
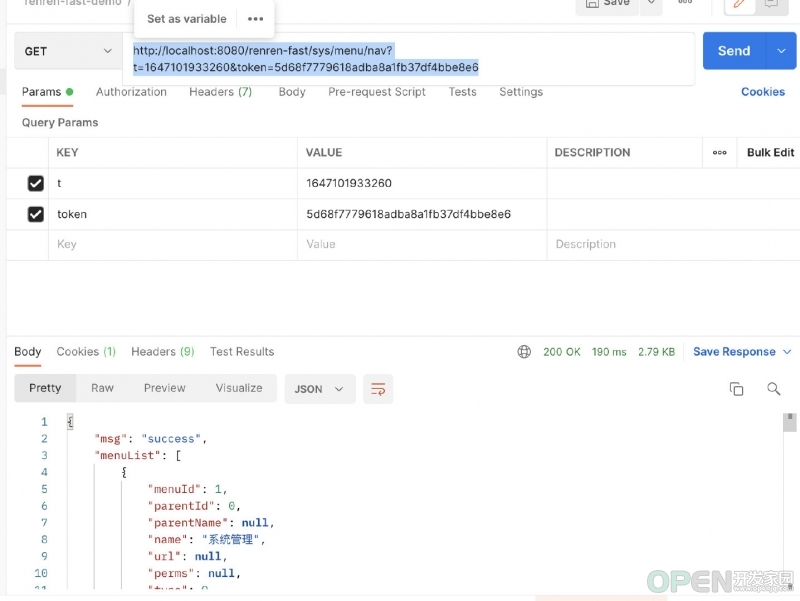
[iOS开发] 编写第一个GET、POST接口[renren-fast框架系列(1)]
![]() 移动开发
发布于:2022-03-13 23:10
|
阅读数:488
|
评论:0
移动开发
发布于:2022-03-13 23:10
|
阅读数:488
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
RestTemplate实现发送带headers的GET请求
浅沫记忆 阅读 930 0 赞
-
Spring Security实现自动登陆功能示例
湛蓝之海 阅读 482 0 赞
-
PM中文是什么意思
三叶草 阅读 263 0 赞
-
层层剖析一次 HTTP POST 请求事故
三叶草 阅读 563 0 赞
-
HMS Core 视频编辑服务开放模板能力,助力用户一键Get同款酷炫视频
小蚂蚁 阅读 322 0 赞
-
剖析 SPI 在 Spring 中的应用
湛蓝之海 阅读 738 0 赞
-
不用Swagger,那我用啥?
PHP小丑 阅读 823 0 赞
-
Spring Cache设计之美,你品,你细品…
湛蓝之海 阅读 769 0 赞
-
Spring Security登陆流程讲解
Shun 阅读 591 0 赞
-
WordPress 获取文章内容页特色图像地址
CodeAE 阅读 316 0 赞
发布文档 3251
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
















 QQ好友和群
QQ好友和群 QQ空间
QQ空间