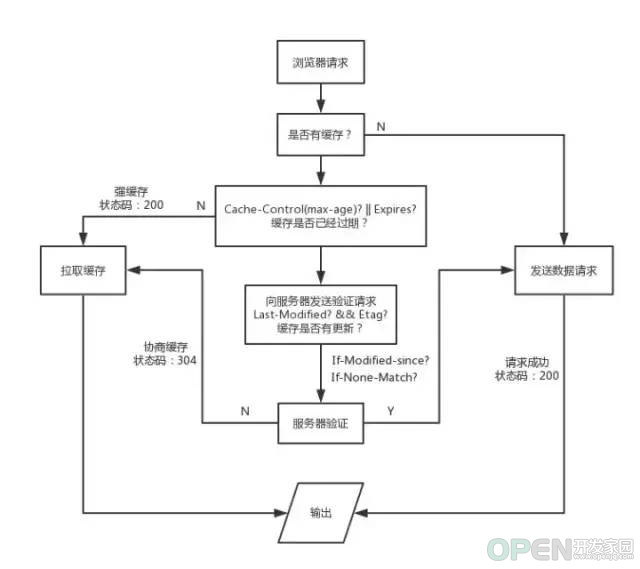
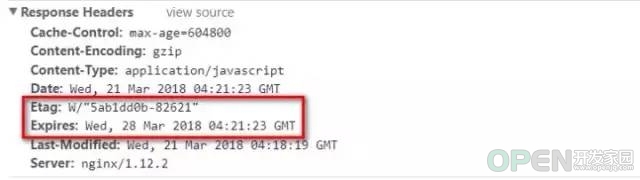
网站性能监测与优化策略 0.引言 1.1.浏览器缓存 $ vim nginxPath/conf/nginx.confetag on; //开启etag验证
expires 7d; //设置缓存过期时间为7天1.2.资源打包压缩 new webpack.optimize.UglifyJsPlugin()new HtmlWebpackPlugin({
template: __dirname + 'iews/index.html', // new
一个这个插件的实例,并传入相关的参数
filename: '../index.html',
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
},
chunksSortMode: 'dependency'
})new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: 'scripts/commonendor-[hash:5].js'
})const ExtractTextPlugin = require('extract-text-webpack-plugin')
module: {
rules: [..., { test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: {
loader: 'css-loader',
options: {
minimize: true
}
}
})
}]
}new webpack.optimize.ModuleConcatenationPlugin()//webpack.pro.js
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
entry: __dirname + '/public/scripts/index.js',
output: {
path: __dirname + '/build/static', // 打包后的文件存放的地方
filename: 'scripts/[name]-[hash:5].js' // 打包后输出文件的文件名,带有md5 hash戳
