
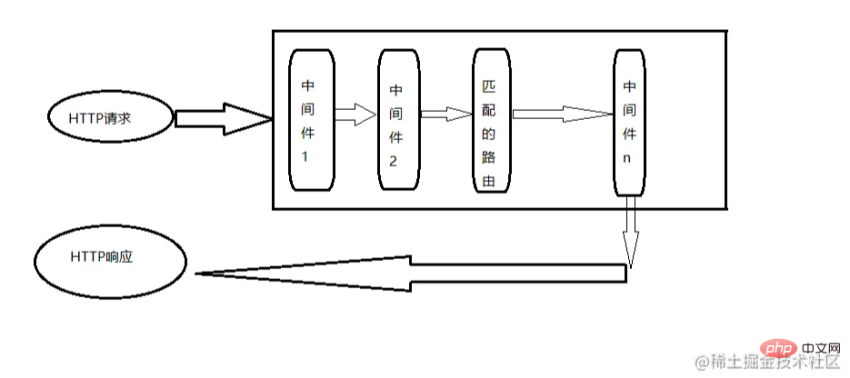
[PHP] node Express学习之聊聊中间件
![]() 开发技术
发布于:2023-08-13 10:01
|
阅读数:295
|
评论:0
开发技术
发布于:2023-08-13 10:01
|
阅读数:295
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
U盘安装win7详细教程
湛蓝之海 阅读 670 0 赞
-
虚拟机对电脑伤害大吗 大家用虚拟机干嘛
湛蓝之海 阅读 451 0 赞
-
【云原生】如何快速部署Kubernetes
飞奔的炮台 阅读 361 0 赞
-
地址标准化服务AI深度学习模型推理优化实践
小蚂蚁 阅读 566 0 赞
-
【分享】Linux系统下3种常用的网络测速工具!
飞奔的炮台 阅读 461 0 赞
-
WordPress显示当前文章分类下的最新文章
CodeAE 阅读 419 0 赞
-
css3超酷的按钮鼠标经过特效
CodeAE 阅读 250 0 赞
-
浅谈Nodejs+nodemailer怎么发送邮件
CodeAE 阅读 291 0 赞
-
php使用GD库创建图片缩略图的方法
CodeAE 阅读 275 0 赞
发布文档 194
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17



 QQ好友和群
QQ好友和群 QQ空间
QQ空间