要看本系列其他文章,可访问此链接Jetpack架构学习 | Stars-One的杂货小窝Jetpack架构推荐使用MVVM结构,为此推出了几个MVVM的组件库供我们开发者快速接入,首先要讲的就是ViewModel
个人理解:Activity为View,VM就是ViewModel,负责数据的逻辑处理,Model则是数据源ViewModel 介绍 其只负责处理数据 基本使用 def lifecycle_version = "2.2.0"
implementation "androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version"def lifecycle_version = "2.2.0"
implementation "androidx.lifecycle:lifecycle-livedata-extensions:$lifecycle_version"class ViewModelActivity : AppCompatActivity() {
//4.声明变量
lateinit var myViewModel:MyViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_view_model)
//5.通过ViewModelProvider获取单一实例对象
myViewModel = ViewModelProvider(this).get(MyViewModel::class.java)
//7.设置按钮的点击监听器
btnPlus.setOnClickListener {
myViewModel.countPlus()
refreshCount()
}
refreshCount()
}
//6.设置更新数据(暂时,后面会调整为livedata形式)
fun refreshCount() {
tvContent.text = myViewModel.count.toString()
}
}
//1.定义ViewModel
class MyViewModel : ViewModel() {
//2.定义数据
var count = 0
//3.对外暴露方法,用来修改数值
fun countPlus() {
count++
}
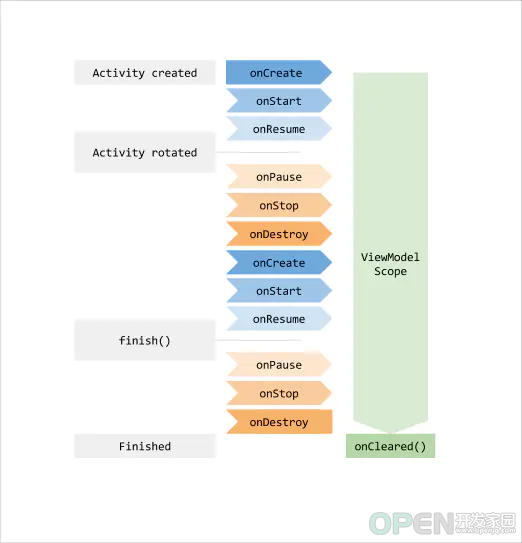
}原因是ViewModel的生命周期是独立于Activity,可以临时保存数据 上述还是使用的比较传统的方式,在对应按钮的点击监听对UI进行修改,之后会使用LiveData进行改造ViewModel的构造函数传参 class MyViewModel(val saveCount: Int?) : ViewModel() {
var count = 0
init {
//不传参数的话,则默认是0
count = saveCount ?: 0
}
fun countPlus() {
count++
}
}class MyViewModelFactory(val myCount: Int) : ViewModelProvider.Factory {
override fun <T : ViewModel?> create(modelClass: Class<T>): T {
//这里使用构造方法传参
return MyViewModel(myCount) as T
}
}PS:可以把MyViewModelFactory写在MyViewModel中,这样没必要再整多一个文件了myViewModel = ViewModelProvider(this,MyViewModelFactory(12)).get(MyViewModel::class.java)PS:感觉想要实现Activity中给ViewModel传参的话,步骤是有点多的,不过考虑下架构,这种使用构造方法进行传参其实不太符合MVVM架构。
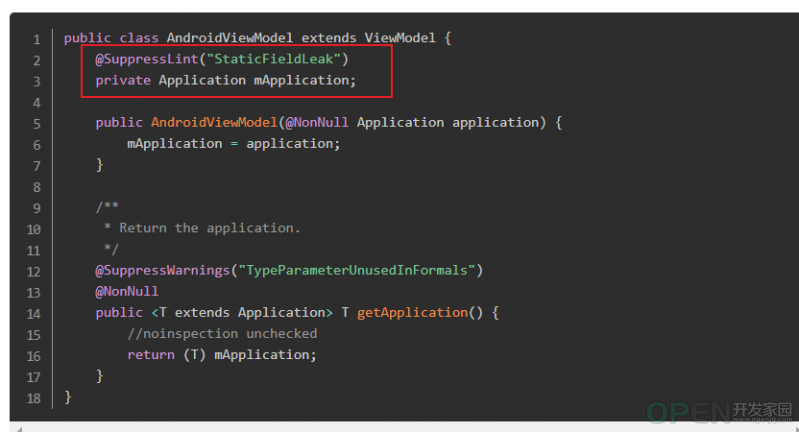
因为Activity改变数据,触发对应的数据更改即可,而不是在构造方法的时候传参;不过,也可以会有特殊需求(比如说ViewModel中需要context对象),所以才留下了这个实现方式吧AndroidViewModel(ViewModel扩展类) 使用ViewModel的时候,需要注意的是ViewModel不能够持有View、Lifecycle、Acitivity引用,而且不能够包含任何包含前面内容的类。因为这样很有可能会造成内存泄漏。我们使用内置的ViewModelProvider.AndroidViewModelFactory这个类即可 class MyViewModel(application: Application) : AndroidViewModel(application) {
