|
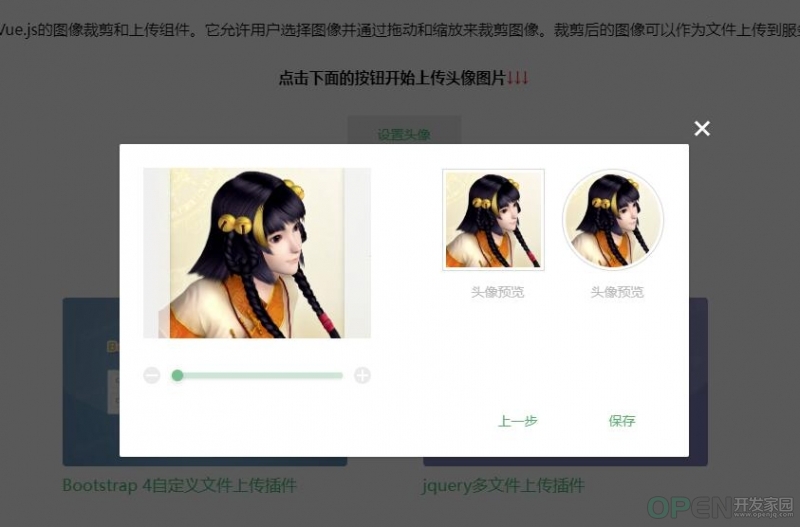
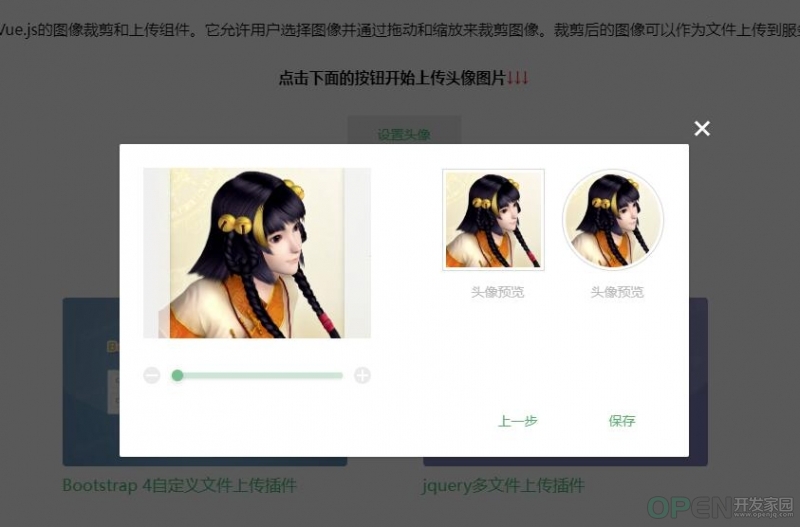
这是一个基于Vue.js的图像裁剪和上传组件。它允许用户选择图像并通过拖动和缩放来裁剪图像。裁剪后的图像可以作为文件上传到服务器。 这个vue组件非常容易使用,只需要在Vue项目中安装并注册它,然后在需要使用它的地方使用它即可。它还支持多种配置选项,如图像比例,图像大小等,以满足不同的需求。 如果您正在开发一个需要图像裁剪和上传功能的Web应用,那么这个组件可以为您省去很多开发时间。

使用方法
如果您想使用vue-image-crop-upload,首先您需要安装它,命令如下:
npm install vue-image-crop-upload
在template模板中使用组件:
<a class="btn" @click="toggleShow">设置头像</a>
<my-upload field="img" @crop-success="cropSuccess" @crop-upload-success="cropUploadSuccess" @crop-upload-fail="cropUploadFail" v-model="show" :width="300" :height="300" url="https://httpbin.org/post" :params="params" :headers="headers" img-format="png"></my-upload>
<img :src="imgDataUrl">
在script中写入下面的代码:
import myUpload from 'vue-image-crop-upload';
export default {
data() {
return {
show: false,
params: {
token: '123456798',
name: 'avatar'
},
headers: {
smail: '*_~'
},
imgDataUrl: '' // the datebase64 url of created image
}
},
components: {
'my-upload': myUpload
},
methods: {
toggleShow() {
this.show = !this.show;
},
/**
* crop success
*
* [param] imgDataUrl
* [param] field
*/
cropSuccess(imgDataUrl, field){
console.log('-------- crop success --------');
this.imgDataUrl = imgDataUrl;
},
/**
* upload success
*
* [param] jsonData 服务器返回数据,已进行json转码
* [param] field
*/
cropUploadSuccess(jsonData, field){
console.log('-------- upload success --------');
console.log(jsonData);
console.log('field: ' + field);
},
/**
* upload fail
*
* [param] status server api return error status, like 500
* [param] field
*/
cropUploadFail(status, field){
console.log('-------- upload fail --------');
console.log(status);
console.log('field: ' + field);
}
}
}
配置参数:
vue-image-crop-upload的可用props参数如下:
名称 | 类型 | 默认 | 说明 | | url | String | '' | 上传接口地址,如果为空,图片不会上传 | | method | String | 'POST' | 上传方法 | | field | String | 'upload' | 向服务器上传的文件名 | | value | Boolean | twoWay | 是否显示控件,双向绑定 | | params | Object | null | 上传附带其他数据,格式"{k:v}" | | headers | Object | null | 上传header设置,格式"{k:v}" | | langType | String | 'zh' | 语言类型,默认中文 | | langExt | Object | | 语言包自行扩展 | | width | Number | 200 | 最终得到的图片宽度 | | height | Number | 200 | 最终得到的图片高度 | | imgFormat | string | 'png' | jpg/png, 最终得到的图片格式 | | imgBgc | string | '#fff' | 导出图片背景色,当imgFormat属性为jpg时生效 | | noCircle | Boolean | false | 关闭 圆形图像预览 | | noSquare | Boolean | false | 关闭 方形图像预览 | | noRotate | Boolean | true | 关闭 旋转图像功能 | | withCredentials | Boolean | false | 支持跨域 |