},
resolve: {
extensions: ['.jsx', '.js']
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: 'babel-loader'
},
exclude: /node_modules/ // 不进行编译的目录
}, {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: {
loader: 'css-loader',
options: {
minimize: true
}
}
})
}]
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + '/views/index.html',
filename: '../index.html',
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
},
chunksSortMode: 'dependency'
}),
new ExtractTextPlugin('styles/style-[hash:5].css'),
new CleanWebpackPlugin('build/*', {
root: __dirname,
verbose: true,
dry: false
}),
new webpack.optimize.UglifyJsPlugin(),
new CopyWebpackPlugin([{
from: __dirname + '/public/images',
to: __dirname + '/build/static/images'
}, {
from: __dirname + '/public/scripts/vector.js',
to: __dirname + '/build/static/scripts/vector.js'
}]),
new webpack.optimize.ModuleConcatenationPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: 'scripts/common/vendor-[hash:5].js'
})
]
}gzip on;
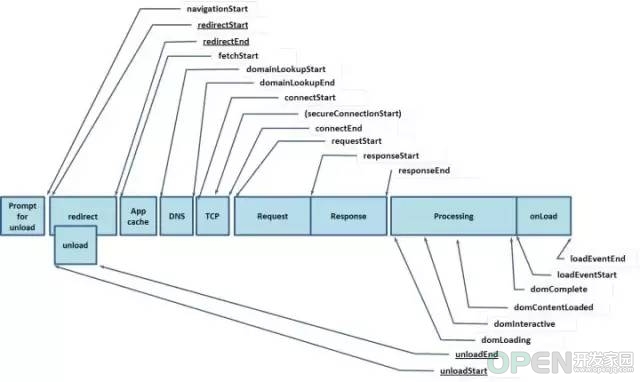
