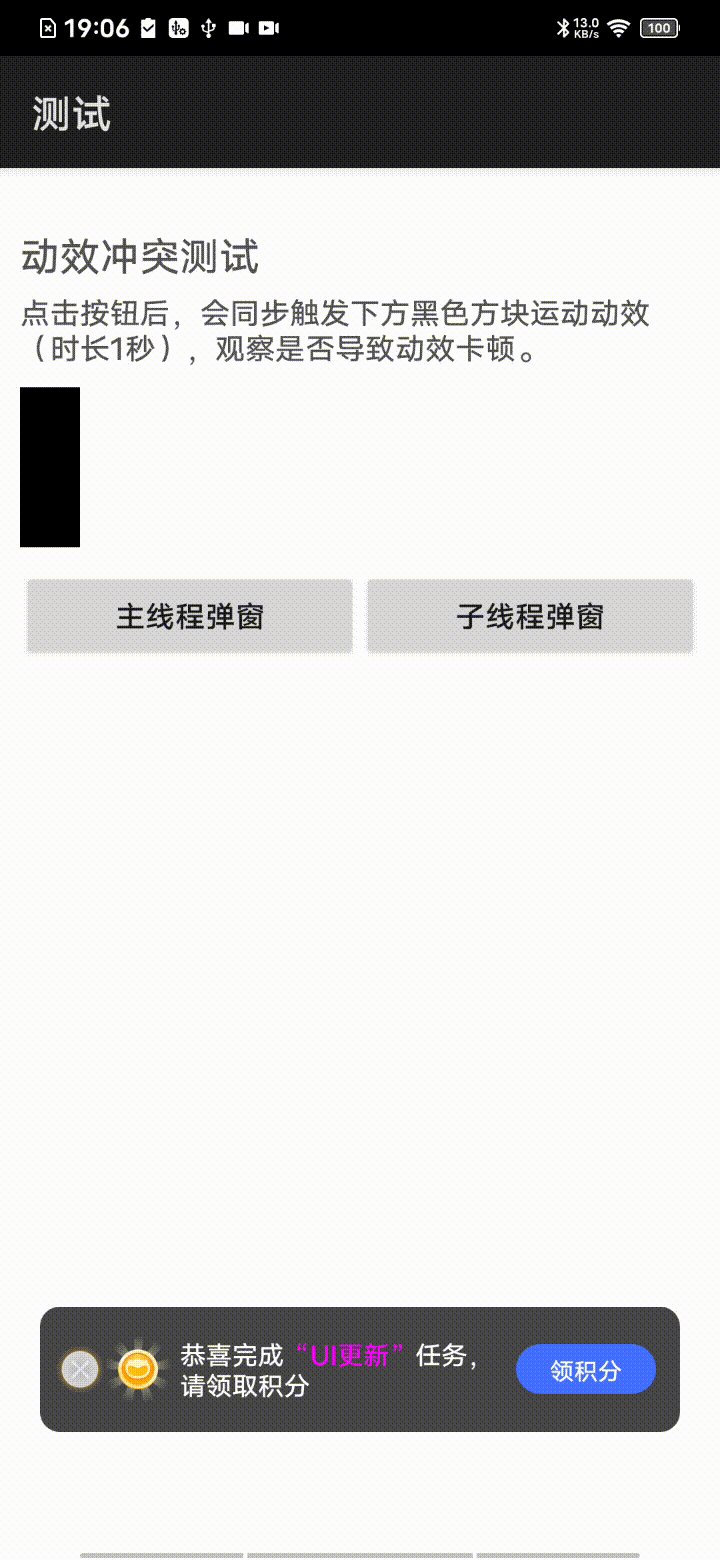
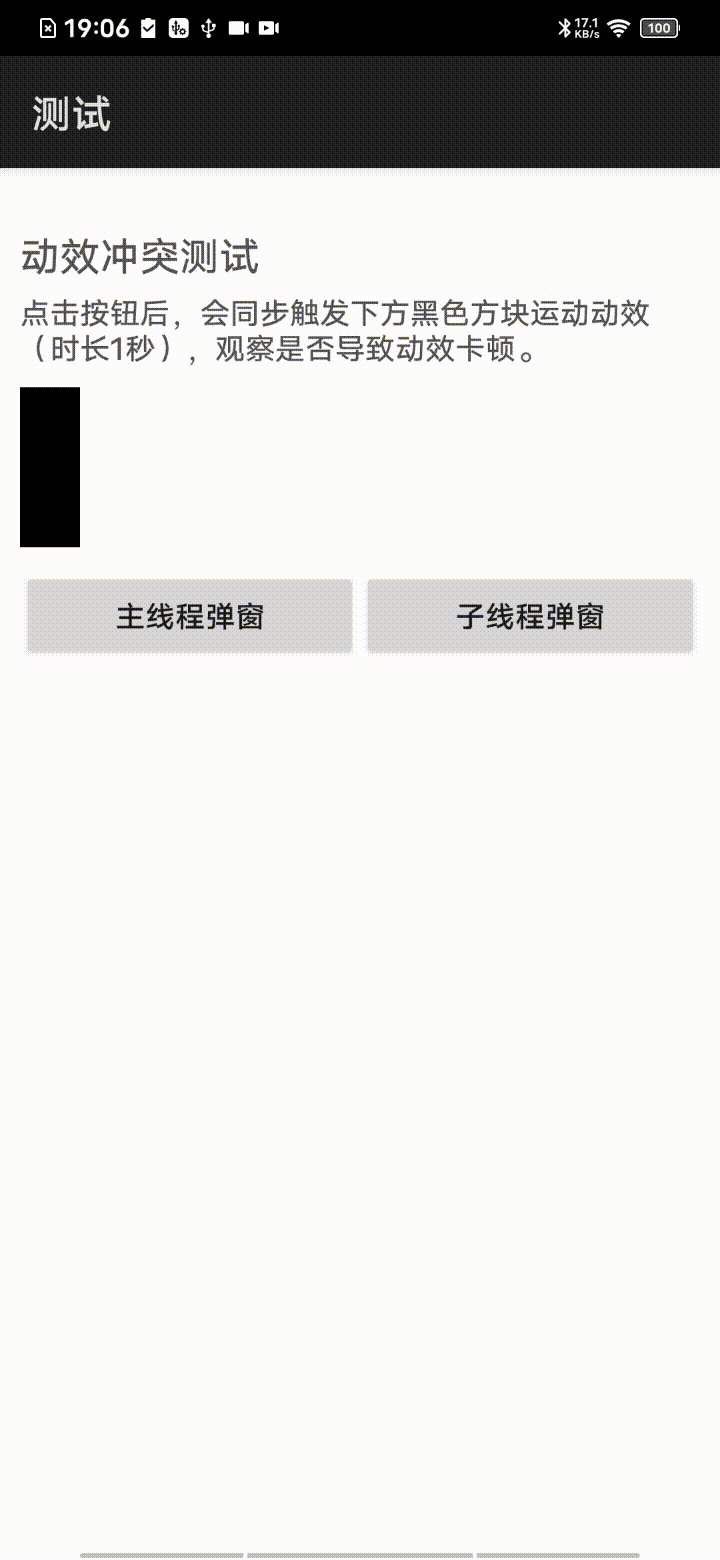
}拥有窗口(Window)展示的View,其UI线程可以独立于App主线程 。四、编码验证与实践 视频播放时,视频画面的绘制并不是App的主线程及UI线程。
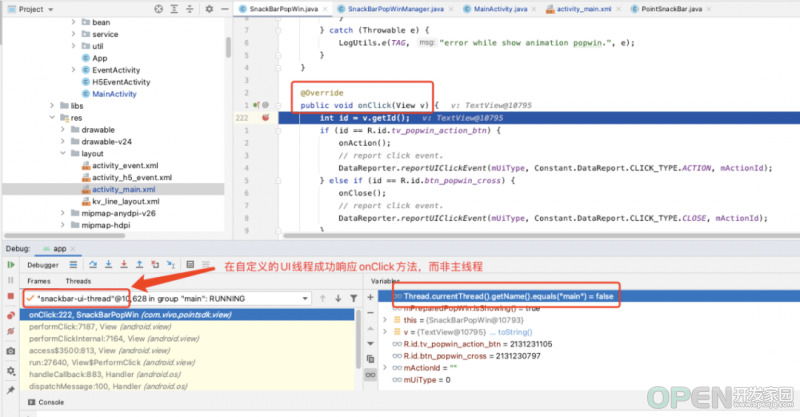
系统Toast的弹出等绘制,是由系统层面统一控制,也并非App自身的主线程或UI线程绘制。理论上,弹窗的UI线程会变为我们的自定义线程。 // Snackbar弹窗管理类
public class SnackBarPopWinManager {
private static SnackBarPopWinManager instance;
private final Handler h; // 弹窗的UI线程Handler
// ...
