
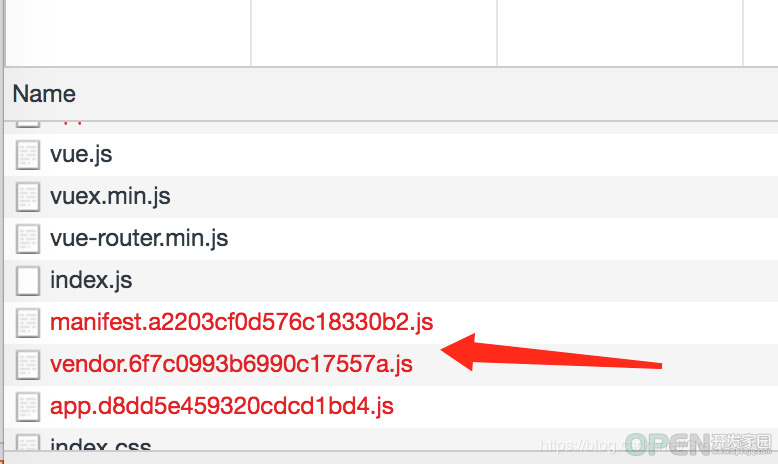
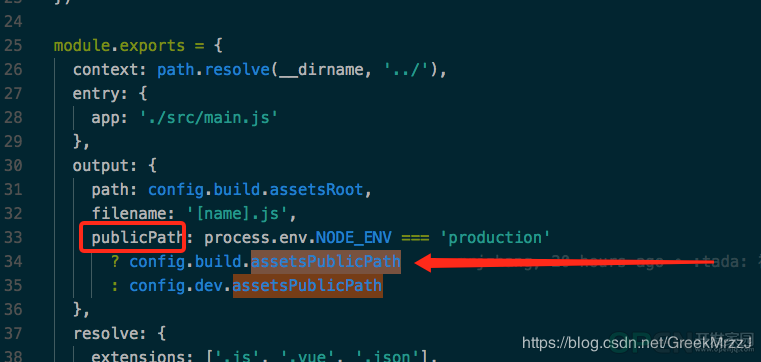
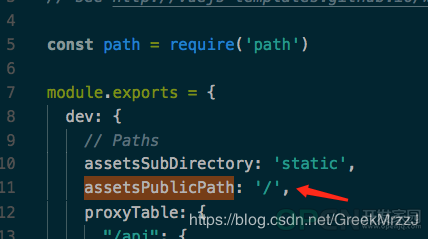
[Nginx] nginx 部署 vue 项目找不到js css文件的解决方法
![]() web服务器
发布于:2021-08-23 12:46
|
阅读数:465
|
评论:0
web服务器
发布于:2021-08-23 12:46
|
阅读数:465
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
internetexplorer已经阻止此站点解决方法
PHP小丑 阅读 458 0 赞
-
qq安全扫描失败禁止下载该文件解决方法
小蚂蚁 阅读 607 0 赞
-
【万字好文】一文看懂持续部署按需发布!DevOps部署和发布方法大全
PHP小丑 阅读 458 0 赞
-
uniapp & vue 父子、子父、兄弟组件之间的传值
CodeAE 阅读 263 0 赞
-
nginx启ssi方法,宝塔面板nginx开启ssi
CodeAE 阅读 328 2 赞
-
Word页眉和空白页总删除不掉的解决方法
CodeAE 阅读 732 0 赞
-
Discuz!X3.5支付宝充值积分支付后显示未成功解决方法
CodeAE 阅读 305 0 赞
-
DZ游客搜索提示请求含有非法字符,被系统拒绝的解决方法
CodeAE 阅读 325 0 赞
-
vue图片剪裁上传组件
CodeAE 阅读 389 0 赞
-
Edge 105浏览器无法启动的解决方法
CodeAE 阅读 304 1 赞
发布文档 1502
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01




 QQ好友和群
QQ好友和群 QQ空间
QQ空间