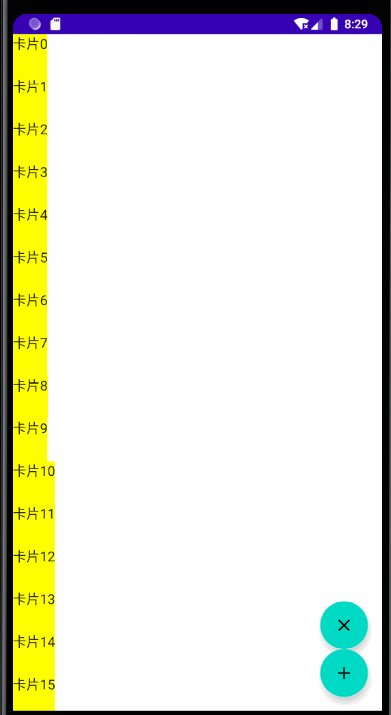
原文:Jetpack Compose学习(9)——Compose中的列表控件(LazyRow和LazyColumn) - Stars-One的杂货小窝但是如果你需要显示大量的项目(或一个未知长度的列表),使用像 Column 这样的布局会导致性能问题,因为所有的项目都会被组合和布局,无论它们是否可见。基本使用 @SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可触发重组的List
val list = arrayListOf<String>()
//构造数据
repeat(30) {
list.add("卡片$it")
}
ComposeDemoTheme {
Column() {
LazyColumn {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
}
}
}
LazyColumn {
// 添加单个项目
item {
Text(text = "First item")
}
// 添加五个项目
items(5) { index ->
Text(text = "Item: $index")
}
// 添加其他单个项目
item {
Text(text = "Last item")
}
}可观察数据列表 mutableStateListOf() @SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可触发重组的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("卡片$it")
}
ComposeDemoTheme {
Box(modifier = Modifier) {
Column() {
LazyColumn {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
}
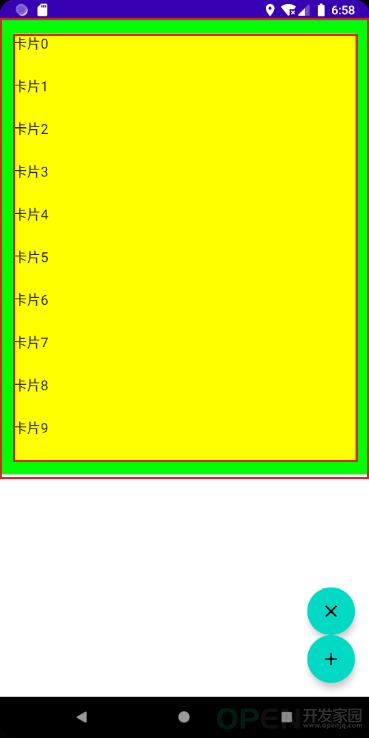
//设置靠右下角
Column(
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Bottom,
modifier = Modifier.fillMaxSize().padding(end = 16.dp,bottom = 16.dp)
) {
FloatingActionButton(onClick = {
//移除列表最后一个数据
list.removeLast()
}) {
Icon(
imageVector = Icons.Default.Clear,
contentDescription = null
)
}
FloatingActionButton(onClick = {
//添加一个新的数据
val time = System.currentTimeMillis()
list.add(time.toString())
}) {
Icon(
imageVector = Icons.Default.Add,
contentDescription = null
)
}
}
}
}
}属性 fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
content: LazyListScope.() -> Unit
){}contentPadding PaddingValues(all:Dp) PaddingValues(horizontal: Dp, vertical: Dp) PaddingValues(start: Dp = 0.dp,top: Dp = 0.dp,end: Dp = 0.dp,bottom: Dp = 0.dp) LazyColumn(contentPadding = PaddingValues(16.dp)) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
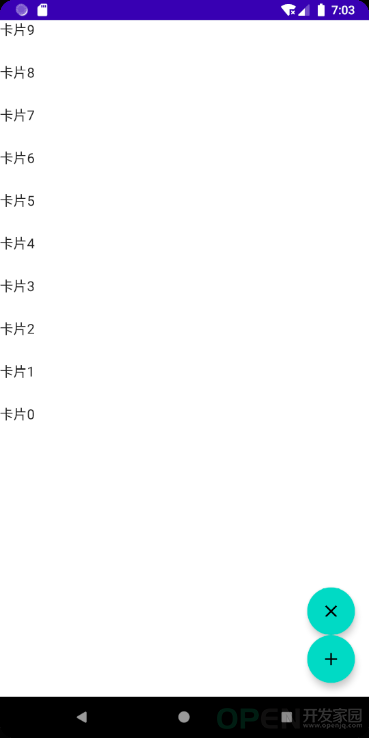
