前言
短视频模板,是快捷创作短视频的一种方式,一般由专业设计师或模板创作人制作,用户只需替换视频模板中的部分素材,便可生成一支与模板一样的创意视频。这种省时省力、无需“烧脑”构思创意的“套模板”视频创作方法,深受用户喜爱。
应用场景
短视频模板在短视频APP、视频剪辑工具、拍摄美化工具、旅游出行、电商、新闻等垂域应用广泛。例如:
在视频剪辑工具、拍摄美化工具垂域,短视频模板功能可以降低视频剪辑门槛、激发用户创作,进而提升应用的用户活跃度;
在旅游出行应用中,用户可以通过“套模板”的方式用视频记录旅途中的风土人情;
在电商应用中,商家可通过套用商品展示模板的方式,快速制作商品展示视频;
在新闻资讯应用中,用户可套用新闻模板,快速发布新闻讯息。
华为HMS Core视频编辑服务模板能力
HMS Core视频编辑服务近期开放了模板功能,并预置了一些不同场景的视频模板供开发者测试使用,后续还将陆续丰富模板品类和数量。
接入简单、省时省力
HMS Core视频编辑服务提供了涵盖模板栏目列表、模板详情、模板工程、导入导出等详细的开发接口、接口说明和接入步骤,代码简单、清晰,开发省时省力。
云端管理、高效运营
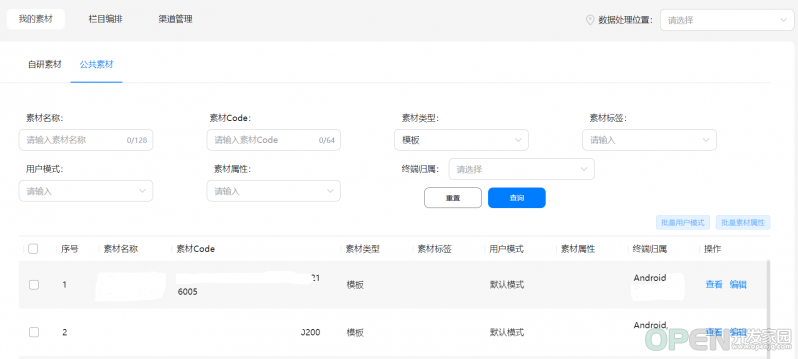
HMS Core视频编辑服务在AGC后台为开发者提供了编排素材的后台,运营人员可以在web端完成模板栏目编排、标签管理、国家/地区设置、上下架模板内容、快速检索查询信息等。
集成代码
1. 开发准备
详细准备步骤可参考华为开发者联盟官网
2.编辑工程集成
2.1 设置应用的鉴权信息
可以通过api_key或者Access Token来设置应用鉴权信息。
通过setAccessToken方法设置Access Token,在应用启动时初始化设置一次即可,无需多次设置。MediaApplication.getInstance().setAccessToken("your access token");
通过setApiKey方法设置api_key,在应用启动时初始化设置一次即可,无需多次设置。MediaApplication.getInstance().setApiKey("your ApiKey");
2.2设置唯一标识ID,即License ID。
License ID是进行管控的有效凭证,您要保证设置License ID的唯一性。MediaApplication.getInstance().setLicenseId("License ID");
2.2.1初始化Editor运行环境
创建编辑工程,需要首先创建Editor对象并初始化其运行环境。当离开编辑工程时,应释放Editor实例。
(1)创建Editor对象HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
(2)指定预览窗口的布局位置
预览窗口负责视频图像画面的渲染,由视频编辑原子能力SDK内部创建SurfaceView来实现。在创建窗口之前,需要在您的App中指定预览窗口的布局位置。<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// 指定预览窗口
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// 设置预览窗口承载的布局
editor.setDisplay(mSdkPreviewContainer);
(3)初始化运行环境,如果License鉴权失败,会抛出LicenseException。
当Editor对象创建之后,此时还没有占用实际的系统资源,需要手动选择其环境初始化的时机,此时视频编辑原子能力SDK内部会创建必须的线程和定时器等。try {
editor.initEnvironment();
} catch (LicenseException error) {
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
}
3.模板能力集成// 获取模板栏目列表
final HVEColumnInfo[] column = new HVEColumnInfo[1];
HVETemplateManager.getInstance().getColumnInfos(new HVETemplateManager.HVETemplateColumnsCallback() {
@Override
public void onSuccess(List<HVEColumnInfo> result) {
// 获取模板栏目列表成功
column[0] = result.get(0);
}
@Override
public void onFail(int error) {
// 获取模板栏目列表失败
}
});
// 获取模板详情
final String[] templateIds = new String[1];
// size为需要请求数据的数量 > 0,offset为需要请求数据的偏移量 ≥ 0,true代表强制获取网络数据
HVETemplateManager.getInstance().getTemplateInfos(column[0].getColumnId(), size, offset, true, new HVETemplateManager.HVETemplateInfosCallback() {
@Override
public void onSuccess(List<HVETemplateInfo> result, boolean hasMore) {
// 获取模板详情成功
HVETemplateInfo templateInfo = result.get(0);
// 获取模板ID
templateIds[0] = templateInfo.getId();
}
@Override
public void onFail(int errorCode) {
// 获取模板详情失败
}
});
// 待获取模板详情成功后,获取模板ID
String templateId = templateIds[0];
// 获取模板工程
final List<HVETemplateElement>[] editableElementList = new ArrayList[1];;
HVETemplateManager.getInstance().getTemplateProject(templateId, new HVETemplateManager.HVETemplateProjectCallback() {
@Override
public void onSuccess(List<HVETemplateElement> editableElements) {
// 获取成功后跳转到选择资源界面,把选中的本地资源路径更新到editableElements
editableElementList[0] = editableElements;
}
@Override
public void onProgress(int progress) {
// 获取进度
}
@Override
public void onFail(int errorCode) {
// 获取失败
}
});
// 准备模板工程
HVETemplateManager.getInstance().prepareTemplateProject(templateId, new HVETemplateManager.HVETemplateProjectPrepareCallback() {
@Override
public void onSuccess() {
// 准备模板工程成功,可以生成HuaweiVideoEditor实例进行播放、预览、导出等操作
}
@Override
public void onProgress(int progress) {
// 准备进度
}
@Override
public void onFail(int errorCode) {
// 准备失败
}
});
// 在模板准备成功后,生成HuaweiVideoEditor实例
// 拥有editor之后就可以进行播放或者导出操作,详情见播放时间线和导出
HuaweiVideoEditor editor = HuaweiVideoEditor.create(templateId, editableElementList[0]);
try {
editor.initEnvironment();
} catch (LicenseException e) {
SmartLog.e(TAG, "editor initEnvironment ERROR.");
}
Demo演示
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
| 
![]() 移动开发
发布于:2022-06-14 10:29
|
阅读数:320
|
评论:0
移动开发
发布于:2022-06-14 10:29
|
阅读数:320
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间