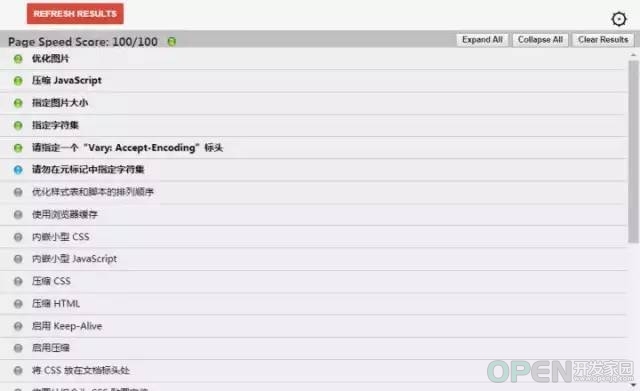
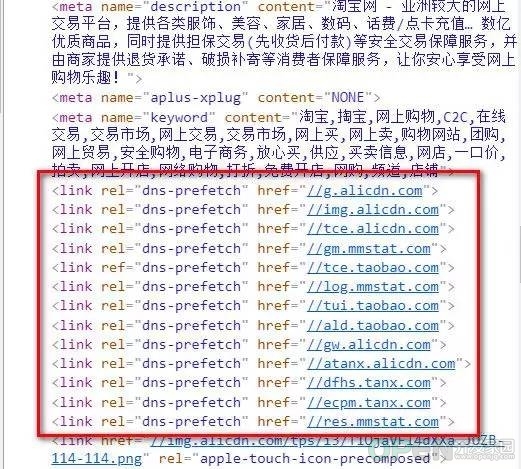
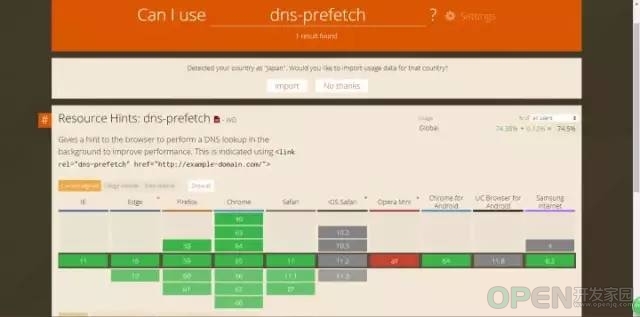
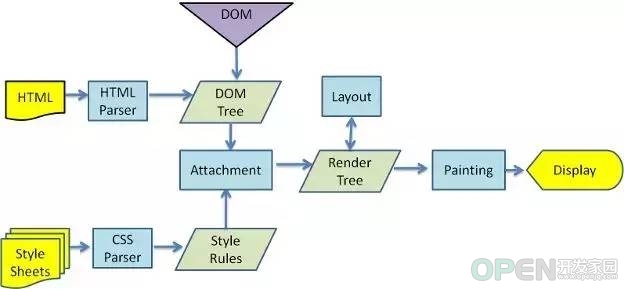
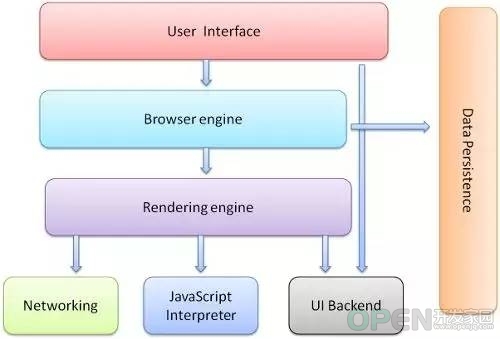
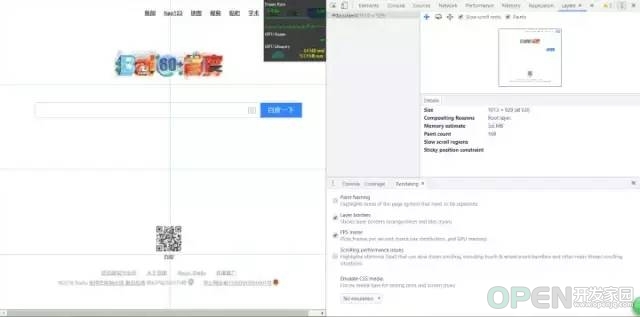
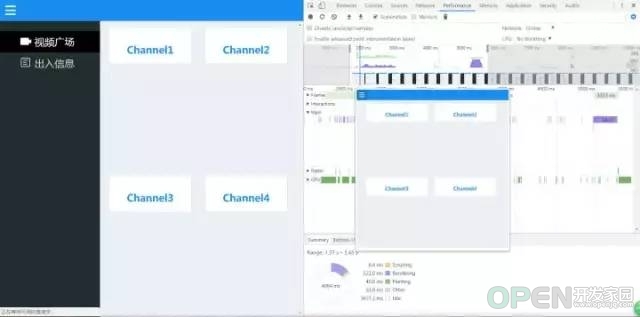
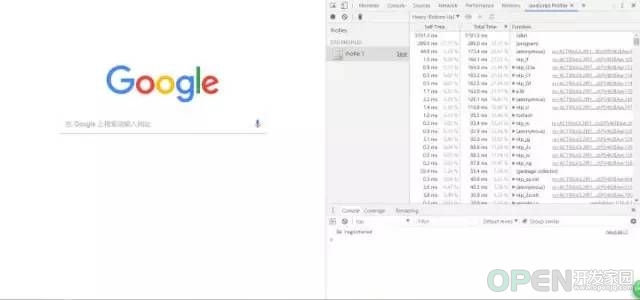
gzip_types text/plain application/javascriptapplication/x-javascripttext/css application/xml text/javascriptapplication/x-httpd-php application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;1.3.图片资源优化 1.3.1.不要在HTML里缩放图像 1.3.2.使用雪碧图(CSS Sprite) www.toptal.com/developers/ … (图片来自官网首页)1.3.3.使用字体图标(iconfont) www.iconfont.cn/ ) ,里面有大量的矢量图资源,而且你只需要像在淘宝采购一样把他们添加至购物车就能把它们带回家,整理完资源后还能自动生成CDN链接,可以说是完美的一条龙服务了。(图片来自官网首页)1.3.4.使用WebP www.upyun.com/webp )。但是在实际的上线工作中,我们还是得编写Shell脚本使用命令行工具进行批量编码,不过测试阶段我们用线上服务就足够了,方便快捷。(图片来自叉拍云官网)1.4.网络传输性能检测工具——Page Speed 1.5.使用CDN 2.页面渲染性能优化 2.1.浏览器渲染过程(Webkit) 2.2.DOM渲染层与GPU硬件加速 transform: translateZ(0);
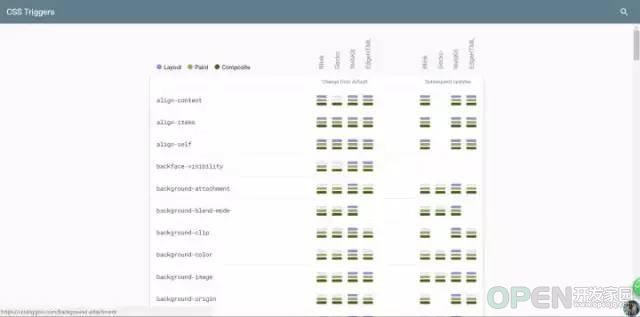
