
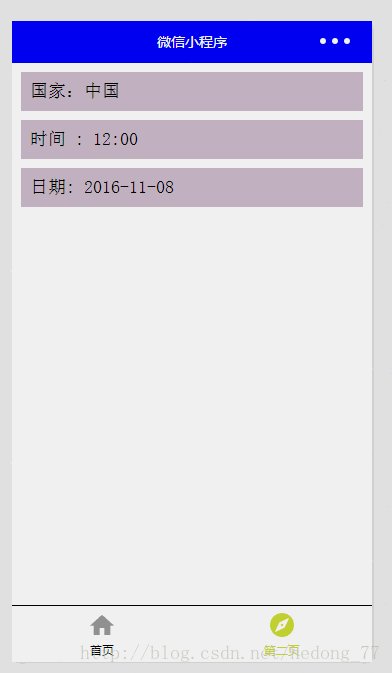
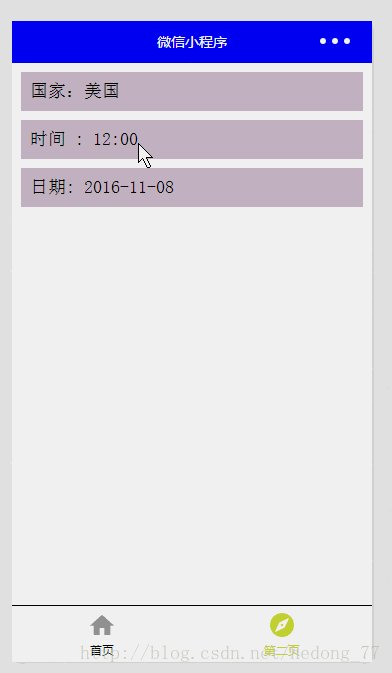
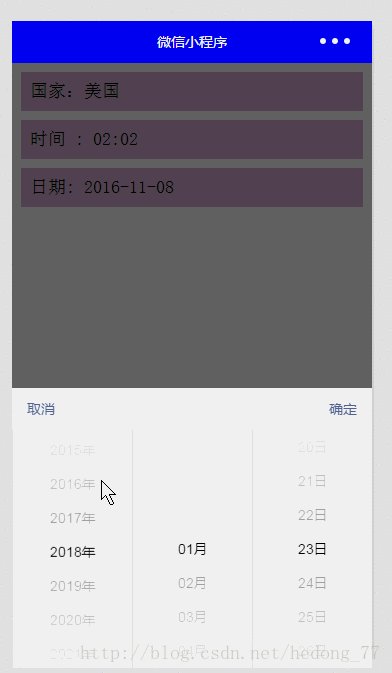
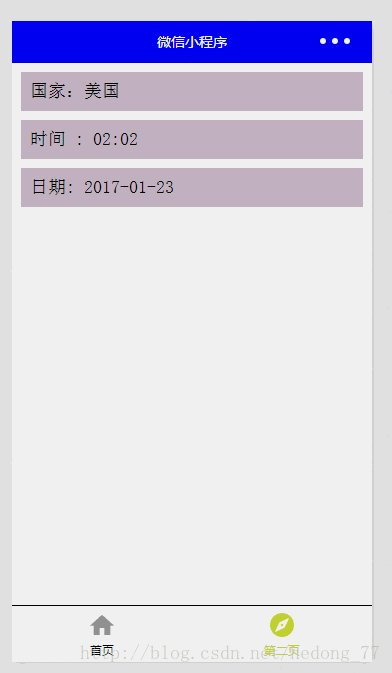
[SQL Server] 微信小程序 滚动选择器(时间日期)详解及实例代码
![]() 数据库
发布于:2021-06-25 13:08
|
阅读数:601
|
评论:0
数据库
发布于:2021-06-25 13:08
|
阅读数:601
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
win10系统自带怎么重装?
PHP小丑 阅读 335 0 赞
-
强制关闭正在运行的程序步骤
小蚂蚁 阅读 231 0 赞
-
桌面时间显示不见了按哪里找
PHP小丑 阅读 612 0 赞
-
电脑屏保时间设置方法
PHP小丑 阅读 524 0 赞
-
windows任务栏中存放的是什么程序
飞奔的炮台 阅读 365 0 赞
-
电脑版微信频繁闪退修复方法
PHP小丑 阅读 1198 0 赞
-
retina显示屏的好处详解
飞奔的炮台 阅读 449 0 赞
-
SQLite 基本命令使用方式
Shun 阅读 592 0 赞
-
详解 SSL(三):SSL 证书该如何选择?
三叶草 阅读 444 0 赞
-
Windows防火墙工具(可以拦截文件夹或程序联网)
CodeAE 阅读 406 0 赞
发布文档 1502
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17





 QQ好友和群
QQ好友和群 QQ空间
QQ空间