nginx记录分析网站响应慢的请求(ngx_http_log_request_speed) 1. 模块安装 ./configure --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module \
--add-module=../ngx_http_log_request_speed2. 指令log_request_speed log_request_speed_filter [on|off]2.2 log_request_speed_filter_timeout log_request_speed_filter_timeout [num sec]3. 使用实例 http{
log_request_speed_filter on;
log_request_speed_filter_timeout 3;
...
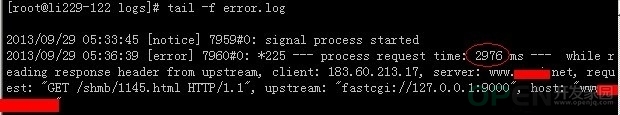
}3.2 日志分析 cd /usr/local/nginx-1.4.1/logs
wget http://wiki.nginx.org/images/a/a8/Log_Analyzer.tar.gz
tar -xzvf Log_Analyzer.tar.gz
cd request_speed_log_analyzer
# cat ../error.log | grep 'process request'| ./analyzer.pl -rPOST /wp-admin/admin-ajax.php HTTP/1.1 --- avg ms: 1182, value count: 2
GET /shmb/1145.html HTTP/1.1 --- avg ms: 2976, value count: 1 <--- THE WINNER# ./analyzer.pl -h-h : this help message # 显示帮助信息 -u : group by upstream # 按upstream分组 -o : group by host # 按主机分组 -r : group by request # 按请求分组,推荐这个 4. nginx测试版本 nginx替换网站响应内容(ngx_http_sub_module) 1.指令(Directives) sub_filter string replacement;sub_filter_last_modified on | off;sub_filter_once on | off;sub_filter_types mime-type ...;2. nginx替换字符串实例 server {
listen 80;
server_name www.zzvips.com;
root /data/site/www.zzvips.com;
location / {
sub_filter zzvips '服务器之家';
sub_filter_types text/html;
sub_filter_once on;
}
}2.2 测试 # cat /data/site/www.zzvips.com/2013/10/20131001_sub1.htmlwelcome to zzvips!
zzvips TEAM!# curl www.zzvips.com/2013/10/20131001_sub1.htmlwelcome to 服务器之家!
zzvips TEAM!location / {
sub_filter zzvips '服务器之家';
sub_filter_once off;
}# curl www.zzvips.com/2013/10/20131001_sub1.htmlwelcome to 服务器之家!
服务器之家 TEAM!location / {
sub_filter </head> '</head><script language="javascript" src="$script"></script>';
sub_filter_once on;
} 
![]() web服务器
发布于:2021-08-15 19:12
|
阅读数:553
|
评论:0
web服务器
发布于:2021-08-15 19:12
|
阅读数:553
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间