reverseLayout LazyColumn(reverseLayout = true) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
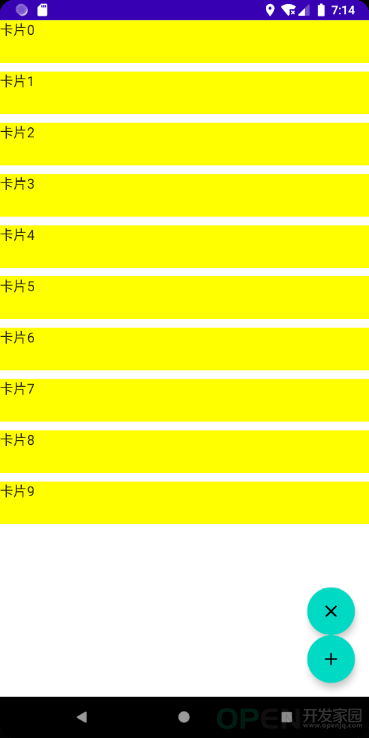
}PS:这个时候如果新增一个数据项item,item会出现在最上面的位置verticalArrangement PS: LazyRow则是horizontalArrangement属性LazyColumn(verticalArrangement = Arrangement.spacedBy(10.dp)) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
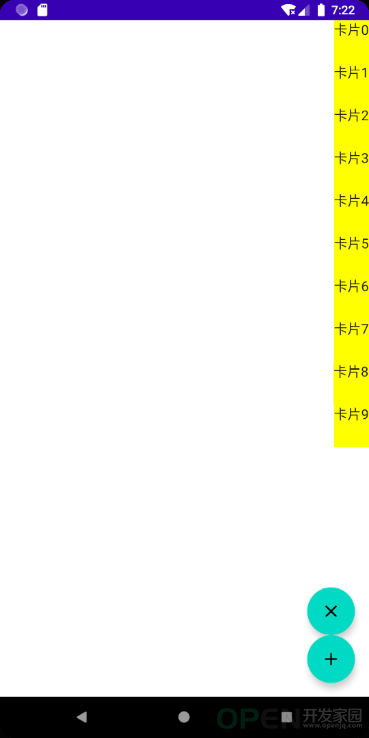
horizontalAlignment PS:LazyRow中的属性则是verticalAlignmentLazyColumn(Modifier.fillMaxWidth(),horizontalAlignment = Alignment.End) {
items(list) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
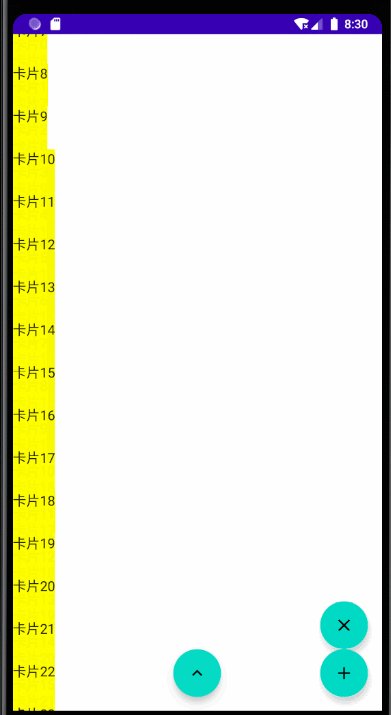
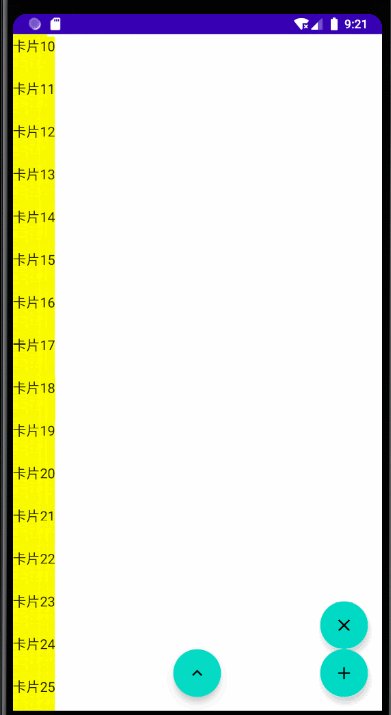
}注意,要设置LazyColumn为填充最大宽度,然后item项是没有最大宽度的,才会看到效果state firstVisibleItemIndex 当前页面列表显示的第一项的下标 firstVisibleItemScrollOffset 当前页面列表显示的第一项的滑动偏移量 interactionSource 当列表被拖拽时候,会触发对应的分发事件,interactionSource存放着相关的事件state layoutInfo 列表布局相关信息 isScrollInProgress 一个boolean数值,标识当前列表是否处于滑动状态 对滚动位置做出反应示例 滚动到列表某一项的时候,需要展示一个悬浮按钮的功能 val state = rememberLazyListState()
val showButton by remember {
derivedStateOf {
state.firstVisibleItemIndex > 5
}
}@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可触发重组的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("卡片$it")
}
val state = rememberLazyListState()
val showButton by remember {
derivedStateOf {
state.firstVisibleItemIndex > 5
}
}
ComposeDemoTheme {
Box(modifier = Modifier) {
Column() {
LazyColumn(state = state,modifier = Modifier.fillMaxWidth()) {
items(list) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
}
if (showButton) {
//这里由于要设置悬浮按钮的位置,所以外层需要一个Box布局
Box(Modifier.fillMaxSize().padding(bottom = 16.dp),contentAlignment = Alignment.BottomCenter) {
FloatingActionButton(onClick = {
}) {
Icon(
imageVector = Icons.Default.KeyboardArrowUp,
contentDescription = null
)
}
}
}
//设置靠右下角
Column(
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Bottom,
