前言 正文 abstract class LayoutManager {
public LayoutManager() {
throw new RuntimeException("Stub!");
}
public void setOrientation(int orientation) {
throw new RuntimeException("Stub!");
}
public int getOrientation() {
throw new RuntimeException("Stub!");
}
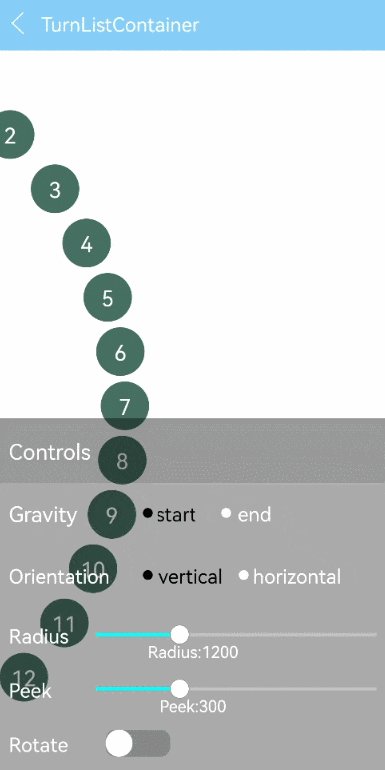
}1.实现ComponentContainer.ArrangeListener接口,重写onArrange()方法,在该方法中计算圆心,及x,y坐标偏移量(列表是垂直方向时计算x轴偏移量,水平方向时计算y轴偏移量) @Override
public void onArrange() {
//计算圆心
this.center = deriveCenter(gravity, getOrientation(), radius, peekDistance, center);
//设置子组件偏移
setChildOffsets();
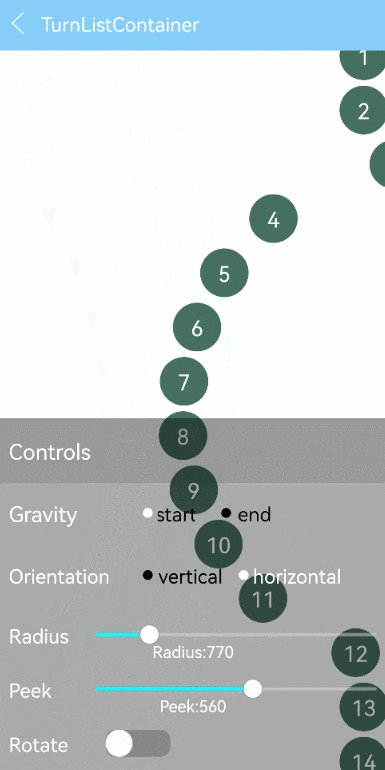
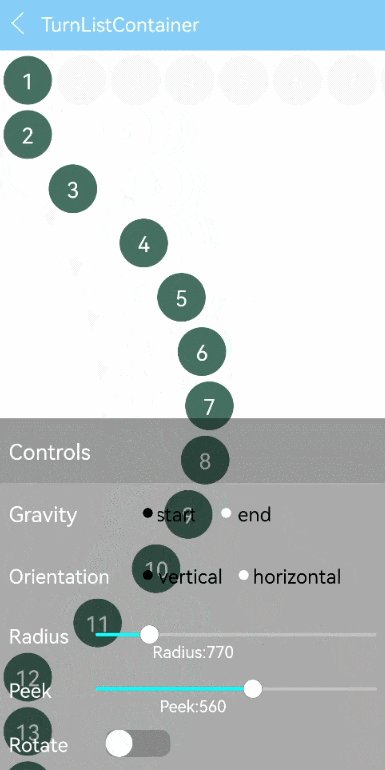
}2.调用child.arrange()方法修改子组件位置(因为本文重点讲解自定义ListContainer中遇到的问题,因此圆心、子组件的坐标计算过程就不赘述了,熟悉三角函数就很容易看懂) void setChildOffsetsVertical() {
//遍利修改每一个子组件的位置
for (int ii = 0; ii < getChildCount(); ii++) {
Component child = getComponentAt(ii);
if (child == null) {
continue;
}
LayoutConfig layoutParams = child.getLayoutConfig();
//计算x轴偏移量
final int offsetX = (int) resolveOffsetX(radius, child.getContentPositionY() +child.getHeight() / 2.0f,
center, peekDistance);
final int x = gravity == Gravity.START ? offsetX + layoutParams.getMarginLeft()
: getWidth() - offsetX - child.getWidth() - getMarginStart(layoutParams);
//调用子组件的arrange方法修改自身位置
child.arrange(x, child.getTop(), child.getWidth(), child.getHeight());
