什么是easyUI 我们可以看官方对easyUI的介绍:
easyUI就是一个在Jquery的基础上封装了一些组件….我们在编写页面的时候,就可以直接使用这些组件…非常方便…easyUI多用于在后台的页面上…
在学习easyUI之前,我已经学过了bootstrap这么一个前端的框架了…因此学习easyUI并不困难….大多情况下,我们只要查询文档就可以找到对应的答案了。
easyUI快速入门 首先我们得去下载easyUI的资料…
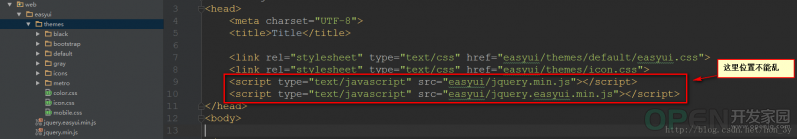
然后在我们把对应的文件导入进去项目中,如下图:
在html文件的body标签内,写上如下的代码:<!--
第一:写一个普通div标签
第二:提倡为div标签取一个id属性,将来用jquery好定位
第三:为普通div标签添加easyui组件的样式
所有的easyui组件的样式均按如下格式设置:
easyui-组件名
第四:如果要用easyui组件自身的属性时,必须在普通标签上书写data-options属性名,
内容为,key:value,key:value,如果value是string类型加引号,外面双引号,
则里面单引号
注意:要在普通标签中书写data-options属性的前提是:在普通标签上加class="easyui-组件名"
属性值大小写均可
-->
<div
id="xx"
class="easyui-panel"
style="width:500px;height:300px;padding:15px"
title="我的面板"
data-options="iconCls:'icon-save',collapsible:true,minimizable:false,maximizable:true">
这是我的第一个EasyUI程序
</div>
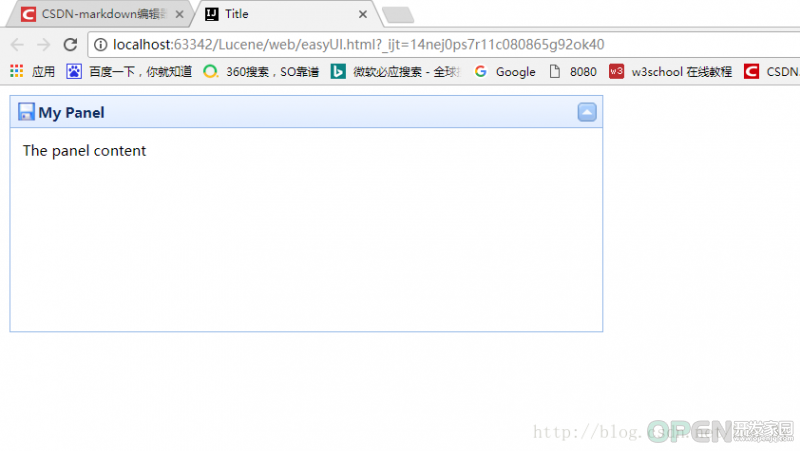
效果:
关于样式的属性我们都会在data-options这个属性上设置的。
除了指定 class="easyui-panel"这样的方式来使用easyUI的组件,我们还可以使用javascript的方式来动态生成…代码如下所示:<div id="p2" style="padding:10px;">
<p>panel content.</p>
</div>
<script type="text/javascript">
$('#p2').panel({
width: 500,
height: 150,
title: 'My Panel',
border: true,
collapsible: true
});
</script>
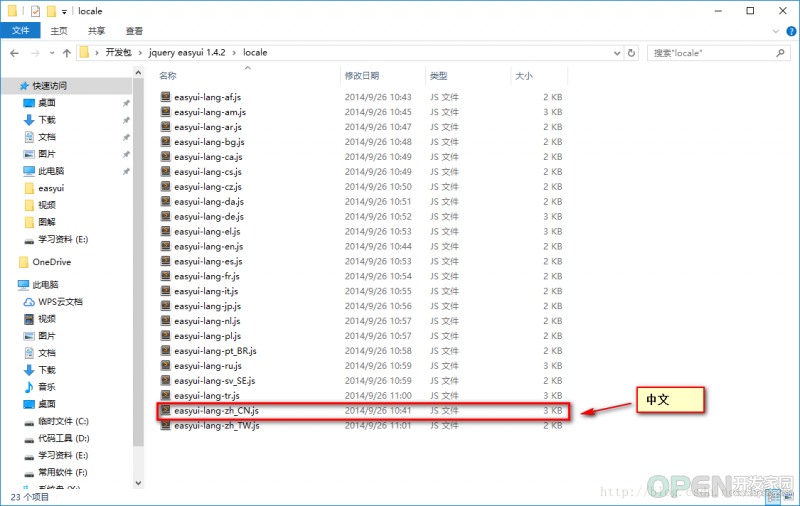
在使用easyUI的组件的时候,默认的是英文格式的。如果我们想要变成是中文格式,可以到以下的目录找到对应的JS,在项目中导入进去就行了!
语法
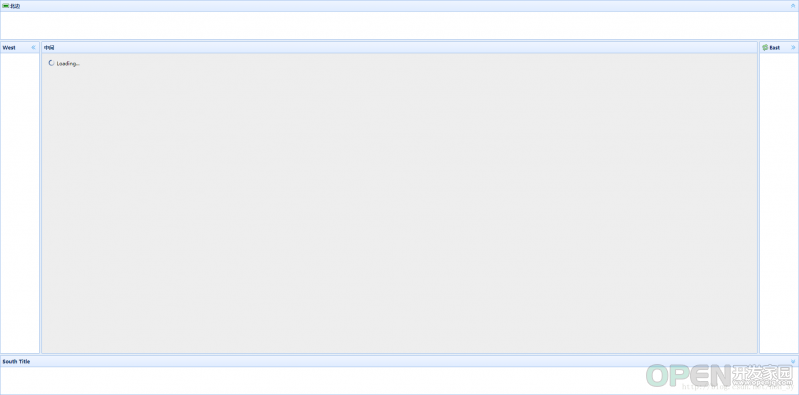
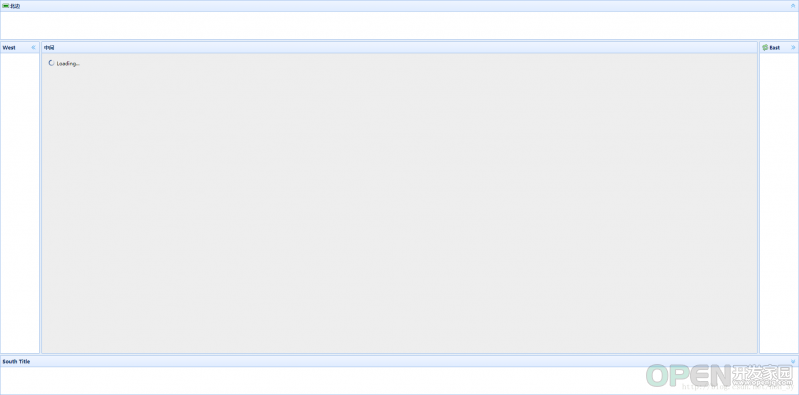
layout布局 layout能够帮助我们布局..<!-- 布局 -->
<div id="layoutID" style="width:700px;height:500px" class="easyui-layout" data-options="fit:true">
<!-- 区域面板--北边 -->
<div data-options="region:'north',title:'北边',split:true,border:true,iconCls:'icon-remove',collapsible:true" style="height:100px;"></div>
<!-- 区域面板--南边 -->
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<!-- 区域面板--东边 -->
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<!-- 区域面板--西边 -->
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<!-- 区域面板--中间 -->
<div data-options="region:'center',title:'中间',href:'/js-day05/images/mm.html'" style="padding:5px;background:#eee;"></div>
</div>
<script type="text/javascript">
//easyui调用方法的语法如下:$('selector').组件名('method',parameter);
//浏览器加载jsp页面时触发
$(function(){
//将北边折叠
$('#layoutID').layout('collapse','north');
//休息3秒
window.setTimeout(function(){
//将南边折叠
$("#layoutID").layout("collapse","south");
//将北边展开
$('#layoutID').layout('expand','north');
window.setTimeout(function(){
//将南边展开
$("#layoutID").layout("expand","south");
},3000);
},3000);
});
</script>

