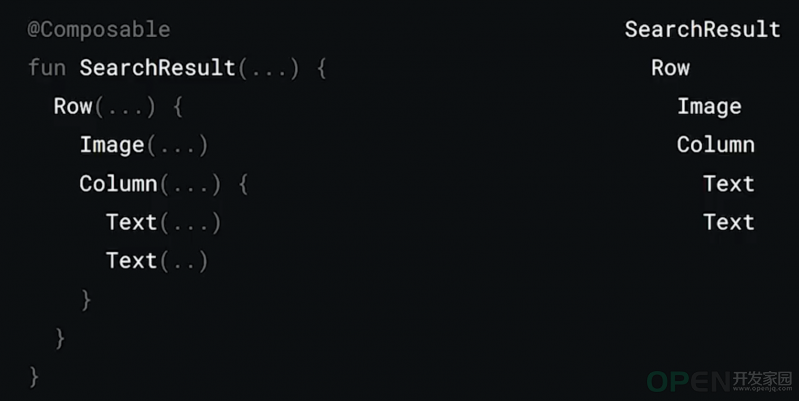
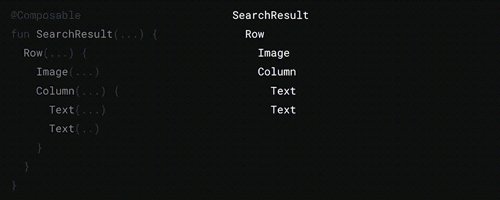
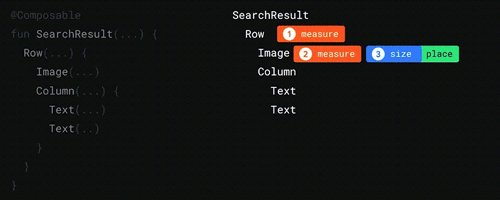
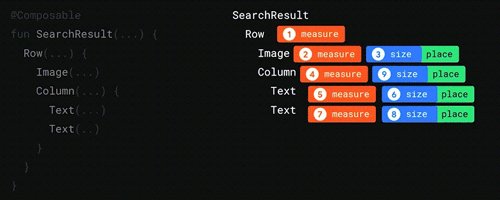
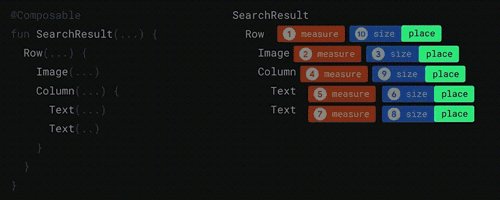
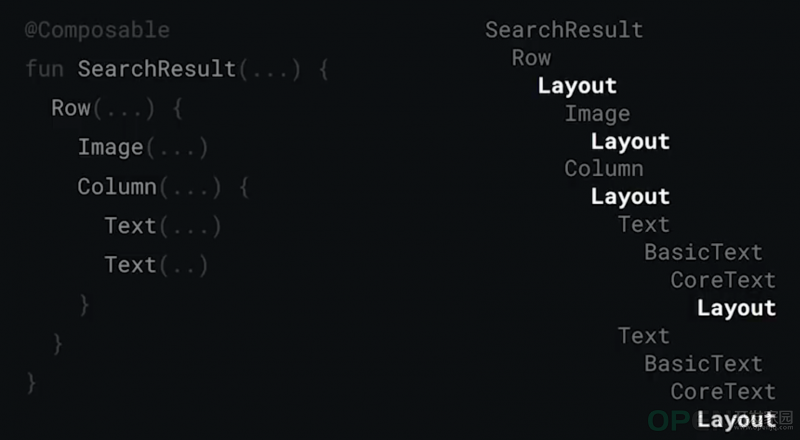
布局模型 测量根布局 Row; Row 测量它的第一个子节点 Image; 由于 Image 是一个不含子节点的叶子节点,它会测量自身尺寸并加以报告,还会返回有关如何放置其子节点的指令。Image 的叶子节点通常是空节点,但所有布局都会在设置其尺寸的同时返回这些放置指令; Row 测量它的第二个子节点 Column; Column 测量其子节点,首先测量第一个子节点 Text; Text 测量并报告其尺寸以及放置指令; Column 测量第二个子节点 Text; Text 测量并报告其尺寸以及放置指令; Column 测量完其子节点,可以决定其自身的尺寸和放置逻辑; Row 根据其所有子节点的测量结果决定其自身尺寸和放置指令。 测量完所有元素的尺寸后,将再次遍历界面树,并且会在放置阶段执行所有放置指令。Layout 可组合项 @Composable
fun Layout(
content: @Composable () -> Unit,
modifier: Modifier = Modifier,
measurePolicy: MeasurePolicy
) {
…
}@Composable
fun MyCustomLayout(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
Layout(
modifier = modifier,
content = content
) { measurables: List<Measurable>,
constraints: Constraints ->
// TODO 测量和放置项目
}
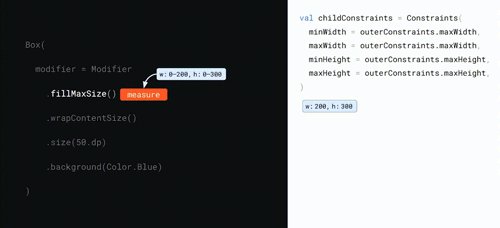
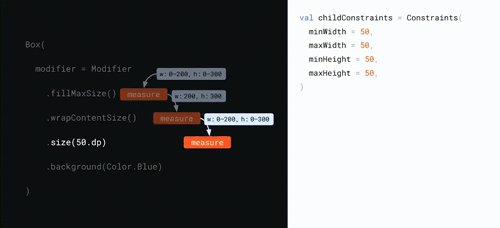
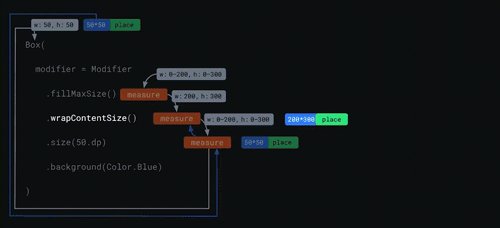
}class Constraints {
val minWidth: Int
val maxWidth: Int
val minHeight: Int
val maxHeight: Int
}@Composable
fun MyCustomLayout(
content: @Composable () -> Unit,
