HarmonyOS Sample介绍
1.什么是Sample?
Sample是HarmonyOS官方为开发者提供一类指导示例,是一个代码简短、场景简单、聚焦于某一簇特性API的完整工程。开发者在开发过程中遇到困难,需要参考的时候,可以直接拿到Sample代码将其导入至IDE中直接调试运行进行学习。
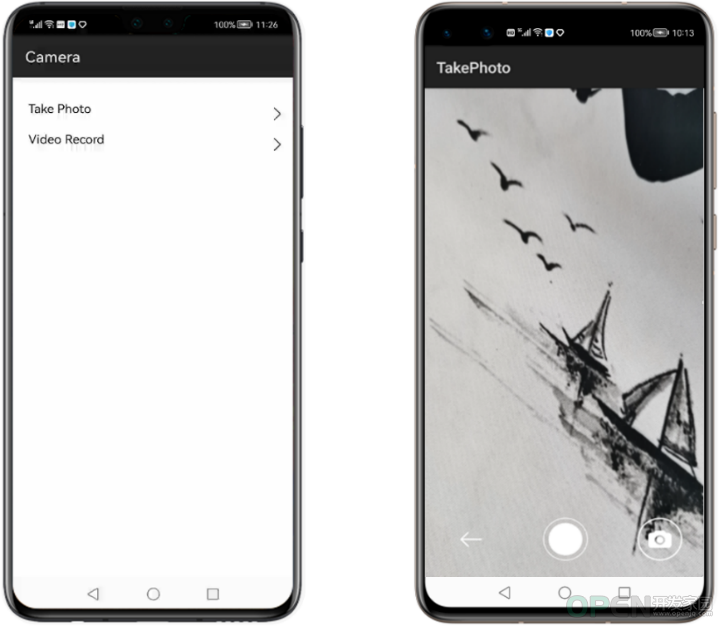
通过学习 Sample,开发者可以轻松掌握如何使用不同的 API 构建应用程序,并在自己的项目中使用它们,从而实现快速掌握 HarmonyOS应用开发。下图为一个简单的Sample,展示了HarmonyOS相机的拍照功能。
::: hljs-center
:::
2.Sample与其他指导示例的区别
除Sample外,HarmonyOS官方还为开发者提供了代码片段、Codelab二类指导示例。下面,我们将对比Sample与代码片段及Codelab的区别。
Sample与代码片段的区别
代码片段,是关键代码用法展示,不是一个完整的工程,开发者需要将官方提供的代码片段添加到自己工程中合适的位置进行调试运行。相较于代码片段,Sample涵盖的功能全面,更利于开发者快速掌握 HarmonyOS应用开发。代码片段的展示,如下所示:
/**
* 通过CameraKit.getInstance(Context context)方法获取唯一的CameraKit对象。
*/
private void openCamera(){
// 获取CameraKit对象
CameraKit cameraKit = CameraKit.getInstance(context);
if (cameraKit == null) {
// 处理cameraKit获取失败的情况
}
}
Sample与Codelab的区别
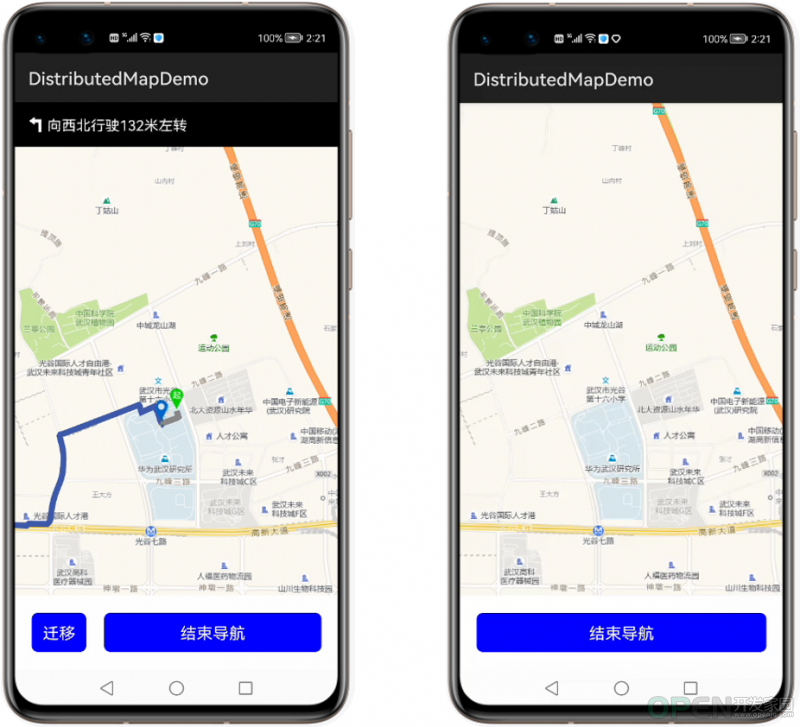
Codelab,是手把手指导开发者如何将HarmonyOS的各种API开发成一些实用的场景。开发者按照Codelab教程,可以开发出一个复杂的实用APP,也可以在学习过程中迸发出一些想法,达到举一反三的目的。相较于Codelab,Sample更简单,涵盖的功能更集中,更利于开发者快速学习。如下图所示,为实现导航流转功能的Codelab。