}
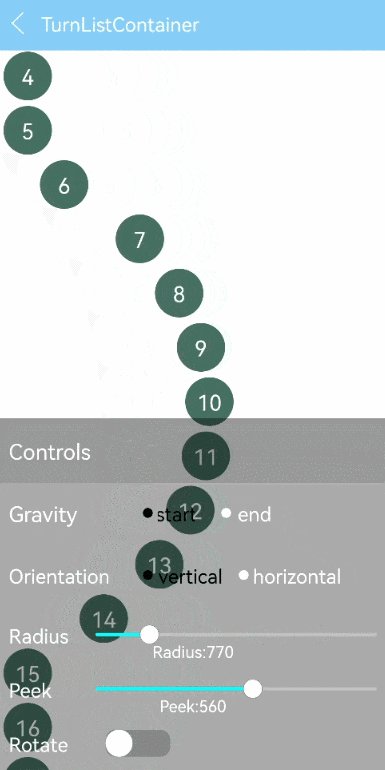
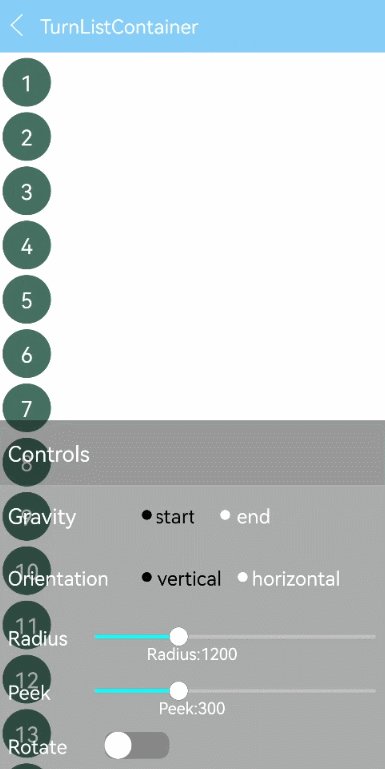
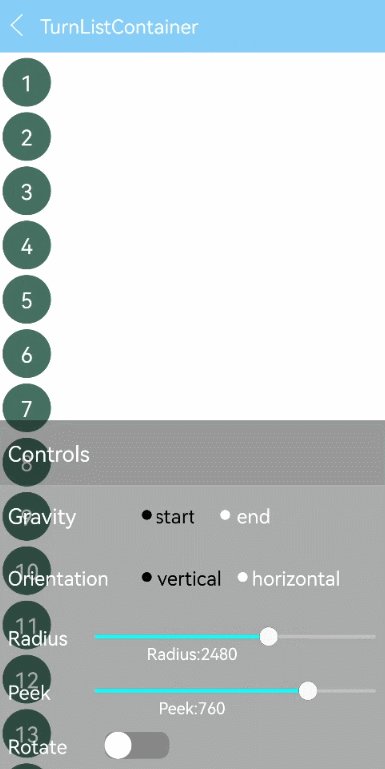
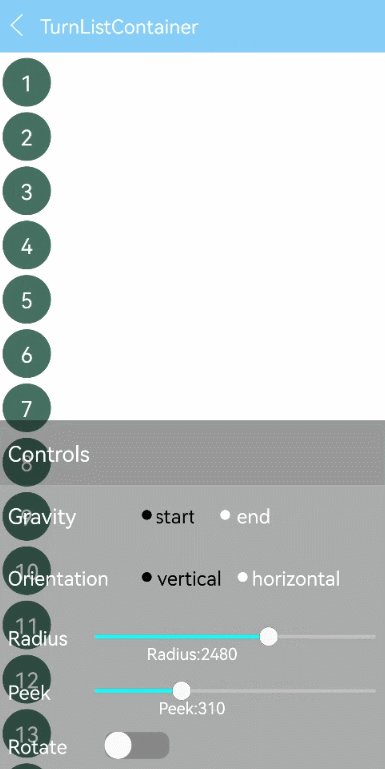
}3.在修改半径、镜像距离、方向、文字旋转时,调用Component的postLayout()方法请求重新进行测量、布局、绘制这三个流程来更新位置,因为我的子组件是provider提供的,不牵扯测量、和绘制过程,调用postLayout()的目的只是触发onArrange回调对子组件位置修改。 /**
* 设置半径
*
* @param radius 半径
*/
public void setRadius(int radius) {
this.radius = Math.max(radius, MIN_RADIUS);
postLayout();
}
/**
* 设置镜像距离
*
* @param peekDistance 镜像距离
*/
public void setPeekDistance(int peekDistance) {
this.peekDistance = Math.min(Math.max(peekDistance, MIN_PEEK), radius);
postLayout();
}
/**
* 设置水平方向
*
* @param gravity 水平方向
*/
public void setGravity(@Gravity int gravity) {
this.gravity = gravity;
postLayout();
}
/**
* 设置文字旋转
*
* @param isRotate 文字是否旋转
*/
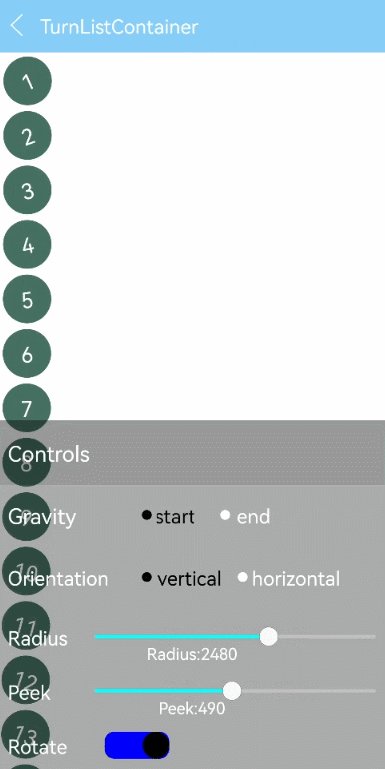
public void setRotate(boolean isRotate) {
this.isRotate = isRotate;
postLayout();
}@Override
public void scrolledStageUpdate(Component component, int newStage) {
switch (newStage) {
case Component.SCROLL_IDLE_STAGE:
//触摸滚动
break;
case Component.SCROLL_AUTO_STAGE:
//惯性滚动
break;
case Component.SCROLL_NORMAL_STAGE:
//停止滚动
break;
}
}@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
switch (touchEvent.getAction()){
case TouchEvent.PRIMARY_POINT_DOWN:
//按下时设置禁止滑动
setEnabled(false);
break;