嵌套
当然了,我们的页面不可能只有5个模块,可能还有很多子模块。我们是可以嵌套的。如以下的代码:<div id="layoutID" class="easyui-layout" data-options="fit:true">
<!-- 北 -->
<div data-options="region:'north'" style="height:100px"></div>
<!-- 中 -->
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<!-- 西 -->
<div data-options="region:'west'" style="width:200px"></div>
<!-- 中 -->
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<!-- 北 -->
<div data-options="region:'north'" style="height:100px"></div>
<!-- 中 -->
<div data-options="region:'center'"></div>
</div>
</div>
</div>
</div>
</div>
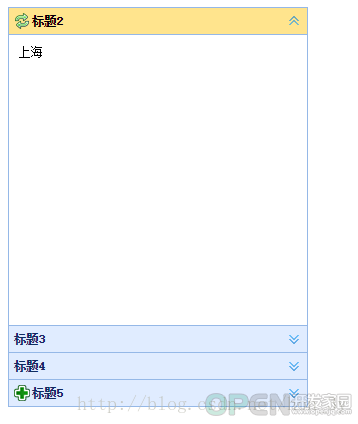
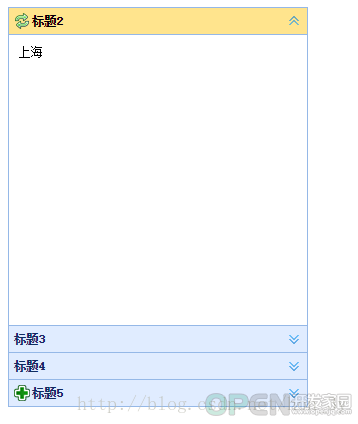
accordion分类 <!-- 容器 -->
<div
id="accordionID"
class="easyui-accordion"
data-options="fit:false,border:true,animate:true,multiple:false,selected:-1"
style="width:300px;height:400px;">
<!-- 面板 -->
<div title="标题1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
北京
</div>
<div title="标题2" data-options="iconCls:'icon-reload'" style="padding:10px;">
上海
</div>
<div title="标题3">
广州
</div>
<div title="标题4" data-options="collapsible:true">
深圳
</div>
</div>
<script type="text/javascript">
//当浏览器加载web页面时触发
$(function(){
//增加一个面板
//$('selector').plugin('method', parameter);
$("#accordionID").accordion("add",{
"title" : "标题5",
"iconCls" : "icon-add",
"content" : "武汉",
"selected" : false
});
//休息3秒
window.setTimeout(function(){
//移除标题1面板
$("#accordionID").accordion("remove",0);
//取消面板2选中
$("#accordionID").accordion("unselect",0);
//面板3选中
$("#accordionID").accordion("select",1);
},3000);
});
</script>