::: hljs-center
Codelab示意
:::
3.HarmonyOS Sample库组成
截止2021年7月14日,HarmonyOS官方已在开源社区提供了76个Sample,这些Sample覆盖了HarmonyOS大部分的功能,但仍有小部分功能尚未覆盖,后续还在持续增加样例中,希望有兴趣的开发者可以积极参与Sample库的贡献。
说明
所有的HarmonyOS Sample,都是参考HarmonyOS开发者网站提供的开发指南进行撰写,网址如下:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/document-outline-0000001064589184
所有的OpenHarmony Sample,都是参考OpenHarmony社区的docs仓中提供的指南进行撰写,网址如下:
https://gitee.com/openharmony/docs/tree/master/zh-cn/application-dev/quick-start
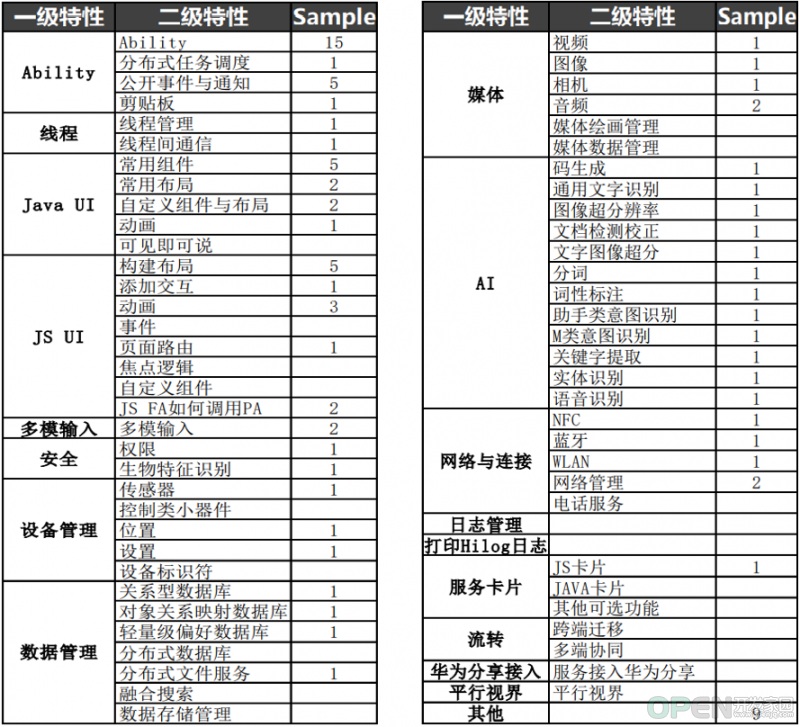
开发者在开发过程中遇到困难,需要参考的时候,可以直接拿到现有的Sample进行学习。如下图所示,是目前Sample覆盖的特性范围:
::: hljs-center
:::
例如,开发者在开发分布式任务调度应用过程中,需要用到分布式调度能力,这时开发者就可以通过参考Ability->DistributedScheduler 这个Sample,对分布式调度能力进行学习并掌握其原理。
同样,如果开发者想使用HarmonyOS的蓝牙能力,可以参考network-> Bluetooth这个Sample。想获取线程间通信的能力,可以参考:Thread->TaskDispatcher这个Sample。
4.如何获取Sample
那么如何下载上述HarmonyOS Sample库示例程序呢?