fun getCacheDirPath() :String {
//MyApplication是我的自定义Application入口类,如果没有使用自定义的Application,这里直接写Application即可
var application = getApplication<MyApplication>()
//使用application对象获取缓存目录路径
return application.cacheDir.path
}
}myViewModel = ViewModelProvider(this,ViewModelProvider.AndroidViewModelFactory(application)).get(MyViewModel::class.java)进阶用法 由于之前提及到ViewModel实际是单例模式的,且生命周期与Activity独立,所以可以使用ViewModel进行Activity和Fragment之间或Fragment之间的数据共享 LiveData 让数据可以被观察 基本使用 1.导入依赖 //kotlin特性版本
implementation "androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version"
//Java版本
implementation "androidx.lifecycle:lifecycle-livedata-extensions:$lifecycle_version"2.使用MutableLiveData来包装数据 class ViewModelActivity : AppCompatActivity() {
//4.声明变量
lateinit var myViewModel:MyViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_view_model)
//5.通过ViewModelProvider获取单一实例对象
myViewModel = ViewModelProvider(this).get(MyViewModel::class.java)
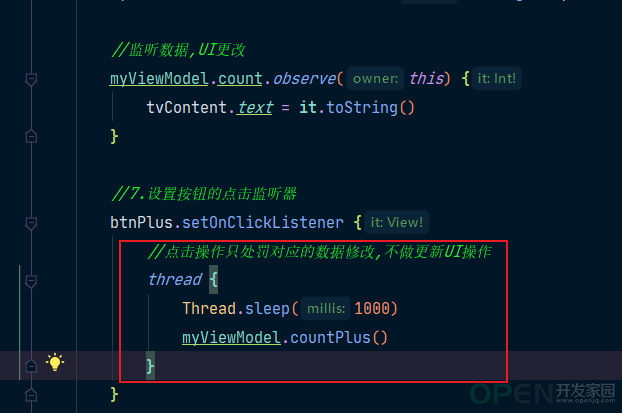
//监听数据,UI更改
myViewModel.count.observe(this){
tvContent.text = it.toString()
}
//7.设置按钮的点击监听器
btnPlus.setOnClickListener {
//点击操作只处罚对应的数据修改,不做更新UI操作
myViewModel.countPlus()
}
}
}
//1.定义ViewModel
class MyViewModel : ViewModel() {
//2.定义数据
var count = MutableLiveData<Int>(0)
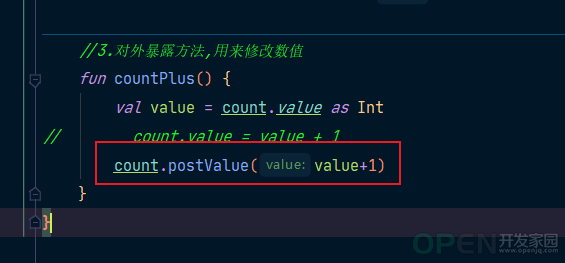
//3.对外暴露方法,用来修改数值
fun countPlus() {
val value = count.value as Int
count.value = value+1
}
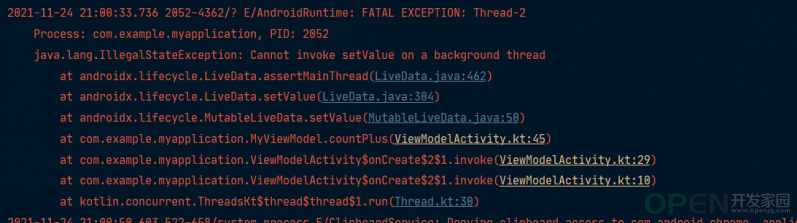
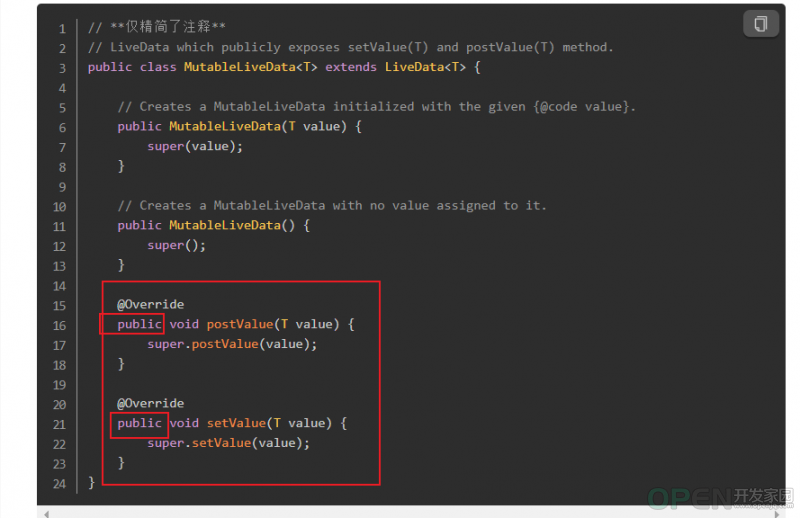
}不在点击事件中去更改UI,更改UI的操作则是写了个数据监听方法,去监听数据更改再更新UI setValue()和postValue()的区别 map 注:以下代码是在ViewMode抽出来的一段代码 data class User(var name: String, var age: Int)
//改为private,不对外提供访问
private val user = MutableLiveData<User>(User("张三", 5))
val userName = Transformations.map(user){ it.name }PS:补充一下,LiveData中是无法做到对对象中的某个字段进行监听,只能做到对对象内存地址进行监听
如果两个对象的内存地址是相同的,那么不会触发对应的数据改变监听事件