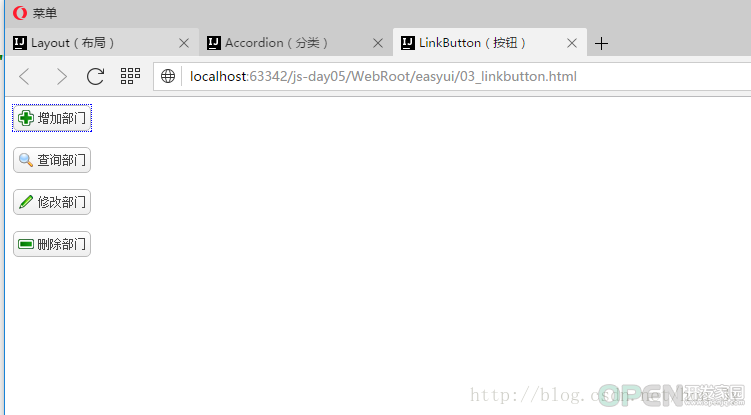
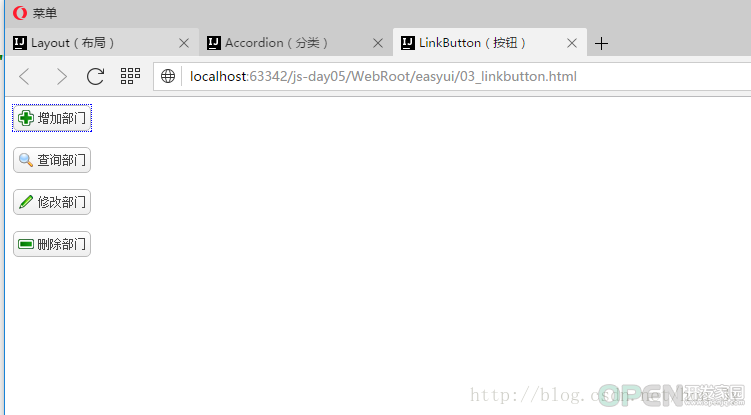
有格式的按钮linkbutton <a
id="btn_add"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-add'">增加部门</a><p>
<a
id="btn_find"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-search'">查询部门</a><p>
<a
id="btn_update"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-edit'">修改部门</a><p>
<a
id="btn_delete"
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-remove'">删除部门</a><p>
<script type="text/javascript">
//定位4个按钮
$("a").click(function(){
//获取你所单击的按钮的标题
var title = $(this).text();
//去空格
title = $.trim(title);
//显示
alert(title);
});
</script>