modifier = Modifier
.fillMaxSize()
.padding(end = 16.dp, bottom = 16.dp)
) {
FloatingActionButton(onClick = {
//移除列表最后一个数据
list.removeLast()
}) {
Icon(
imageVector = Icons.Default.Clear,
contentDescription = null
)
}
FloatingActionButton(onClick = {
//添加一个新的数据
val time = System.currentTimeMillis()
list.add(time.toString())
}) {
Icon(
imageVector = Icons.Default.Add,
contentDescription = null
)
}
}
}
}
}
控制滚动 scrollToItem(index:Int,scrollOffset: Int = 0) 滚动到指定的数据项 animateScrollToItem(index:Int,scrollOffset: Int = 0) 平滑滚动到指定的数据项 注意这两个方法都是挂起方法,需要在协程中使用@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
...
// 记住一个协程作用域,以便能够启动滚动操作
val coroutineScope = rememberCoroutineScope()
FloatingActionButton(onClick = {
coroutineScope.launch {
//滚动到第一项
state.animateScrollToItem(0)
}
}) {
Icon(
imageVector = Icons.Default.KeyboardArrowUp,
contentDescription = null
)
}
}这里需要注意的是,使用滚动得通过协程来进行调用,通过rememberCoroutineScope()来得到一个协程作用域对象
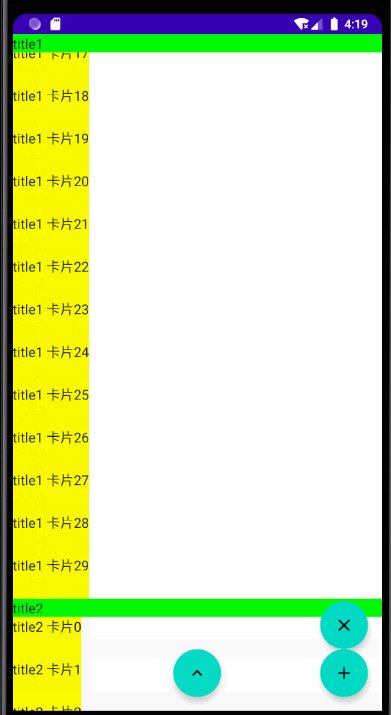
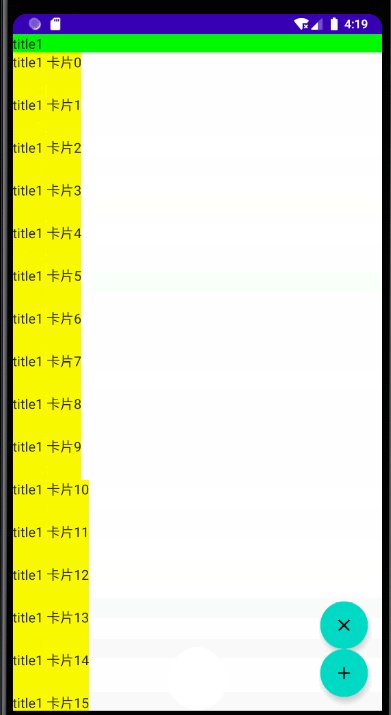
高级使用 1.粘性标题 //可触发重组的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("title1 卡片$it")
}
//可触发重组的List
val list1 = mutableStateListOf<String>()
repeat(30) {
list1.add("title2 卡片$it")
}
LazyColumn(state = state, modifier = Modifier.fillMaxWidth()) {
stickyHeader {
Text(
"title1",
modifier = Modifier
.fillMaxWidth()
.background(color = Color.Green)
)
}
items(list){
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
stickyHeader {
Text(
"title2",
modifier = Modifier
.fillMaxWidth()
.background(color = Color.Green)
)
}
items(list1){
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}2.item动画 animateItemPlacement 但item重新排序的动画 截止到目前,item动画目前只有重新排序的动画,其他的添加和移除item的动画官方还在开发中,详情可看问题 150812265
测试的时候发现没有此API,似乎也是1.2.0以后的版本才有的API,而且是在实验中LazyColumn {
items(books, key = { it.id }) {
Row(Modifier.animateItemPlacement()) {
