1. 我们为什么需要WebSocket?
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
WebSocket最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
2. 代码示例1
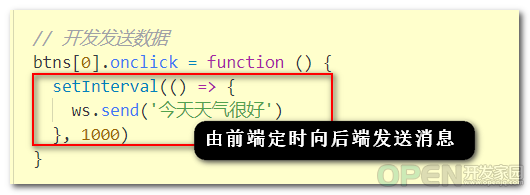
该案例实现功能是:由前端定时向后端发送消息
2.1 前端代码// html
<p><div class="container"></p>
<p><button type="button">向服务器发送数据</button></p>
<p><button type="button">关闭连接</button></p>
<p><button type="button">重新建立连接</button></p>
<p><div class="box"></div></p>
<p></div></p>
<p>// js</p>
<p><script></p>
<p>var btns = document.querySelectorAll('button')</p>
<p>var ws = null</p>
<p>var box = document.querySelector('.box')</p>
<p>initWebSocket()</p>
<p>function initWebSocket() {</p>
<space2cabe17e949b62a6277118027f16650eCode 0>
<p>
<space2cabe17e949b62a6277118027f16650eCode 1>
</p>
<space2cabe17e949b62a6277118027f16650eCode 2>
<p>
<space2cabe17e949b62a6277118027f16650eCode 3>
</p>
<p>// 开发发送数据</p>
<p>btns[0].onclick = function () {</p>
<space2cabe17e949b62a6277118027f16650eCode 4>
<p>// 关闭连接</p>
<p>btns[1].onclick = function () {</p>
<space2cabe17e949b62a6277118027f16650eCode 5>
<p>// 重新连接</p>
<p>btns[2].onclick = function () {</p>
<space2cabe17e949b62a6277118027f16650eCode 6>
</script>
2.2 后端代码(基于node写的)// 需要安装依赖 npm/cnpn install nodejs-websocket -S
<p>var ws = require('nodejs-websocket');</p>
<p>var server = ws.createServer(function (socket) {</p>
<p>var count = 1;</p>
<p>socket.on('text', function (str) {</p>
<p>// 在控制台输出前端传来的消息</p>
<p>console.log(str);</p>
<p>//向前端回复消息</p>
<p>socket.sendText('服务器端收到客户端端发来的消息了!' + count++);</p>
<p>});</p>
<p>socket.on('error', error => {</p>
<p>console.log('error', error)</p>
<p>})</p>
<p>}).listen(5000, function() {</p>
<p>console.log('服务启动成功')</p>
});
2.3 核心代码说明
2.4 运行代码1.前端直接打开页面即可
2.后端通过 node index进行开启服务即可
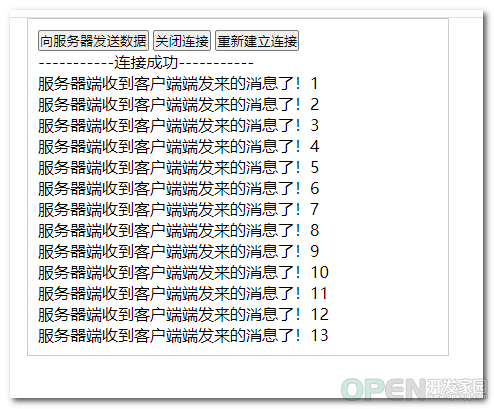
2.5 效果
点击'向服务器发送数据'按钮

此时浏览器上会每隔1秒钟收到服务器返回的数据
3.代码示例2
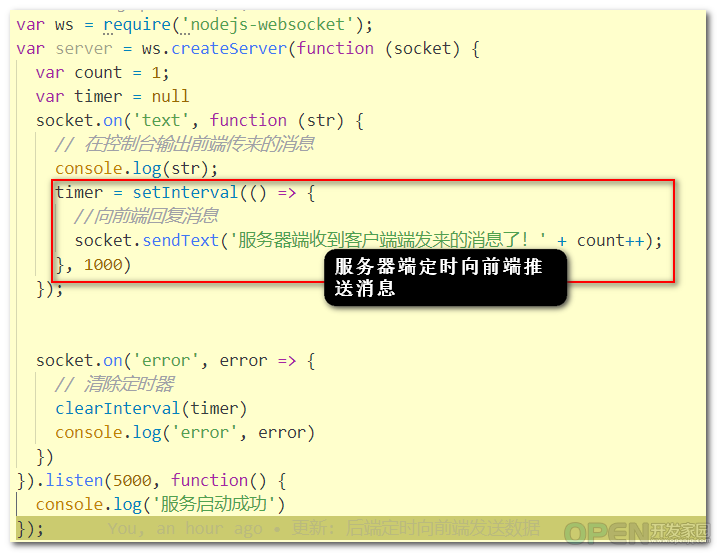
该案例实现功能是:由后端定时向前端发送消息
3.1 前端代码// js
<p><script></p>
<p>var btns = document.querySelectorAll('button')</p>
<p>var ws = null</p>
<p>var box = document.querySelector('.box')</p>
<p>initWebSocket()</p>
<p>function initWebSocket() {</p>
<space2cabe17e949b62a6277118027f16650eCode 0>
<p>
<space2cabe17e949b62a6277118027f16650eCode 1>
</p>
<space2cabe17e949b62a6277118027f16650eCode 2>
<p>
<space2cabe17e949b62a6277118027f16650eCode 3>
</p>
<p>// 开发发送数据</p>
<p>btns[0].onclick = function () {</p>
<space2cabe17e949b62a6277118027f16650eCode 11>
<p>// 关闭连接</p>
<p>btns[1].onclick = function () {</p>
<space2cabe17e949b62a6277118027f16650eCode 5>
<p>// 重新连接</p>
<p>btns[2].onclick = function() {</p>
<space2cabe17e949b62a6277118027f16650eCode 6>
</script>
3.2 后端代码(基于node)var ws = require('nodejs-websocket');
<p>var server = ws.createServer(function (socket) {</p>
<p>var count = 1;</p>
<p>var timer = null</p>
<space2cabe17e949b62a6277118027f16650eCode 14>
<p>socket.on('error', error => {</p>
<space2cabe17e949b62a6277118027f16650eCode 15>
<p>})</p>
<p>}).listen(5000, function() {</p>
<p>console.log('服务启动成功')</p>
});
3.3 核心代码说明
3.4 运行代码
1.前端直接打开页面即可
2.后端通过 node index进行开启服务即可
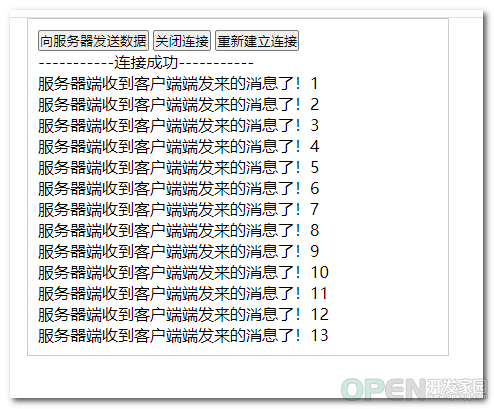
3.5 效果
同上...
4. 最后
如有不当之处,欢迎指正,相互交流...
| 
![]() 开发技术
发布于:2021-08-06 11:55
|
阅读数:376
|
评论:0
开发技术
发布于:2021-08-06 11:55
|
阅读数:376
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间