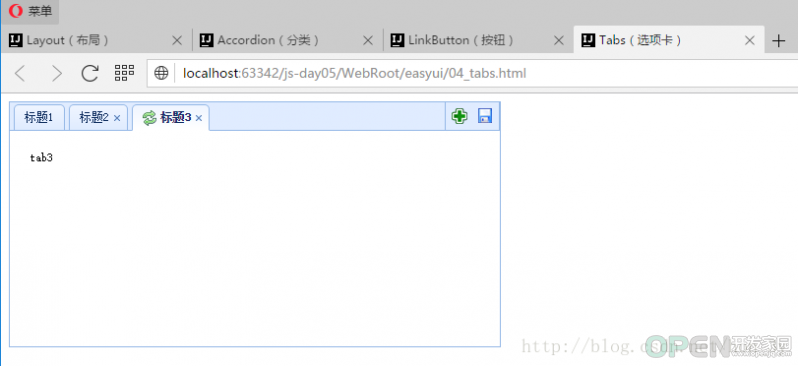
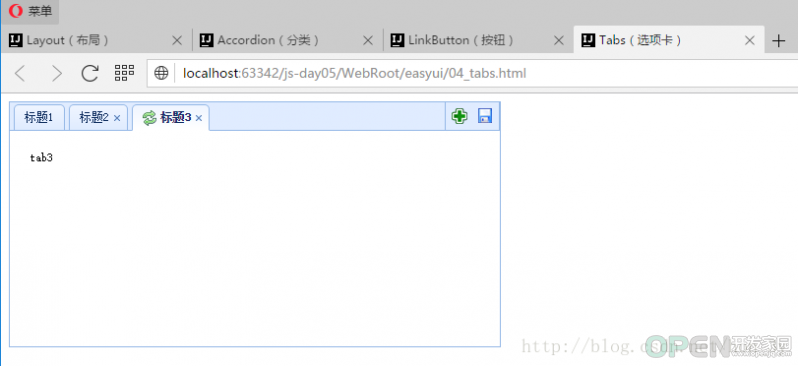
选项卡tabs <!-- 容器 -->
<div
id="tabsID"
class="easyui-tabs"
style="width:500px;height:250px;"
data-options="plain:false,fit:false,border:true,tools:[
{
iconCls:'icon-add',
handler:function(){
alert('添加')
}
},
{
iconCls:'icon-save',
handler:function(){
alert('保存')
}
}
],selected:-1">
<!-- 选项卡 -->
<div title="标题1" style="padding:20px">
tab1<br/>
</div>
<div title="标题2" data-options="closable:true" style="overflow:auto;padding:20px;">
tab2
</div>
<div title="标题3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
tab3
</div>
</div>

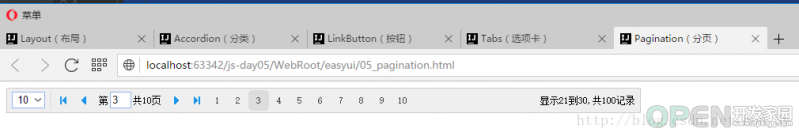
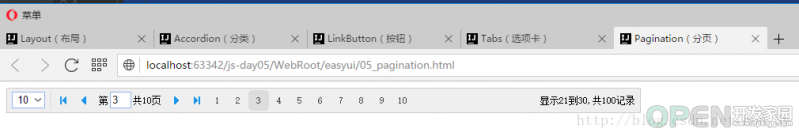
分页pagination <!-- 静态方式创建pagination
<div
id="paginationID"
class="easyui-pagination"
data-options="total:2000,pageSize:10"
style="background:#efefef;border:1px solid #ccc;"></div>
-->
<div
id="paginationID"
style="background:#efefef;border:1px solid #ccc;width:800px">
</div>
<script type="text/javascript">
//total表示总记录数
//pageSize表示每页显示多少条记录
//pageNumber表示当前页号
//pageList表示可供选择的每页显示多少条记录,pageSize变量的值必须属性pageList集合中的值之一
$("#paginationID").pagination({
"total" : 100,
"pageSize" : 10,
"pageNumber" : 1,
"pageList" : [10,20],
"layout" : ['list','sep','first','prev','manual','next','last','links']
});
</script>
<script type="text/javascript">
$("#paginationID").pagination({
"onSelectPage" : function(pageNumber,b){
alert("pageNumber=" + pageNumber);
alert("pageSize=" + b);
}
});
</script>