modifier: Modifier = Modifier
) {
Layout(
modifier = modifier,
content = content
) { measurables: List<Measurable>,
constraints: Constraints ->
// placeables 是经过测量的子元素,它拥有自身的尺寸值
val placeables = measurables.map { measurable ->
// 测量所有子元素,这里不编写任何自定义测量逻辑,只是简单地
// 调用 Measurable 的 measure 函数并传入 constraints
measurable.measure(constraints)
}
val width = // 根据 placeables 计算得出
val height = // 根据 placeables 计算得出
// 报告所需的尺寸
layout (width, height) {
placeables.foreach { placeable ->
// 通过遍历将每个项目放置到最终的预期位置
placeable.place(
x = …
y = …
)
}
}
}
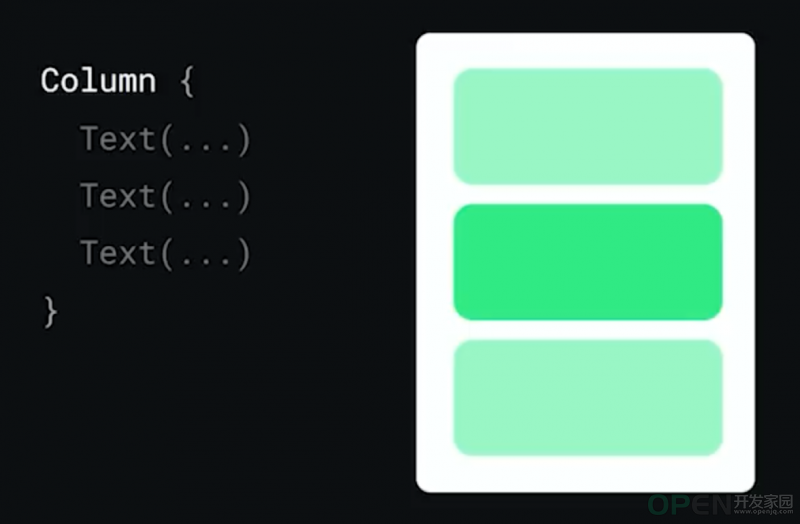
}自定义布局示例 MyColumn 示例 @Composable
fun MyColumn(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
Layout(
modifier = modifier,
content = content
) { measurables, constraints ->
// 测量每个项目并将其转换为 Placeable
val placeables = measurables.map { measurable ->
measurable.measure(constraints)
}
// Column 的高度是所有项目所测得高度之和
val height = placeables.sumOf { it.height }
// Column 的宽度则为内部所含最宽项目的宽度
val width = placeables.maxOf { it.width }
// 报告所需的尺寸
layout (width, height) {
// 通过跟踪 y 坐标放置每个项目
var y = 0
placeables.forEach { placeable ->
placeable.placeRelative(x = 0, y = y)
// 按照所放置项目的高度增加 y 坐标值
y += placeable.height
}
}
}
