1. 背景 1.1 项目背景 1.2 重构经验 1.3 重构基础 Q:什么是重构? Q:为什么要重构? Q:什么时候重构? 项目维护成本很高 影响项目调优,如性能优化时 代码长得丑,不优雅时 既有设计和实现不利于扩展新功能时 重复性工作,既有的代码无法帮助你轻松添加新特性时 修补bug时,排查逻辑困难 code review 可以让他人来复审代码检查是否具备可读性,可理解性 太多的代码无注释,已然连自己都无法快速理清代码逻辑 1.4 如何重构 (1)准备(基本功) 重构圣经《重构 - 改善既有代码的设计》 。本人从毕业第一年开始,几年下来读了4遍+,受益匪浅,每次复习都能有所收获,让我经常折腾经手的项目却没出过问题。(2)重构实践要点 思考清楚(整体有设计,不一定要文档化但需要想清楚)。 协同规划(开发团队内部的配合及重构分支与其他分支的集成、外部资源提前申请如产品、测试、运维等)、整体规划。 当你觉得一件事很难的时候,停下来思考是不是方法用错了,它应该是怎样的。保持监控及复盘自己的思考方式。 做好对内和对外沟通,尤其在当项目不是只有一个人在开发和维护的情况下。注意提前和相关方(测试、运维)沟通好(方案、主要时间节点、需要投入的资源、需要其配合的事项)。 2. 社区C端的重构实践 2.1 现状分析 技术栈: repo A
React + umi3
repo B
React + umi3
5
repo C
vue2 + vuex
27
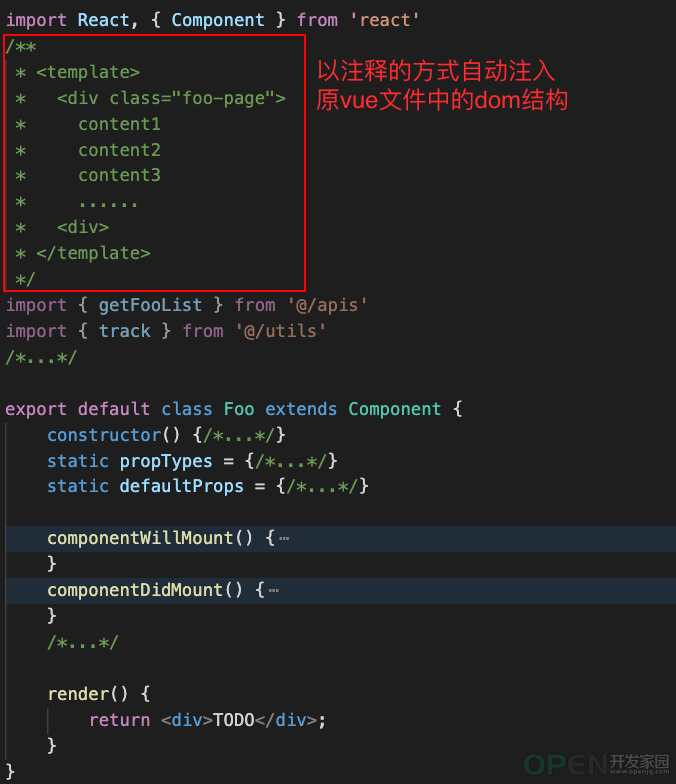
项目侧 repo A:A1 + A1.* + A2 + A2.* repo B:B1 + B1.* + B2 + B2.* repo C:C1 + C1.* + C2 + C2.* .*表示hotfix 2.2 重构计划 前端侧的整体思路: repo A 较新,是社区的主要仓库,集中了大部分C端页面,作为目标C端代码的目标仓库。 repo B 到 repo A:repo B 与 目标仓库的技术栈很接近,涉及5个页面,通过人肉方式迁移,过程中注意依赖的一并迁移。 repo C 到 repo A:repo C 与目标仓库差异较大,且语言异构,上层框架、组件库等都有较大差异,涉及页面较多。 首先确定有效的页面,将已下线页面的dead code排除在迁移范围之外;具体细节下文会说到,取出待迁移仓库中的前端路由配置,知道页面总范围,查看阿里云sls日志中近期的PV(两种查询方式校对),排除无流量的页面。 分层分级重构,前期抓大放小,耗时耗力还容易出问题的框架语法转换(vue to react)应采用脚本工具化实现,实现文件级和各个类中整体结构及引用关系的维护的转换。 细节语法通过自定义脚本批处理(比如 vue中用的 class的key和字符串形式的value转换成react中的className及变量形式的value)。 为保证迁移后高效自测需要将对应的 *.vue 文件保留,将其看成doc文件,待整个迁移完毕再删除,以提升迁移及测试的效率。注意改造lint规则忽视对这类文件的检测。 过程中依赖文件一同迁入,有“名称空间隔离”,注意保持整体目录结构的相对关系,做整体迁移,且不去污染目标仓库中的既有文件,防止同名文件覆盖的情况。 通过上述三步将各个仓库代码迁移到 repo A 后,同步 三个仓库中的最新更新。repo C 到 repo A 的过程中(从V1 切出的分支),repo C 还在持续更新代码,repo A 还需要将 repo C 中的 V1.*、V2、V2.* 代码合入(repo B亦然)。由于代码都在不同的仓库中,需要手工合并。Tips :可以在 repo C 中将 V1.*、V2、V2.* 的多个commits合成一个commit,将所有变更项汇总到一处做批量更新。2.3 重构与集成实践 2.3.1 仓库B页面梳理及迁入 2.3.2 仓库C页面梳理及迁入 根据阿里云日志确定过去3个月、2个月、1个月中的PV,将无PV的页面从待迁移页面池中剔除。 注意1: 阿里云SLS日志是基于上报的数据,上报和统计过程可能有丢数据的情况,所以综合两个查询入口确定和排查。 注意2: 对于有1-2个PV的页面,可能是团队内部开发前期做调研时产生的,确定访问者后排出“测试”产生PV的页面。 确定最终重构范围(27个过滤13个)。将步骤1中获取的总范围中在步骤2中无用户PV的页面剔除。 异构语言转换和处理 工具转换 仓库C中Vue2 转换为仓库A中的react 这里主要用到了 vue-to-react,然而该工具有不少约束和限制,大概成功转换了一半的代码,转化失败的情况需要自己写脚本实现。原想对该库的源码进行二次封装和改造,看了其实现发现定制的成本高于自己写脚本的成本所以弃了(本人vue的经验一个月不到),时间太紧不容仔细去研究。Tips:避免重复造轮子,当执行很繁琐且很多重复的动作时,可以考虑拥抱团队内部的轮子、社区和开源,没有的话就自己去倒腾一个。// step1:保持整体目录结构的相对性不变
.