提示框validatebox <div style="margin:200px"></div>
姓名:<input id="nameID"/><p/>
<script type="text/javascript">
$("#nameID").validatebox({
required : true,
validType : ['length[1,6]','zhongwen']
});
</script>
<script type="text/javascript">
//自定义规则:zhongwen
$.extend($.fn.validatebox.defaults.rules, {
//zhongwen规则名
zhongwen: {
//validator验证体
//value表示用户在文本框中输入的内容
validator: function(value){
//如果符合中文规则
if(/^[\u3220-\uFA29]*$/.test(value)){
return true;
}
},
//如果不符合中文规则,以下就是提示信息
message: '姓名必须为中文'
}
});
</script>
邮箱:<input id="emailID"/><p/>
<script type="text/javascript">
$("#emailID").validatebox({
required : true,
validType : ['length[1,30]','email']
});
</script>
密码:<input id="passwordID"/><p/>
<script type="text/javascript">
$("#passwordID").validatebox({
required : true,
validType : ['length[6,6]','english']
});
</script>
<script type="text/javascript">
$.extend($.fn.validatebox.defaults.rules, {
english: {
validator: function(value){
if(/^[a-zA-Z]*$/.test(value)){
return true;
}
},
message: '密码必须为英文'
}
});
</script>

ComboBox下拉列表框 <!--
城市:
<select id="cityID" class="easyui-combobox" name="city" style="width:200px;">
<option>aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>citem4</option>
<option>citem5</option>
<option>citem4</option>
<option>ditem5</option>
<option>ditem4</option>
<option>ditem5</option>
<option>ditem4</option>
<option>ditem5</option>
<option>eitem4</option>
<option>eitem5</option>
</select>
-->
城市:
<input id="cityID" name="city"/>
<script type="text/javascript">
//url表示请求的路径
//valueField表示传到服务器的值,看不见的
//textField表示页面中显示的值,看得见
$("#cityID").combobox({
url : "../json/city.json",
valueField :"id",
textField : "name"
});
</script>
<script type="text/javascript">
$(function(){
//为下拉组合框设置值
$("#cityID").combobox("setValue","长沙");
});
</script>
我们的json需要的格式也可以在文档中找到,我们只要对照着来写就行了。

[
{
"id":1,
"name":"北京"
},
{
"id":2,
"name":"上海"
},
{
"id":3,
"name":"广州"
},
{
"id":4,
"name":"深圳"
},
{
"id":5,
"name":"武汉"
}
]
DateBox日期输入框 入职时间:
<input id="dd" type="text"/>
<script type="text/javascript">
$("#dd").datebox({
required : true
});
</script>
<script type="text/javascript">
$("#dd").datebox({
onSelect : function(mydate){
var year = mydate.getFullYear();
var month = mydate.getMonth() + 1;
var date = mydate.getDate();
alert(year+ "年" + month + "月" + date + "日");
}
});
</script>

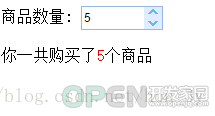
NumberSpinner数字微调 商品数量:
<input id="ss" style="width:80px;">
<script type="text/javascript">
$("#ss").numberspinner({
min : 1,
max : 100,
value : 1
});
</script>
<p/>
你一共购买了<span id="num">1</span>个商品
<script type="text/javascript">
$("#ss").numberspinner({
onSpinUp : function(){
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
},
onSpinDown : function(){
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
}
});
</script>
<script type="text/javascript">
$("#ss").keyup(function(xxx){
//将浏览器产生的事件对象设置到myevent变量中
var myevent = xxx;
//获取按键的unicode编码
var code = myevent.keyCode;
//如果按钮是回车
if(code == 13){
//获取数字微调的当前值,因为$(this)此时表示的是文本框,直接获取value属性值即可
var value = $(this).val();
//将当前值设置到span标签中
$("#num").text(value).css("color","red");
}
});
</script>

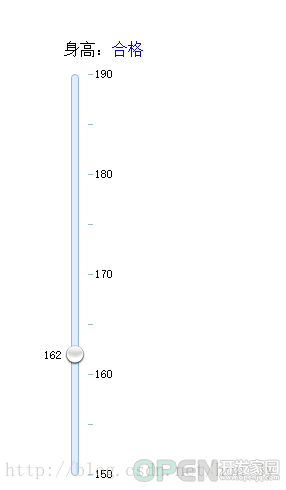
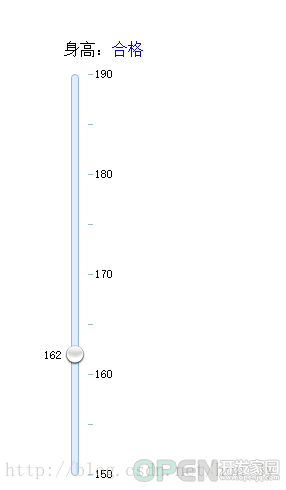
Slider滑动条 <div style="margin:100px">
身高:<span id="tip"></span>
<p/>
<div id="ss" style="height:400px;width:600px"></div>
</div>
<script type="text/javascript">
$("#ss").slider({
mode : "v",
min : 150,
max : 190,
rule : [ 150,'|',160,'|',170,'|',180,'|',190 ],
showTip : true,
value : 150
});
</script>
<script type="text/javascript">
$("#ss").slider({
onChange : function(newValue){
if(newValue == 160){
$("#tip").text("合格").css("color","blue");
}else if(newValue == 170){
$("#tip").text("良好").css("color","green");
}else if(newValue == 180){
$("#tip").text("优秀").css("color","pink");
}else if(newValue == 190){
$("#tip").text("卓越").css("color","red");
}
}
});
</script>