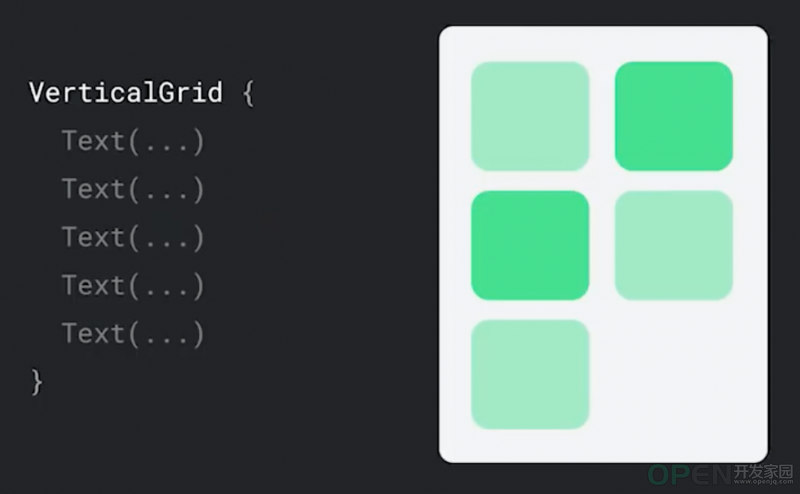
}VerticalGrid 示例 @Composable
fun VerticalGrid(
modifier: Modifier = Modifier,
columns: Int = 2,
content: @Composable () -> Unit
) {
Layout(
content = content,
modifier = modifier
) { measurables, constraints ->
val itemWidth = constraints.maxWidth / columns
// 通过 copy 函数保留传递下来的高度约束,但设置确定的宽度约束
val itemConstraints = constraints.copy (
minWidth = itemWidth,
maxWidth = itemWidth,
)
// 使用这些约束测量每个项目并将其转换为 Placeable
val placeables = measurables.map { it.measure(itemConstraints) }
…
}
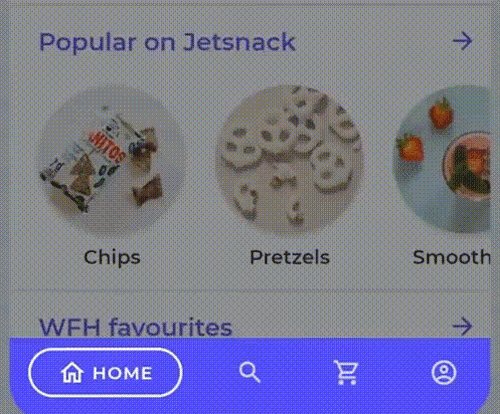
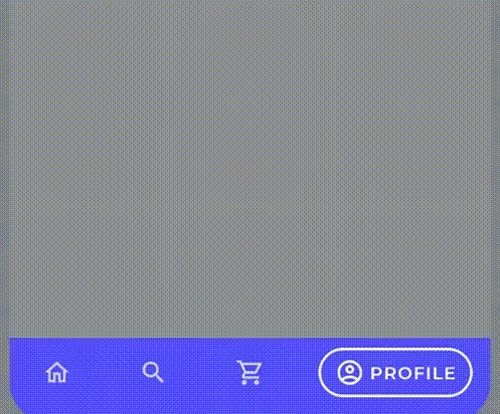
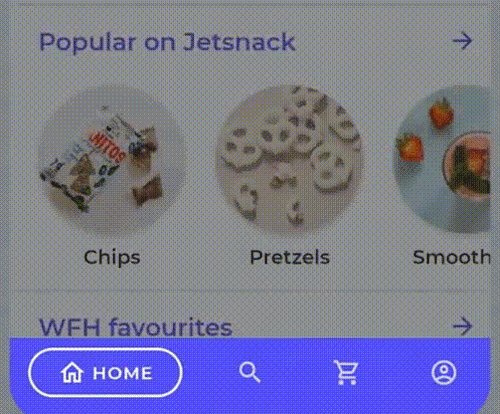
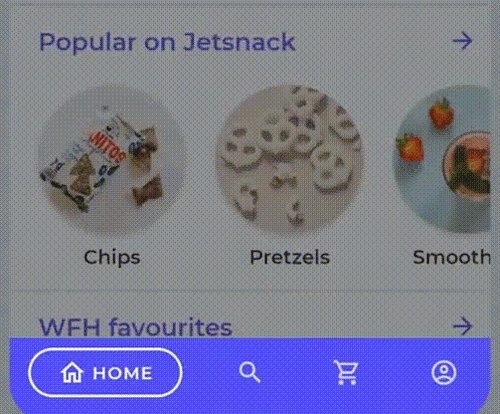
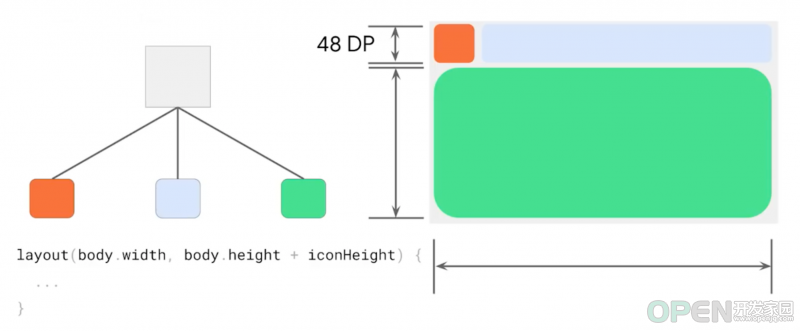
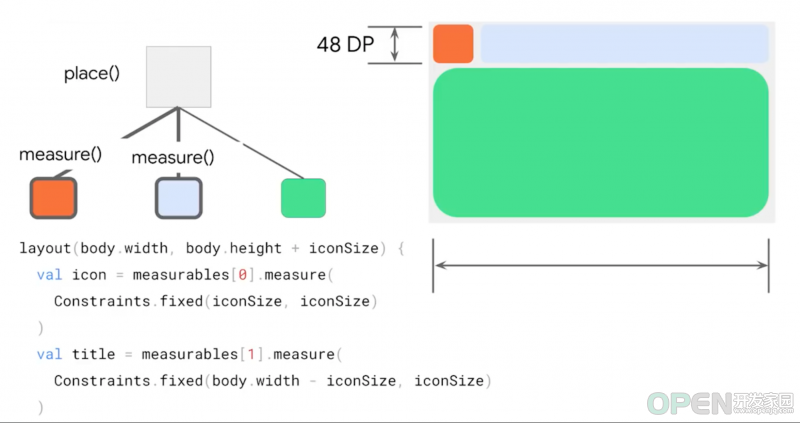
}布局动画示例
@Composable
fun BottomNavItem(
icon: @Composable BoxScope.() -> Unit,
text: @Composable BoxScope.() -> Unit,
@FloatRange(from = 0.0, to = 1.0) animationProgress: Float
) {
Layout(
content = {
// 将 icon 和 text 包裹在 Box 中
// 这种做法能让我们为每个项目设置 layoutId
Box(
modifier = Modifier.layoutId(“icon”)
content = icon
)
Box(
modifier = Modifier.layoutId(“text”)
content = text
)
}
) { measurables, constraints ->
// 通过 layoutId 识别对应的 Measurable,比依赖项目的顺序更可靠
