
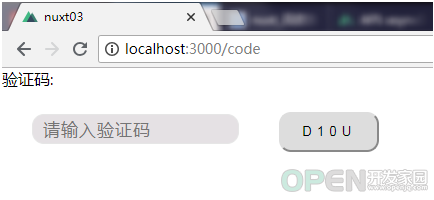
[Java] vue验证码组件应用实例
![]() 编程语言
发布于:2021-10-05 19:18
|
阅读数:380
|
评论:0
编程语言
发布于:2021-10-05 19:18
|
阅读数:380
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
autorun.inf怎么删除不掉
飞奔的炮台 阅读 446 0 赞
-
路由器的作用与功能
湛蓝之海 阅读 291 0 赞
-
电脑@怎么打出来的
三叶草 阅读 196 0 赞
-
电脑里的tencent可以删除吗
湛蓝之海 阅读 439 0 赞
-
win7对cpu要求高
Shun 阅读 604 0 赞
-
怎么换背景色一寸照片
浅沫记忆 阅读 311 0 赞
-
uniapp & vue 父子、子父、兄弟组件之间的传值
CodeAE 阅读 234 0 赞
-
简单安全的php验证码
CodeAE 阅读 213 0 赞
-
取消后台登录IP验证,避免IP频繁变动无法登录或者频繁退出
CodeAE 阅读 252 1 赞
-
vue图片剪裁上传组件
CodeAE 阅读 325 0 赞
发布文档 3257
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间