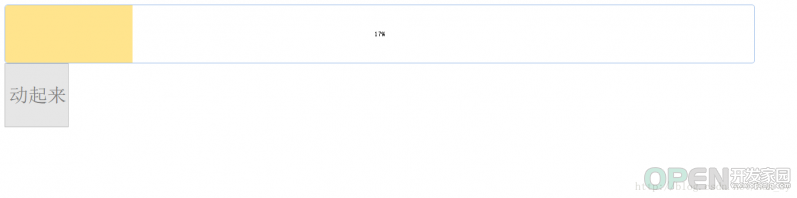
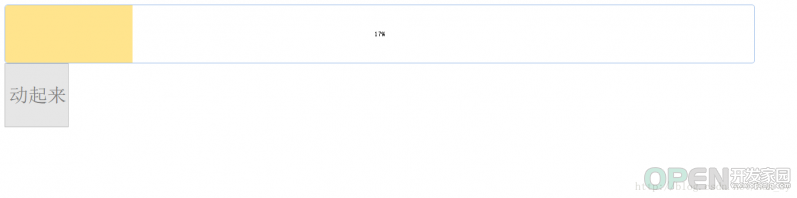
ProgressBar进度条 <div id="p" style="width:400px;"></div>
<script type="text/javascript">
$("#p").progressbar({
width : 1300,
height : 100,
value : 0
});
</script>
<input id="startID" type="button" value="动起来" style="width:111px;height:111px;font-size:33px"/>
<script type="text/javascript">
//获取1到9之间的随机数,包含1和9
function getNum(){
return Math.floor(Math.random()*9)+1;
}
</script>
<script type="text/javascript">
var timeID = null;
//函数
function update(){
//获取随机值,例如:3
var num = getNum();
//获取进度条当前值,例如:99
var value = $("#p").progressbar("getValue");
//判断
if(value + num > 100){
//强行设置进度条的当前值为100
$("#p").progressbar("setValue",100);
//停止定时器
window.clearInterval(timeID);
//按钮正效
$("#startID").removeAttr("disabled");
}else{
//设置进度条的当前值为num+value的和
$("#p").progressbar("setValue",(value+num));
}
}
//定拉按钮,同时提供单击事件
$("#startID").click(function(){
//每隔300毫秒执行update方法
timeID = window.setInterval("update()",300);
//按钮失效
$(this).attr("disabled","disabled");
});
</script>

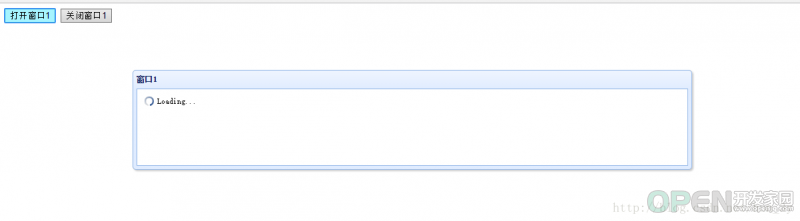
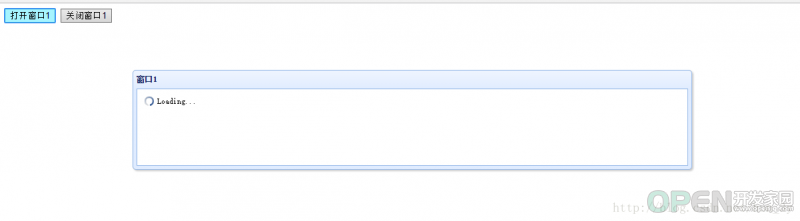
Window窗口 <input type="button" value="打开窗口1" id="open1"/>
<input type="button" value="关闭窗口1" id="close1"/>
<div style="margin:600px"></div>
<div id="window1"></div>
<script type="text/javascript">
//定位打开窗口1按钮,同时添加单击事件
$("#open1").click(function(){
//打开窗口1
$("#window1").window({
title : "窗口1",
width : 840,
height : 150,
left : 200,
top : 100,
minimizable : false,
maximizable : false,
collapsible : false,
closable : false,
draggable : false,
resizable : true,
href : "/js-day06/empList.jsp"
});
});
</script>
<script type="text/javascript">
//定位关闭窗口1按钮,同时添加单击事件
$("#close1").click(function(){
//关闭窗口1
$("#window1").window("close");
});
</script>