val iconPlaceable = measurables.first {it.layoutId == “icon” }.measure(constraints)
val textPlaceable = measurables.first {it.layoutId == “text” }.measure(constraints)
// 将放置逻辑提取到另一个函数中以提高代码可读性
placeTextAndIcon(
textPlaceable,
iconPlaceable,
constraints.maxWidth,
constraints.maxHeight,
animationProgress
)
}
}
fun MeasureScope.placeTextAndIcon(
textPlaceable: Placeable,
iconPlaceable: Placeable,
width: Int,
height: Int,
@FloatRange(from = 0.0, to = 1.0) animationProgress: Float
): MeasureResult {
// 根据动画进度值放置文本和图标
val iconY = (height - iconPlaceable.height) / 2
val textY = (height - textPlaceable.height) / 2
val textWidth = textPlaceable.width * animationProgress
val iconX = (width - textWidth - iconPlaceable.width) / 2
val textX = iconX + iconPlaceable.width
return layout(width, height) {
iconPlaceable.placeRelative(iconX.toInt(), iconY)
if (animationProgress != 0f) {
textPlaceable.placeRelative(textX.toInt(), textY)
}
}
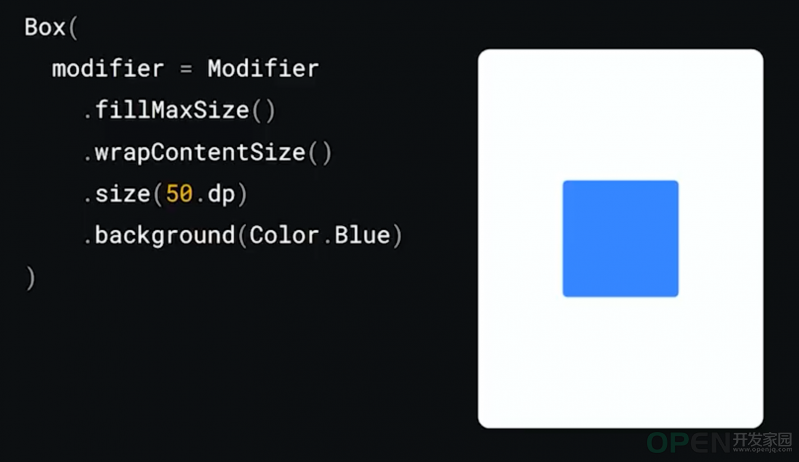
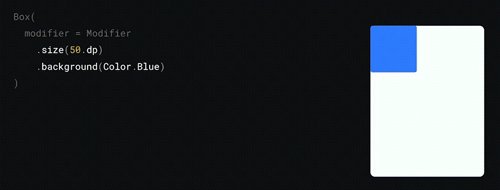
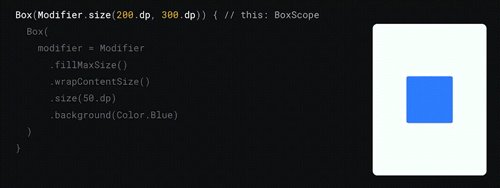
}使用自定义布局的时机 难以通过标准布局实现的设计。虽然可以使用足够多的 Row 和 Column 构建大部分界面,但这种实现方式有时难以维护和升级; 需要非常精确地控制测量和放置逻辑; 需要实现布局动画。我们正在开发可对放置进行动画处理的新 API,未来可能不必自行编写布局就能实现; 需要完全控制性能。下文会详细介绍这一点。 修饰符 fun Modifier.padding(all: Dp) =