├── apis
│ ├── community.ts
│ ├── h5community
│ ├── ...
├── components
├── pages
│ ├── h5community
│ │ ├── App
│ │ ├── api
│ │ ├── asset
│ │ ├── components
│ │ ├── config
│ │ ├── filter
│ │ ├── live.js
│ │ ├── main.js
│ │ ├── mixins.js
│ │ ├── router
│ │ ├── style
│ │ ├── utils
│ │ └── views
│ ├── community
├── utils
└── ...
// step2: foo.vue文件转为 foo/ 目录,模板分别映射为jsx及less文件
.
├── apis
│ ├── community.ts
│ ├── h5community
│ └── ...
├── components
│ ├── h5community
│ └── ...
├── config
│ ├── h5community.js
│ └── ...
├── pages
│ ├── community
│ └── h5community
│ ├── column // 原 column.vue 转为目录,分拆成index.tsx及index.scss
│ │ ├── index.local_js // index.local_js作为注释保留,用于测试回归的参考
│ │ ├── index.scss
│ │ └── index.tsx // 首行自动插入对 index.scss 的引用
│ └── ...
└── utils
├── h5community
└── ...// 转换前文件为 foo.vue
// 转换后:
.
└── foo
├── index.jsx
├── index.local_js
└── index.scss
// 转换前 foor.vue 中
<template lang="pug">
article.modal-wrap(@touchmove.stop.prevent @click.stop='close')
section.modal
p.more 更多精彩内容, 就在得物App
p.slogan 有毒的运动 x 潮流 x 好物
.enter-btn(@click.stop='enter') 进入得物App
aside.close(@click.stop='close')
</template>
// 转换后 foo/index.jsx 中
<article class="modal-wrap" @touchmove.stop.prevent="@touchmove.stop.prevent" @click.stop="close">
<section class="modal">
<p class="more">更多精彩内容, 就在得物App</p>
<p class="slogan">有毒的运动 x 潮流 x 好物</p>
<div class="enter-btn" @click.stop="enter">进入得物App</div>
<aside class="close" @click.stop="close"></aside>
</section>
</article>// foo.vue 文件中的写法
<div class="var1">demo1</div>
<div class="var1 var2">demo1</div>
// foo/index.jsx (react中)的写法
import style from './index.scss'
import classNames from 'classnames'
...
<div className={style["var1"]}>demo1</div>
<div className={classNames(style["var1"], style["var2"])}>demo1</div> 第三方组件库 如Swiper、postcss-px-to-viewport等,vue版与react版有些差异,文档不全,拥抱源码和社区。其中postcss-px-to-viewport在不同仓库中使用不同的viewportWidth设置,转换过程中通过对不同的插件实例处理不同的路径范围实现 基本功:敏感度(这个跟经验有关)。库定位是什么?成熟度怎么样?应该有什么不应该支持什么?如果自己来设计大概会怎么设计(有时候即使文档不全情况下,不看源码也可以倒推出很多内容)?可以去哪里找解决方案?怎么找到? 迁移home页配置 过程中缩小home页的路径范围,隐藏repo A中的访问路径,仅透出待迁移的路径,提高查找效率 迁移过程记录(测试数据及路径等,方便交叉测试和QA回归) 覆盖度自测。一个页面中多业务逻辑的情况,后续需要对各路径进行足够自测 2.3.3 集成repo A、repo B、repo C重构分支代码 repo B 中的页面迁移到 repo A 中,如用 chore-repoB 分支 repo C 中的页面迁移到 repo A 中,如用 chore-repoC 分支 将repo A master分支 和 chore-repoB、chore-repoC 合并并解决冲突,合并分支记为chore-repoA-repoB-repoC,此时该分支仅有 V1的代码,各个仓库当前版本的迭代功能和及上个版本的hotfix还未被合并入该分支。 2.3.4 集成repo A、repo B、repo C中迭代分支代码 2.3.5 集成三个仓库业务代码与SSR代码 待版本日中再将近1天+各仓库产生的bugfix同步到 A-SSR 仓库,确保代码无丢失 。3. 项目推进之外部协同 3.1 测试
3.2 运维
3.3 遇到的问题 4. 总结 相关链接: *文/石菲
关注得物技术公众号~每周一三五晚18:30更新技术干货
2万人都在看的得物技术-Golang微服务沙龙PPT 合集来啦,

![]() 网络安全
发布于:2022-06-09 10:00
|
阅读数:672
|
评论:0
网络安全
发布于:2022-06-09 10:00
|
阅读数:672
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间