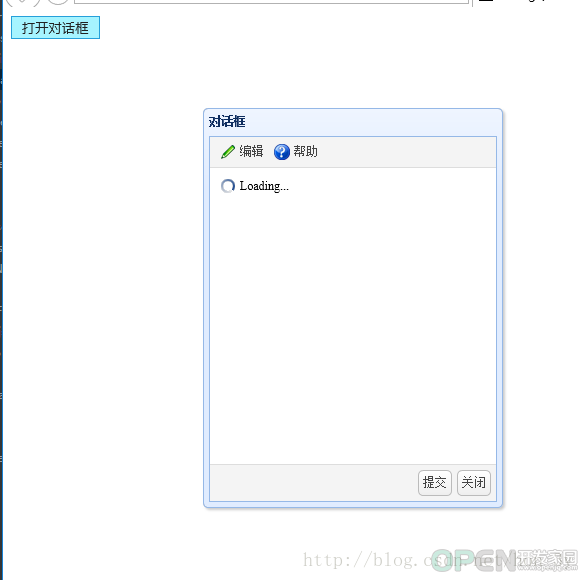
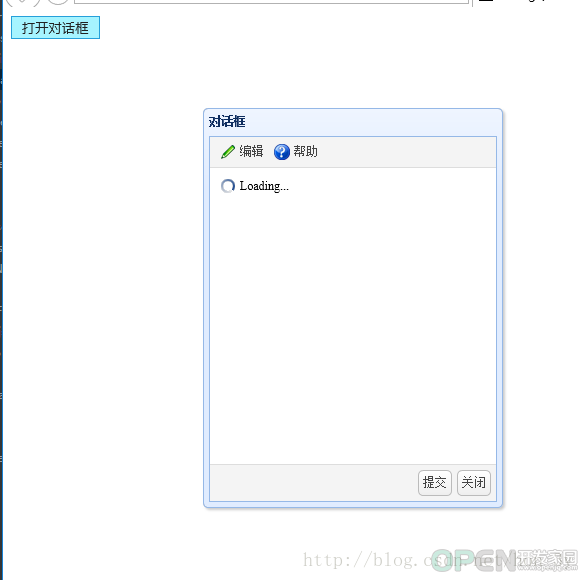
Dialog对话框窗口 <input type="button" value="打开对话框" id="open"/>
<div style="margin:600px"></div>
<div id="dd"></div>
<script type="text/javascript">
$("#open").click(function(){
$("#dd").dialog({
title : "对话框",
width : 300,
height : 400,
left : 200,
top : 100,
minimizable : false,
maximizable : false,
collapsible : false,
closable : false,
draggable : false,
resizable : true,
toolbar : [
{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},
{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}
],
buttons : [
{
text:'提交',
handler:function(){alert("提交");}
},
{
text:'关闭',
handler:function(){
//关闭对话框
$("#dd").dialog("close");
}
}
],
href : "/js-day06/easyui/10_form.html"
});
});
</script>