this.then(PaddingModifier(
start = all,
top = all,
end = all,
bottom = all
)
)
private class PaddingModifier(
val start: Dp = 0.dp,
val top: Dp = 0.dp,
val end: Dp = 0.dp,
val bottom: Dp = 0.dp
) : LayoutModifier {
override fun MeasureScope.measure(
measurable: Measurable,
constraints: Constraints
): MeasureResult {
val horizontal = start.roundToPx() + end.roundToPx()
val vertical = top.roundToPx() + bottom.roundToPx()
// 按 padding 尺寸收缩外部约束来修改测量
val placeable = measurable.measure(constraints.offset(-horizontal, -vertical))
val width = constraints.constrainWidth(placeable.width + horizontal)
val height = constraints.constrainHeight(placeable.height + vertical)
return layout(width, height) {
// 按所需的 padding 执行偏移以放置内容
placeable.placeRelative(start.roundToPx(), top.roundToPx())
}
}
}Box(Modifier
.background(Color.Gray)
.layout { measurable, constraints ->
// 通过修饰符在竖直方向添加 50 像素 padding 的示例
val padding = 50
val placeable = measurable.measure(constraints.offset(vertical = -padding))
layout(placeable.width, placeable.height + padding) {
placeable.placeRelative(0, padding)
}
}
) {
Box(Modifier.fillMaxSize().background(Color.DarkGray))
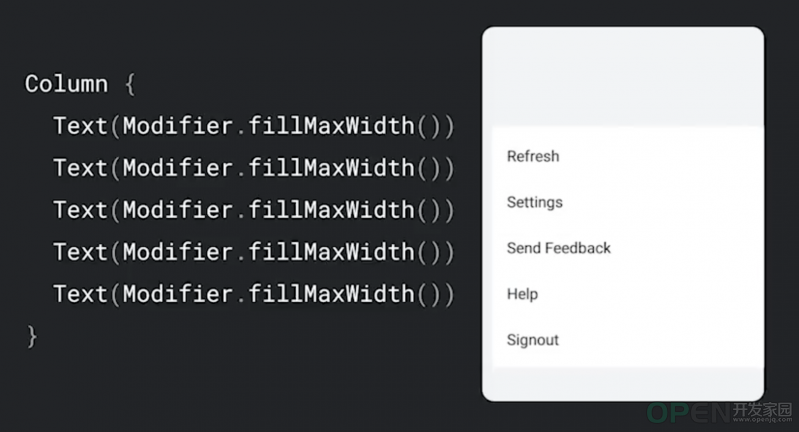