若是想要实现,目前个人摸索的方式就是使用koltin扩展方法copy(),如下代码,就是快速复制一个对象,且改变其的某个字段的数据,之后即可正常触发数据变更的监听事件
val user = User("zz", 11)
val newUser = user.copy(name = "hello")switchMap object UserRepository{
fun getUserById(userId: String) :LiveData<User>{
val userLiveData = MutableLiveData<User>()
userLiveData.value = User("张三$userId",15)
return userLiveData
}
}class MyViewModel : ViewModel() {
fun getUser(userId: String): LiveData<User> {
return UserRepository.getUserById(userId)
}
}myViewModel.getUser("111").observe(this){
//todo UI渲染
}改造思路: 对userId进行数据监听 userId变更,同时触发user对象的变更 class MyViewModel : ViewModel() {
val userIdLiveData = MutableLiveData("")
//user是MutableLiveData<User>对象
val user = Transformations.switchMap(userIdLiveData){
UserRepository.getUserById(it)
}
fun getUser(userId: String){
userIdLiveData.value = userId
}
}myViewModel.user.observe(this){
tvContent.text = it.name
}
//7.设置按钮的点击监听器
btnPlus.setOnClickListener {
//点击操作只处罚对应的数据修改,不做更新UI操作
myViewModel.getUser("445")
}PS:如果是不传参数的,可以设置一个MutableLiveData<Any?>对象,并让其重新赋值即可实现更新数据,如下代码object UserRepository{
fun refresh() :LiveData<User>{
val userLiveData = MutableLiveData<User>()
userLiveData.value = User("张三", 15)
return userLiveData
}
}
class MyViewModel : ViewModel() {
val refreshLiveData = MutableLiveData<Any?>()
fun refresh() {
//会触发对应的数据变更通知
refreshLiveData.value = refreshLiveData.value
}
val user = Transformations.switchMap(refreshLiveData){
UserRepository.refresh()
}
}LiveData和MutableLiveData两者区别 代码优化 class MyViewModel : ViewModel() {
//_count是只能在ViewModel内部修改
private val _count =MutableLiveData(0)
//对外提供的变量,Activity中可注册观察者从而修改UI
val count :LiveData<Int> get() = _count
//修改数据的方法
fun countPlus() {
val value = count.value as Int
_count.value = value+1
}
}参考 Android架构之ViewModel组件_冬瓜闯世界的博客-CSDN博客 《第一行代码(第3版本)》示例 Android之ViewModel的使用 - 简书 MutableLiveData与LiveData区别:可变与不可变 - 简书 
![]() 移动开发
发布于:2021-11-27 11:32
|
阅读数:552
|
评论:0
移动开发
发布于:2021-11-27 11:32
|
阅读数:552
|
评论:0












 QQ好友和群
QQ好友和群 QQ空间
QQ空间