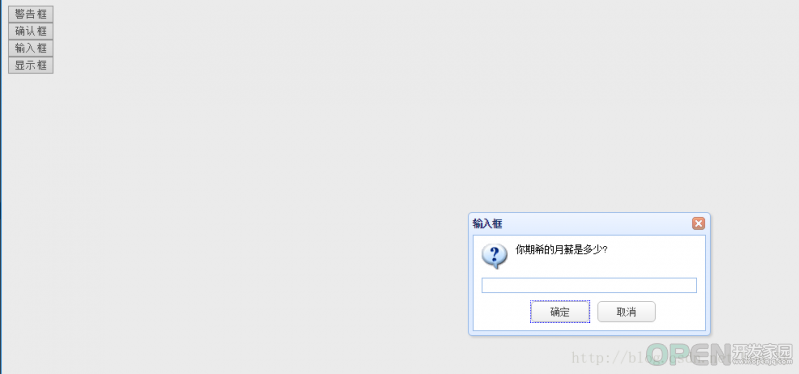
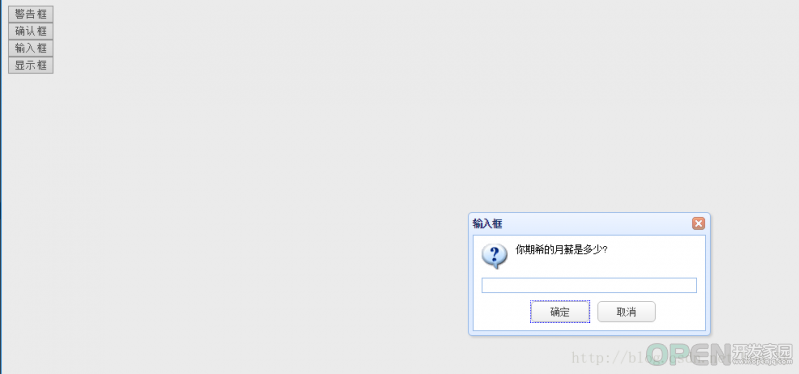
Messager消息窗口 <input type="button" value="警告框"/><br/>
<input type="button" value="确认框"/><br/>
<input type="button" value="输入框"/><br/>
<input type="button" value="显示框"/><br/>
<div style="margin:100px"></div>
<script type="text/javascript">
//定位所有的button按钮,同时提供单击事件
$(":button").click(function(){
//获取value属性值
var tip = $(this).val();
//去空格
tip = $.trim(tip);
//如果警告框的话
if("警告框" == tip){
$.messager.alert("警告框","继续努力","warning",function(){
alert("关闭");
});
}else if("确认框" == tip){
$.messager.confirm("确认框","你确认要关闭该确认框吗?",function(value){
alert(value);
});
}else if("输入框" == tip){
$.messager.prompt("输入框","你期希的月薪是多少?",function(sal){
if(sal == undefined){
alert("请输入月薪");
}else{
if(sal<6000){
alert("你的谦虚了");
}else if(sal < 7000){
alert("你加点油了");
}else{
alert("你很不错了");
}
}
});
}else if("显示框" == tip){
$.messager.show({
showType : "slide",
showSpeed : 500,
width : 300,
height : 300,
title : "显示框",
msg : "这是内容",
timeout : 5000
});
}
});
</script>

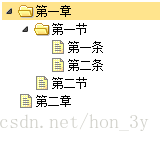
Tree树 <ul id="treeID"></ul>
<script type="text/javascript">
$("#treeID").tree({
url : "/js-day06/json/pro.json"
});
</script>
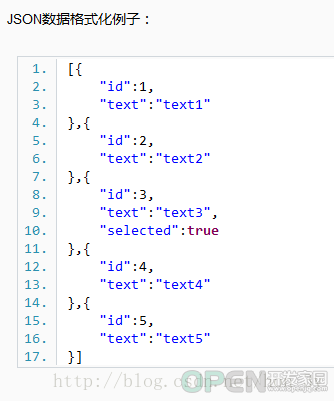
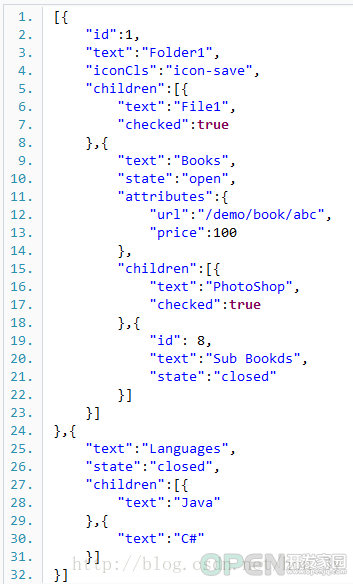
既然我们用到了JSON,那么我们可以在手册看它需要的格式是什么:
[
{
"id":1,
"text":"广东",
"state":"closed",
"children":[
{
"id":11,
"text":"广州" ,
"state":"closed",
"children":[
{
"id":111,
"text":"天河"
},
{
"id":112,
"text":"越秀"
}
]
},
{
"id":12,
"text":"深圳"
}
]
},
{
"id":2,
"text":"湖南"
}
]
<script type="text/javascript"> $(function () { $('pre.prettyprint code').each(function () { var lines = $(this).text().split('\n').length; var $numbering = $('<ul/>').addClass('pre-numbering').hide(); $(this).addClass('has-numbering').parent().append($numbering); for (i = 1; i <= lines; i++) { $numbering.append($('<li/>').text(i)); }; $numbering.fadeIn(1700); }); }); </script>
|

![]() 开发技术
发布于:2021-07-13 20:40
|
阅读数:339
|
评论:0
开发技术
发布于:2021-07-13 20:40
|
阅读数:339
|
评论:0






















 QQ好友和群
QQ好友和群 QQ空间
QQ空间