方法一:
下载并配置DevEco Studio:
https://developer.harmonyos.com/cn/develop/deveco-studio#download
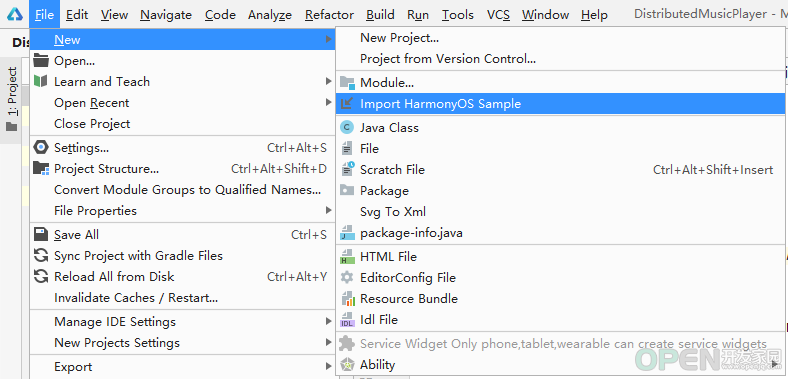
用DevEco Studio加载导入Sample工程
::: hljs-center
:::
方法二:
从开发者网站上点击到码云社区下载:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/samples-0000001162414961
或者
https://developer.harmonyos.com/cn/documentation/Samples/
方法三:
直接到码云社区下载
https://gitee.com/openharmony/app_samples
典型HarmonyOS Sample展示
1.DistributedScheduler
该Sample为开发者展示了通过调用系统服务启动远程 FA/PA、关闭远程 PA、连接远程 PA、断开连接远程 PA 和 FA 跨设备迁移的功能。
DistributedScheduler功能演示
2.DistributedMusicPlayer
该Sample通过一个音乐播放流转场景,为开发者展示了如何开发一个具备FA迁移功能的应用。
DistributedMusicPlayer功能演示
3.Animation
该Sample展示了如何开发UI动画,包括帧动画、数值动画、属性动画等等。
Animation功能演示
4.Fraction
该Sample展示了如何使用Fraction相关功能。Fraction是一个具备独立生命周期的组件,可以被嵌入到AbilitySlice中。
Fraction功能演示
5.JS FACard
该Sample展示了如何快速开发HarmonyOS服务卡片。如下图所示
::: hljs-center
:::
JS FACard功能演示
6.AtomicLayout
该Sample可以帮助设计师通过不同组合完成原子化布局工作。原子化布局是一种面向不同屏幕尺寸时,界面布局自适应的解决方案。HarmonyOS设计中的原子布局能力,包括2个自适应变化能力(定义元素大小)和5个自适应布局能力(明确元素位置)。
AtomicLayout功能演示
HarmonyOS Sample工程举例
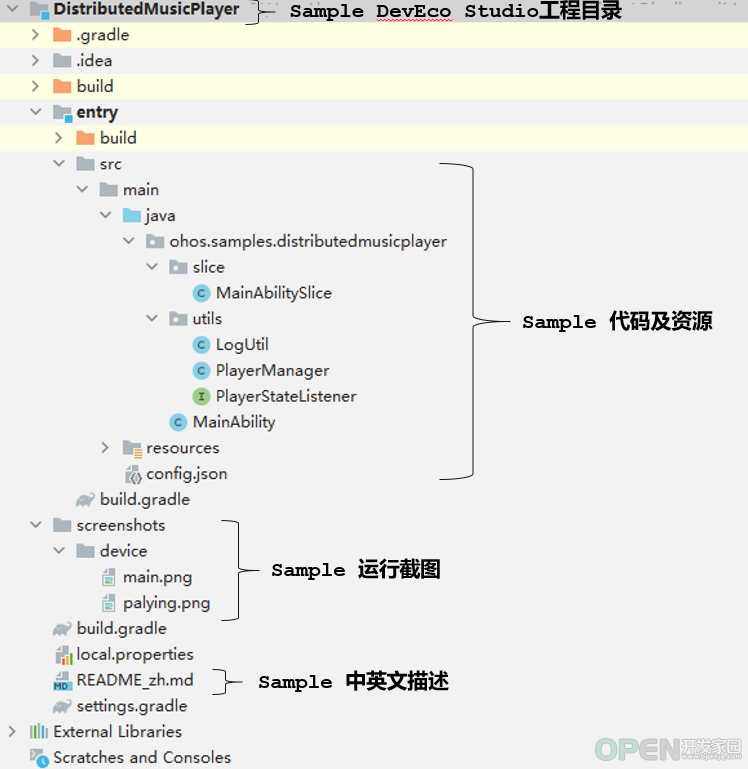
我们以DistributedMusicPlayer来举例, 每一个Sample示例程序中,都包含了如下四个部分:完整的Sample工程目录、Sample代码和资源、Sample的运行截图和Sample中英文描述。如下图所示为DistributedMusicPlayer的结构:
::: hljs-center
Sample结构
:::
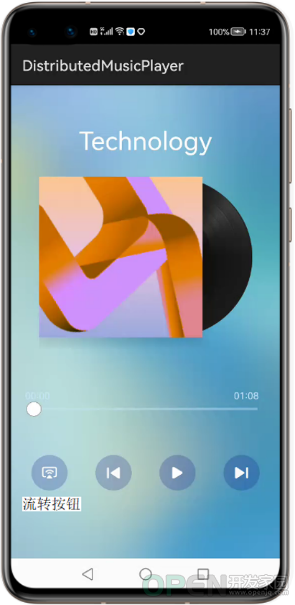
如下图所示,为FA流转功能的音乐播放器,当点击“流转”按钮后,音乐播放会流转到其他设备。
::: hljs-center
:::
如何开发这样一个FA流转功能的音乐播放器呢?接下来我们将挑选关键步骤为大家讲解。
1.初始化布局
首先我们先对音乐播放器的布局进行初始化。包括对界面组件的初始化、媒体初始化、UI更新初始化、音乐播放初始化。代码如下
@Override
public void onStart(Intent intent) {
//初始化布局
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_ability_slice);
//组件初始化
initComponents();
//媒体初始化
initMedia();
//UI更新初始化
updateUI();
//音乐播放初始化
remotePlay();
}
2.实现音乐播放
然后,我们来实现音乐播放功能。这里我们新建了一个线程,通过执行线程任务,来实现音乐播放、暂停、结束及进度加载的功能。代码如下:
private EventHandler handler = new EventHandler(EventRunner.current()) {
@Override
//通过processEvent接收线程任务
protected void processEvent(InnerEvent event) {
switch (event.eventId) {
//播放音乐
case PLAY_STATE_PLAY: {
playerStateListener.onPlaySuccess(getTotalTime());
break;
}
//暂停播放
case PLAY_STATE_PAUSE: {
playerStateListener.onPauseSuccess();
break;
}
//结束播放
case PLAY_STATE_FINISH: {