其中的langExt示例如下: {
hint: '点击,或拖动图片至此处',
loading: '正在上传……',
noSupported: '浏览器不支持该功能,请使用IE10以上或其他现在浏览器!',
success: '上传成功',
fail: '图片上传失败',
preview: '头像预览',
btn: {
off: '取消',
close: '关闭',
back: '上一步',
save: '保存'
},
error: {
onlyImg: '仅限图片格式',
outOfSize: '单文件大小不能超过 ',
lowestPx: '图片最低像素为(宽*高):'
}
}
事件:
vue-image-crop-upload支持下面的一些事件:
名称 | 说明 | | srcFileSet | 用户选取文件之后, 参数( fileName, fileType, fileSize ) | | cropSuccess | 图片截取完成事件(上传前), 参数( imageDataUrl, field ) | | cropUploadSuccess | 上传成功, 参数( jsonData, field ) | | cropUploadFail | 上传失败, 参数( status, field ) |
示例代码:基于vue3
<div id="app">
<a class="btn" @click="toggleShow">设置头像</a>
<my-upload field="img" @crop-success="cropSuccess" @crop-upload-success="cropUploadSuccess" @crop-upload-fail="cropUploadFail" v-model="show" :width="300" :height="300" url="/upload" :params="params" :headers="headers" img-format="png"></my-upload>
<img :src="imgDataUrl">
</div>
<script>
import 'babel-polyfill'; // es6 shim
import Vue from 'vue';
import myUpload from 'vue-image-crop-upload';
new Vue({
el: '#app',
data: {
show: true,
params: {
token: '123456798',
name: 'avatar'
},
headers: {
smail: '*_~'
},
imgDataUrl: '' // the datebase64 url of created image
},
components: {
'my-upload': myUpload
},
methods: {
toggleShow() {
this.show = !this.show;
},
/**
* crop success
*
* [param] imgDataUrl
* [param] field
*/
cropSuccess(imgDataUrl, field){
console.log('-------- crop success --------');
this.imgDataUrl = imgDataUrl;
},
/**
* upload success
*
* [param] jsonData 服务器返回数据,已进行json转码
* [param] field
*/
cropUploadSuccess(jsonData, field){
console.log('-------- upload success --------');
console.log(jsonData);
console.log('field: ' + field);
},
/**
* upload fail
*
* [param] status server api return error status, like 500
* [param] field
*/
cropUploadFail(status, field){
console.log('-------- upload fail --------');
console.log(status);
console.log('field: ' + field);
}
}
});
</script>
基于vue2
<div id="app">
<a class="btn" @click="toggleShow">设置头像</a>
<my-upload field="img" @crop-success="cropSuccess" @crop-upload-success="cropUploadSuccess" @crop-upload-fail="cropUploadFail" v-model="show" :width="300" :height="300" url="/upload" :params="params" :headers="headers" img-format="png"></my-upload>
<img :src="imgDataUrl">
</div>
<script>
import 'babel-polyfill'; // es6 shim
import Vue from 'vue';
import myUpload from 'vue-image-crop-upload/upload-2.vue';