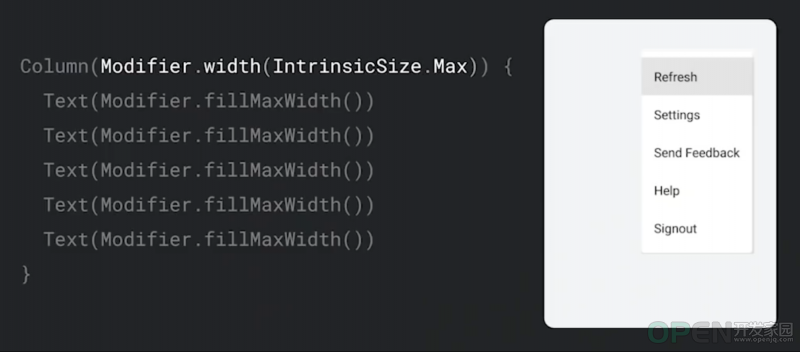
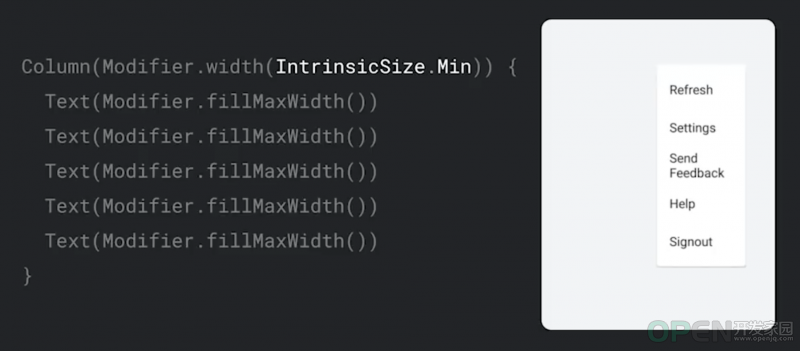
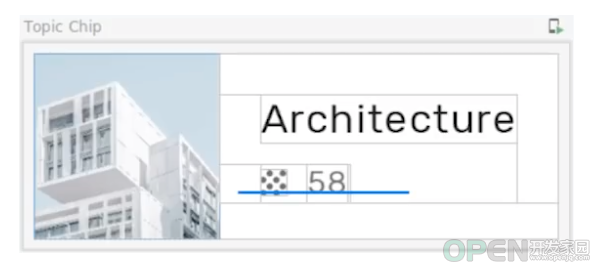
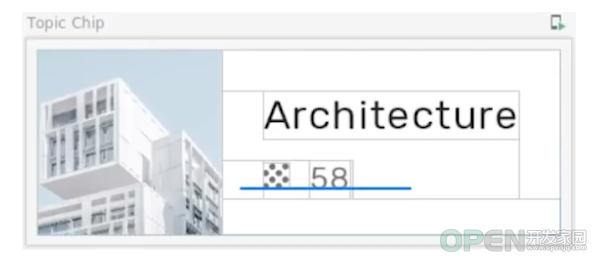
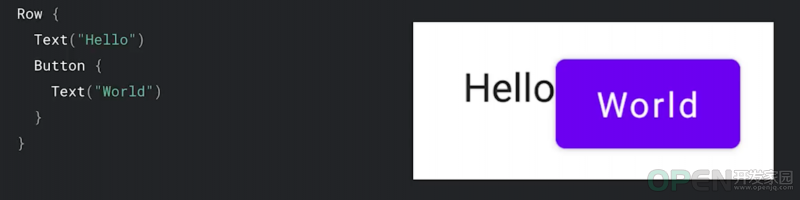
}高级功能 固有特性测量 (Intrinsic Measurement) ParentData 对齐线 (Alignment Lines) Row {
Icon(modifier = Modifier
.size(10. dp)
.align(Alignment.CenterVertically)
)
Text(modifier = Modifier
.padding(start = 8.dp)
.align(Alignment.CenterVertically)
)
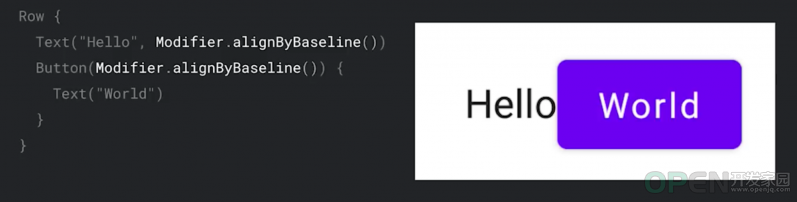
}Row {
Icon(modifier = Modifier
.size(10. dp)
.alignBy { it.measuredHeight }
)
Text(modifier = Modifier
.padding(start = 8.dp)
.alignByBaseline()
)
}BoxWithConstraints @Composable
fun BoxWithConstraints(
...
content: @Composable BoxWithConstraintsScope.() -> Unit
)
// BoxWithConstraintsScope 公开布局阶段确定的约束
interface BoxWithConstraintsScope : BoxScope {
val constraints: Constraints
val minWidth: Dp
val maxWidth: Dp
val minHeight: Dp
val maxHeight: Dp
}@Composable
fun MyApp(...) {
BoxWithConstraints() { // this: BoxWithConstraintsScope
when {
maxWidth < 400.dp -> CompactLayout()
maxWidth < 800.dp -> MediumLayout()
else -> LargeLayout()
}
}
}性能 尽量避免重组 @Composable
fun SnackDetail(...) {
Box {
val scroll = rememberScrollState(0)
Body(scroll)
