
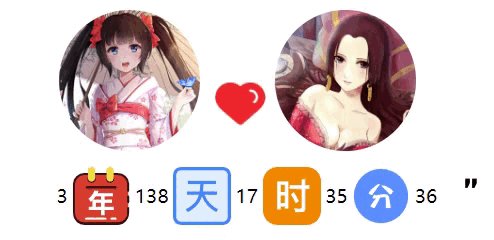
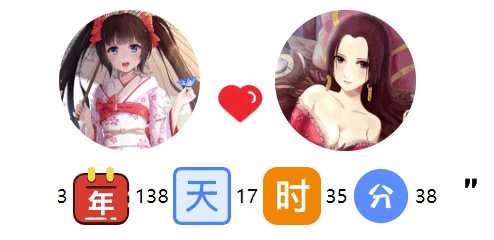
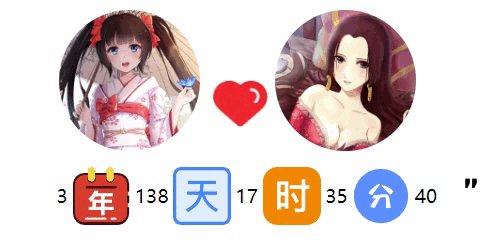
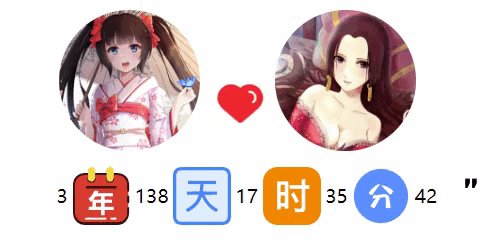
[Html/CSS] 使用HTML/CSS/JS做一个恋爱计时小挂件
![]() 开发技术
发布于:2023-01-12 14:48
|
阅读数:555
|
评论:0
开发技术
发布于:2023-01-12 14:48
|
阅读数:555
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
常用jquery右健禁止命令
CodeAE 阅读 277 0 赞
-
H5+JS+CSS3实现七夕言情源码分享
CodeAE 阅读 328 0 赞
-
在线文字转语音PHP源码
CodeAE 阅读 331 1 赞
-
PHP自动发卡系统源码,个人免签支付配安装使用教程
CodeAE 阅读 525 2 赞
-
帝国cms汉语字典源码,PC移动端自适应整站源码,自带采集规则
CodeAE 阅读 671 1 赞
-
给大家一款很不错的个人博客源码
CodeAE 阅读 369 1 赞
-
分享一个小清新自适应宇航员404页面丢失网页模板
CodeAE 阅读 266 1 赞
-
HTML实现爱心旋转代码
CodeAE 阅读 263 0 赞
-
jQuery实时节气罗盘时钟代码
CodeAE 阅读 209 1 赞
-
jQuery创意圆形罗盘时钟代码(二)
CodeAE 阅读 295 1 赞
发布文档 194
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17



 QQ好友和群
QQ好友和群 QQ空间
QQ空间