new Vue({
el: '#app',
data: {
show: true,
params: {
token: '123456798',
name: 'avatar'
},
headers: {
smail: '*_~'
},
imgDataUrl: '' // the datebase64 url of created image
},
components: {
'my-upload': myUpload
},
methods: {
toggleShow() {
this.show = !this.show;
},
/**
* crop success
*
* [param] imgDataUrl
* [param] field
*/
cropSuccess(imgDataUrl, field){
console.log('-------- crop success --------');
this.imgDataUrl = imgDataUrl;
},
/**
* upload success
*
* [param] jsonData 服务器返回数据,已进行json转码
* [param] field
*/
cropUploadSuccess(jsonData, field){
console.log('-------- upload success --------');
console.log(jsonData);
console.log('field: ' + field);
},
/**
* upload fail
*
* [param] status server api return error status, like 500
* [param] field
*/
cropUploadFail(status, field){
console.log('-------- upload fail --------');
console.log(status);
console.log('field: ' + field);
}
}
});
</script>
基于vue1
<div id="app">
<a class="btn" @click="toggleShow">设置头像</a>
<my-upload field="img" :width="300" :height="300" url="/upload" :params="params" :headers="headers" :value.sync="show" img-format="png"></my-upload>
<img :src="imgDataUrl">
</div>
<script>
import 'babel-polyfill'; // es6 shim
import Vue from 'vue';
import myUpload from 'vue-image-crop-upload/upload-1.vue';
new Vue({
el: '#app',
data: {
show: true,
params: {
token: '123456798',
name: 'avatar'
},
headers: {
smail: '*_~'
},
imgDataUrl: '' // the datebase64 url of created image
},
components: {
'my-upload': myUpload
},
methods: {
toggleShow() {
this.show = !this.show;
}
},
events: {
/**
* crop success
*
* [param] imgDataUrl
* [param] field
*/
cropSuccess(imgDataUrl, field){
console.log('-------- crop success --------');
this.imgDataUrl = imgDataUrl;
},
/**
* upload success
*
* [param] jsonData 服务器返回数据,已进行json转码
* [param] field
*/
cropUploadSuccess(jsonData, field){
console.log('-------- upload success --------');
console.log(jsonData);
console.log('field: ' + field);
},
/**
* upload fail
*
* [param] status server api return error status, like 500
* [param] field
*/
cropUploadFail(status, field){
console.log('-------- upload fail --------');
console.log(status);
console.log('field: ' + field);
}
}
});
</script>
github网址:https://github.com/dai-siki/vue-image-crop-upload
| 
![]() 资源下载
发布于:2023-03-14 18:20
|
阅读数:382
|
评论:0
资源下载
发布于:2023-03-14 18:20
|
阅读数:382
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间