
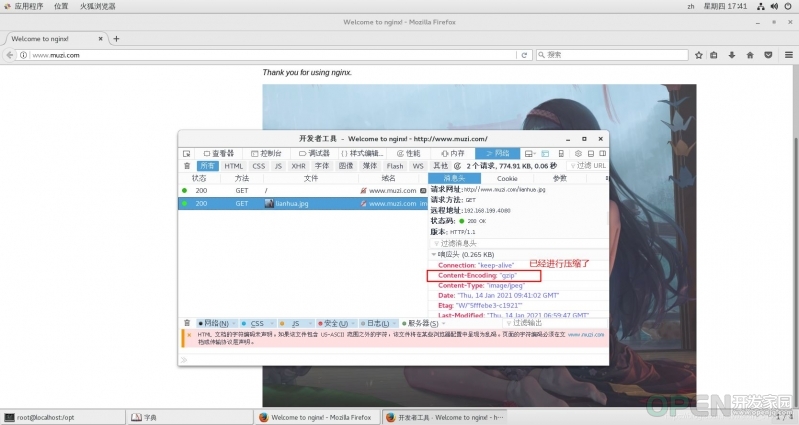
[Nginx] Nginx优化服务之网页压缩的实现方法
![]() web服务器
发布于:2021-08-08 21:42
|
阅读数:257
|
评论:0
web服务器
发布于:2021-08-08 21:42
|
阅读数:257
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
网页页面大小设置快捷键
PHP小丑 阅读 612 0 赞
-
ASP.NET 网页- WebGrid 帮助器简介
湛蓝之海 阅读 286 0 赞
-
风冷散热器怎么看好坏?
CodeAE 阅读 663 0 赞
-
利用CSS样式将网页变黑白色效果
CodeAE 阅读 383 1 赞
-
怎么利用配置文件来管理多个 Node.js 进程
CodeAE 阅读 247 0 赞
-
nginx启ssi方法,宝塔面板nginx开启ssi
CodeAE 阅读 330 2 赞
-
常用HTML网页跳转的几种方法
CodeAE 阅读 375 0 赞
-
利用php/html实现随机抓取网页图片,视频做背景
CodeAE 阅读 384 1 赞
-
视频压缩软件_VideoMinimizer
CodeAE 阅读 276 0 赞
-
Discuz X重置应用中心数据的方法
CodeAE 阅读 341 0 赞
发布文档 1095
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01







 QQ好友和群
QQ好友和群 QQ空间
QQ空间