上一篇分享了 Nginx + Tomcat 反向代理 负载均衡 集群 部署指南,感觉还是相当实用型的,但是一般集群部署是基于大访问量的,可能有的企业用不到,类似一些企业官网,访问量并不是很大,基于这个新需求,今天专门为大家分享一下 Nginx + Tomcat 反向代理 如何在一台服务器部署多个站点,节省服务器开支,就在这篇文章了。
首先我们需要安装好Nginx、jdk、Tomcat,安装方法已经在 上一篇 说过了,本篇不再赘述。
下来看一下我们的需求,我这里有三个网站项目工程需要部署(依次对应着三个域名),提供一台Linux服务器,要实现访问对应的域名跳转到对应的网站。
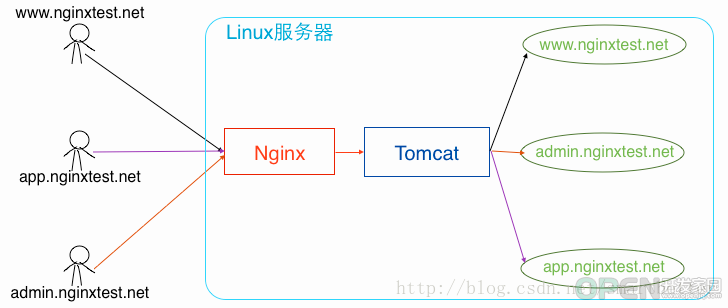
下来我们看一下为了解决这个问题,我所设计的体系架构图:
这里我们假定图中Linux服务器公网ip为192.168.2.100,然后假定要在这台服务器搭建这么三个站点:www.nginxtest.NET、admin.nginxtest.Net、app.nginxtest.net。
好了,下来我们具体配置一下:
1.配置Nginx反向代理
我们还是先连接SSH,然后进行下面操作(一般不建议修改默认主配置文件nginx.conf,所以我们新建负载均衡配置文件fxdl.conf,保证服务器安全,如下):$ ssh root@192.168.2.100 //SSH连接
# cd /usr/local/nginx/conf
# touch fxdl.conf //创建代理配置文件
# vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
注意:vi编辑器中,键盘按 i 进入 INSERT 状态,按 Esc 退出 INSERT 状态。
然后输入以下配置代码(域名部分自定义更改成你们自己的域名,注释部分则按需开启):#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iPhone|ipod|iPad|Android|Windows Phone|Mobile|Nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}
好了就是这么简单,Nginx反向代理配置完毕。下来配置Tomcat:
2.配置Tomcat部署多个站点$ ssh root@192.168.2.100 //SSH连接
# cd /usr/local/tomcat
# cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件
# vi server.xml //用vi编辑器打开文件,然后按键盘的i
我们编辑server.xml,Engine节点下添加以下HOST节点(节点中的域名和站点工程目录需要自定义修改为你们自己的):<Host name="www.nginxtest.net" unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
<Context path="/" docBase="/data/wwwroot/www.nginxtest.net/WebContent" reloadable="true"/>
</Host>
<Host name="admin.nginxtest.net" unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
<Context path="/" docBase="/data/wwwroot/admin.nginxtest.net/WebContent" reloadable="true"/>
</Host>
<Host name="app.nginxtest.net" unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
<Context path="/" docBase="/data/wwwroot/app.nginxtest.net/WebContent" reloadable="true"/>
</Host>
注意:如果你想要实现直接访问公网ip无网页效果,删除Engine节点下的<Host name="localhost" ..>..</Host>
即可。
输入完成后按下Esc,然后输入::wq!
就可以保存并退出配置文件了。到此,Tomcat也配置完毕了。
接下来我们就可以将我们的多个站点工程代码放在 /data/wwwroot/ 下了。然后启动Nginx和Tomcat。
现在可以试一下,分别访问每个站点的二级域名www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net,我们发现已经可以跳转到对应的站点了(和每个站点分别部署一台服务器,看到的效果是一样的)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/smartbetter/article/details/53615313
| 
![]() web服务器
发布于:2021-08-15 16:53
|
阅读数:369
|
评论:0
web服务器
发布于:2021-08-15 16:53
|
阅读数:369
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间