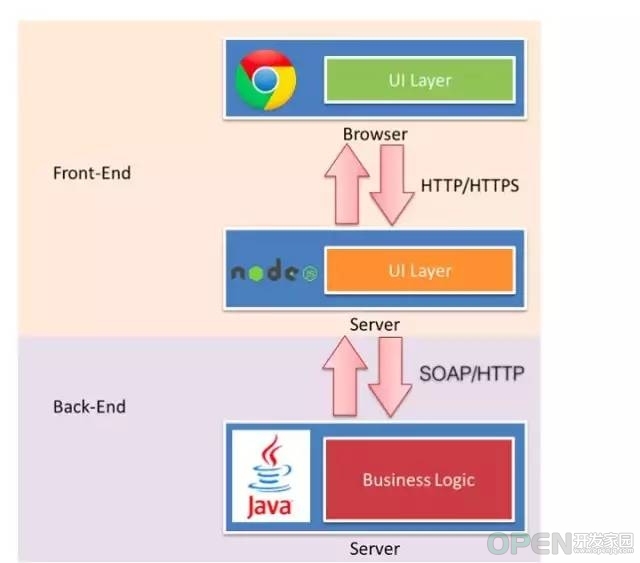
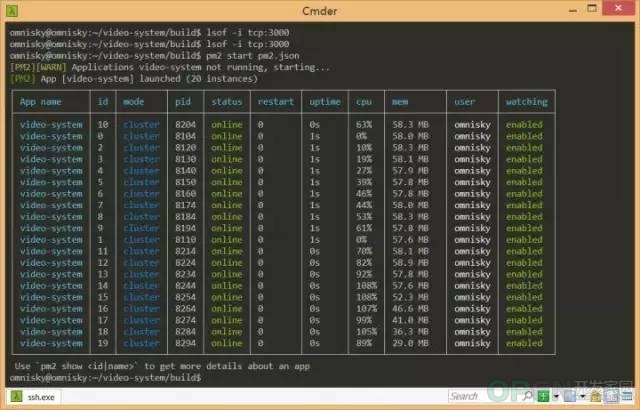
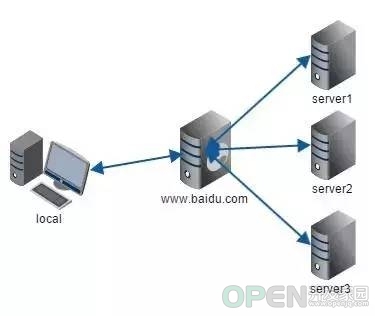
backface-visibility: hidden;2.3.重排与重绘 2.4.优化策略 3.JS阻塞性能 4.【拓展】负载均衡 4.1.Node.js处理IO密集型请求 4.2.pm2实现Node.js“多进程” www.zhihu.com/question/19 … 。其实很多都是老套路,那些说node不行的都是指着node是单进程这一个软肋开撕,告诉你,我们有解决方案了——pm2。这是它的官网:pm2.keymetrics.io/ 。它是一款node.js进程管理器,具体的功能,就是能在你的计算机里的每一个内核都启动一个node.js服务,也就是说如果你的电脑或者服务器是多核处理器(现在也少见单核了吧),它就能启动多个node.js服务,并且它能够自动控制负载均衡,会自动将用户的请求分发至压力小的服务进程上处理。听起来这东西简直就是神器啊!而且它的功能远远不止这些,这里我就不作过多介绍了,大家知道我们在上线的时候需要用到它就行了,安装的方法也很简单,直接用npm下到全局就可以了$ npm i pm2 -g具体的使用方法还有相关特性可以参照官网。4.3.nginx搭建反向代理 www.zhihu.com/question/24 … 。但是大家会想到,配服务器是运维的事情啊,和我们前端有什么关系呢?的确,在这部分,我们的工作只有一些,只需要向运维提供一份配置文档即可。http {
upstream video {
ip_hash;
server localhost:3000;
}
server {
listen: 8080;
location / {
proxy_pass: http://video
}
}
}4.3.1.upstream配置信息 4.3.2.server配置信息 5.拓展阅读 
![]() 网络安全
发布于:2021-08-06 12:03
|
阅读数:577
|
评论:0
网络安全
发布于:2021-08-06 12:03
|
阅读数:577
|
评论:0
























 QQ好友和群
QQ好友和群 QQ空间
QQ空间