Title(scroll = scroll.value)
...
}
}
@Composable
fun Body(scroll: ScrollState) {
Column(modifier = Modifier.verticalScroll(scroll)) {
…
}
}@Composable
fun Title(scroll: Int) {
Column(
modifier = Modifier.offset(scroll)
) {
…
}
}@Composable
fun Title(scrollProvider: () -> Int) {
Column(
modifier = Modifier.offset {
val scroll = scrollProvider()
val offset = (maxOffset - scroll).coerceAtLeast(minOffset)
IntOffset(x = 0, y = offset)
}
) {
…
}
}@Composable
fun BottomNavItem(
icon: @Composable BoxScope.() -> Unit,
text: @Composable BoxScope.() -> Unit,
animationProgress: () -> Float
) {
…
val progress = animationProgress()
val textWidth = textPlaceable.width * progress
val iconX = (width - textWidth - iconPlaceable.width) / 2
val textX = iconX + iconPlaceable.width
return layout(width, height) {
iconPlaceable.placeRelative(iconX.toInt(), iconY)
if (animationProgress != 0f) {
textPlaceable.placeRelative(textX.toInt(), textY)
}
}
}提高布局性能 总结 Jetpack Compose 使用入门文档 Jetpack Compose 学习路线图 Jetpack Compose 相关示例 欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持! 
![]() 游戏开发
发布于:2022-03-26 10:25
|
阅读数:431
|
评论:0
游戏开发
发布于:2022-03-26 10:25
|
阅读数:431
|
评论:0



























 QQ好友和群
QQ好友和群 QQ空间
QQ空间