private SnackBarPopWinManager() {
// 弹窗的UI线程
HandlerThread ht = new HandlerThread("snackbar-ui-thread");
ht.start();
h = new Handler(ht.getLooper());
}
public Handler getSnackbarWorkHandler() {
return h;
}
public void presentPopWin(final SnackBarPopWin snackBarPopWin) {
// UI操作抛至自定义的UI线程
h.postDelayed(new SafeRunnable() {
@Override
public void safeRun() {
// ..
// 展示弹窗
snackBarPopWin.getPopWin().showAtLocation(dependentView, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, y);
// 定时自动关闭
snackBarPopWin.dismissAfter(5000);
// ...
});
}
public void dismissPopWin(final SnackBarPopWin snackBarPopWin) {
// UI操作抛至自定义的UI线程
h.postDelayed(new SafeRunnable() {
@Override
public void safeRun() {
// ...
// dismiss弹窗
snackBarPopWin.getPopWin().dismiss();
// ...
});
}
// ...
}// Snackbar弹窗本身(通过PopupWindow实现)
public class SnackBarPopWin extends PointSnackBar implements View.OnClickListener {
private PopupWindow mPopWin;
public static SnackBarPopWin make(String alertText, long points, String actionId) {
SnackBarPopWin instance = new SnackBarPopWin();
init(instance, alertText, actionId, points);
return instance;
}
private SnackBarPopWin() {
// infalte等耗时操作
// ...
View popView = LayoutInflater.from(context).inflate(R.layout.popwin_layout, null);
// ...
mPopWin = new PopupWindow(popView, ...);
// ...
}
// 用户的UI操作,回调应该也在UI线程
public void onClick(View v) {
int id = v.getId();
if (id == R.id.tv_popwin_action_btn) {
onAction();
} else if (id == R.id.btn_popwin_cross) {
onClose();
}
}
public void show(int delay) {
// ...
SnackBarPopWinManager.getInstance().presentPopWin(SnackBarPopWin.this);
}
public void dismissAfter(long delay) {
// ...
SnackBarPopWinManager.getInstance().dismissPopWin(SnackBarPopWin.this);
}
// ...
}// MainActivity.java
public void snackBarSubShowSubMod(View view) {
WorkThreadHandler.getInstance().post(new SafeRunnable() {
@Override
public void safeRun() {
String htmlMsg = "已读新闻<font color=#ff1e02>5</font>篇,剩余<font color=#00af57>10</font>次,延迟0.3s";
final PointSnackBar snackbar = PointSnackBar.make(htmlMsg, 20, "");
if (null != snackbar) {
snackbar.snackBarBackgroundColor(mToastColor)
.buttonBackgroundColor(mButtonColor)
.callback(new PointSnackBar.Callback() {
@Override
public void onActionClick() {
snackbar.onCollectSuccess();
}
}).show();
}
// 在自定义UI线程中更新视图
SnackBarPopWinManager.getInstance().getSnackbarWorkHandler().postDelayed(new SafeRunnable() {
@Override
public void safeRun() {
try {
snackbar.alertText("恭喜完成<font color='#ff00ff'>“UI更新”</font>任务,请领取积分");
} catch (Exception e) {
DemoLogUtils.e(TAG, "error: ", e);
}
}
}, 2000);
}
});
}五、总结 控制View绘制的线程和通知View更新的线程必须是同一线程,也即UI线程一致。 Webview的所有方法调用必须在主线程,因为其代码中强制做了主线程校验,如PopupWindow中内置Webview,则不适用多UI线程。
Activity的使用必须在主线程,因为其创建等操作中使用的Handler也被强制指定为mainThreadHandler。参考: Android 屏幕刷新机制 为什么Android必须在主线程更新UI 
![]() 游戏开发
发布于:2022-06-03 10:00
|
阅读数:467
|
评论:0
游戏开发
发布于:2022-06-03 10:00
|
阅读数:467
|
评论:0









 QQ好友和群
QQ好友和群 QQ空间
QQ空间