playerStateListener.onMusicFinished();
break;
}
//播放进度
case PLAY_STATE_PROGRESS: {
playerStateListener.onPositionChange(musicPlayer.getCurrentTime());
break;
}
default:
break;
}
}
};
3.实现播放流转
最后,我们来实现音乐播放的流转功能。
::: hljs-center
:::
开发过程中,只要在流转按钮回调代码里添加continueAbility方法:
(ResourceTable.Id_remote_play).setClickedListener(component -> continueAbility());
同时实现IAbilityContinuation接口即可。代码如下所示:
@Override
public boolean onStartContinuation() {
return true;
}
@Override
//存储数据
public boolean onSaveData(IntentParams intentParams) {
intentParams.setParam(KEY_CURRENT_TIME, currentTime);
intentParams.setParam(KEY_POSITION, currentPos);
intentParams.setParam(KEY_PLAY_STATE, String.valueOf(playerManager.isPlaying()));
LogUtil.info(TAG, "onSaveData:" + currentTime);
return true;
}
@Override
//恢复数据
public boolean onRestoreData(IntentParams intentParams) {
if (!(intentParams.getParam(KEY_POSITION) instanceof Integer)) {
return false;
}
if (!(intentParams.getParam(KEY_CURRENT_TIME) instanceof Integer)) {
return false;
}
if (!(intentParams.getParam(KEY_PLAY_STATE) instanceof String)) {
return false;
}
currentPos = (int) intentParams.getParam(KEY_POSITION);
currentTime = (int) intentParams.getParam(KEY_CURRENT_TIME);
Object object = intentParams.getParam(KEY_PLAY_STATE);
if (object instanceof String) {
isPlaying = Boolean.parseBoolean((String) object);
}
isInteractionPlay = true;
LogUtil.info(TAG, "onRestoreData:" + currentTime);
return true;
}
@Override
//结束迁移
public void onCompleteContinuation(int i) {
terminate();
}
至此,一个具有流转功能的音乐播放器就完成了。通过这个Sample,相信大家对音乐播放器开发以及分布式流转能力有了一定的认识。流转功能可以被用于流转音乐、视频到音箱或者智慧屏上,也可以流转到手机、平板上,尽情的发挥你的想象空间,动手玩起来吧。
HarmonyOS Sample贡献
截止到2021年7月7日,HarmonyOS Sample已经完成了37次PR,闭环48个ISSUE,各位开发者可以实时到gitee社区查看Sample的开发进展,链接如下:
https://gitee.com/openharmony/app_samples
同时,如果你在应用开发过程中,对HarmonyOS某一特性的使用不是很了解,欢迎在社区提交ISSUE给Sample提需求。
如果你有好的想法,也欢迎在社区上提交贡献PR,填补Sample的空缺。
在此感谢各位开发者对于Sample样例的贡献,欢迎更多开发者加入其中,贡献更多Sample样例,为鸿蒙生态添砖加瓦!
想了解更多关于鸿蒙的内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com/#bkwz
| 
![]() 移动开发
发布于:2021-08-10 13:09
|
阅读数:336
|
评论:0
移动开发
发布于:2021-08-10 13:09
|
阅读数:336
|
评论:0









 QQ好友和群
QQ好友和群 QQ空间
QQ空间