case TouchEvent.PRIMARY_POINT_UP:
//抬起时设置可以滑动
setEnabled(true);
break;
default:
return true;
}
return false;
}void setChildOffsetsVertical() {
for (int ii = 0; ii < getChildCount(); ii++) {
Component child = getComponentAt(ii);
if (child == null) {
continue;
}
LayoutConfig layoutParams = child.getLayoutConfig();
//计算x轴偏移量
final int offsetX = (int) resolveOffsetX(radius, child.getContentPositionY() + child.getHeight() / 2.0f,
center, peekDistance);
final int xx = gravity == Gravity.START ? offsetX + layoutParams.getMarginLeft()
: getWidth() - offsetX - child.getWidth() - getMarginStart(layoutParams);
//调用子组件的setTranslationX方法修改自身x轴偏移量
child.setTranslationX(xx);
//设置子组件旋转
setChildRotationVertical(gravity, child, radius, center);
}结束 1.使用postLayout()请求重新布局后再调用child.arrange(),会导致child.arrange()失效; @Override
public boolean onArrange(int i, int i1, int i2, int i3) {
child.arrange();//此时设置子组件位置无效
return false;
}2.child.arrange()会触发listContainer的滚动刷新机制,反复重置位置,鸿蒙调用child.arrange()修改子组件位置一切正常,但是listContainer滚动中位置会被频繁重置,如果涉及到修改子组件位置的,出现滚动中位置被反复重置的,可以尝试用child.setTranslationX(x)和child.setTranslationX(y)来代替; 3.监听滚动事件 4.setEnable(false) 更多原创 请关注: 中软国际 HarmonyOS研发团队 https://harmonyos.51cto.com/#bkwz 
![]() 移动开发
发布于:2021-08-11 16:32
|
阅读数:460
|
评论:0
移动开发
发布于:2021-08-11 16:32
|
阅读数:460
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间