// ...
}
}
}LazyColumn {
items(books, key = { it.id }) {
Row(Modifier.animateItemPlacement(
tween(durationMillis = 250)
)) {
// ...
}
}
}PS: 关于自定义动画,后面我会再出新的章节讲解,目前代码就先贴着3.分页 注意:只有 Paging 3.0 及更高版本提供 Compose 支持。如果您使用的是较低版本的 Paging 库,则需先迁移到 3.0。import androidx.paging.compose.collectAsLazyPagingItems
import androidx.paging.compose.items
@Composable
fun MessageList(pager: Pager<Int, Message>) {
val lazyPagingItems = pager.flow.collectAsLazyPagingItems()
LazyColumn {
items(
items = lazyPagingItems,
// The key is important so the Lazy list can remember your
// scroll position when more items are fetched!
key = { message -> message.id }
) { message ->
if (message != null) {
MessageRow(message)
} else {
MessagePlaceholder()
}
}
}
}更优雅使用列表组件 1.item绑定key 如果数据集发生变化,这可能会导致问题,因为改变位置的 item 会失去任何记忆中的状态。
如果你想象一下 LazyRow 在LazyColumn 中的情景,如果该行改变了 item 的位置,用户就会失去他们在该行中的滚动位置。LazyColumn(state = state, modifier = Modifier.fillMaxWidth()) {
items(list, key = {
//这里可返回任何类型的数据(Any),但必须要要所提供的数据必须能够被存储在一个 Bundle 中
//直接使用本身作为字符串
it
}) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}2.使用contentType更好复用组件 PS:此API在1.2.0版本提供,截止发文日期,1.2.0还处于beta中,可以查阅Jetpack各库版本LazyColumn {
items(elements, contentType = { it.type }) {
// ...
}
}3.item的注意项 例如,当您希望在后期阶段异步检索一些数据(例如图片)以填充列表项时。
这会使延迟布局在首次衡量时组合其所有项,因为项的高度为 0 像素,所以这类项可完全适合视口大小。
待这些项加载完毕且高度增加后,延迟布局随后会舍弃首次不必要组合起来的所有其他项,因为这些项实际上无法适合视口。@Composable
fun Item() {
Image(
painter = rememberImagePainter(data = imageUrl),
modifier = Modifier.size(30.dp),
// ...
)
}LazyColumn(
// ...
) {
item { Item(0) }
item {
Item(1)
Divider()
}
item { Item(2) }
// ...
}// Throws IllegalStateException
Column(
modifier = Modifier.verticalScroll(state)
) {
LazyColumn {
// ...
}
} 
![]() 移动开发
发布于:2022-08-11 19:39
|
阅读数:656
|
评论:0
移动开发
发布于:2022-08-11 19:39
|
阅读数:656
|
评论:0










 QQ好友和群
QQ好友和群 QQ空间
QQ空间