【iOS-Cocos2d游戏开发之十八】解决滚屏背景/拼接地图有黑边(缝隙)及禁止自动锁屏问题!
 游戏开发
发布于:2021-06-27 15:45
|
阅读数:300
|
评论:0
游戏开发
发布于:2021-06-27 15:45
|
阅读数:300
|
评论:0
|
|
本站文章均为李华明Himi 原创,转载务必在明显处注明:
转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/iphone-cocos2d/507.html本章节主要为大家介绍在游戏开发过程中经常遇到的两个问题;
1. 解决滚屏背景或拼接地图有黑边!
对于游戏开发中,背景(游戏地图)是必要的元素之一,那么对于大部分游戏的背景都是动态,或者不断移动的;例如RPG中的背景随着人物、主角而移动,那么一般情况下背景都是由地图编辑器(图块)拼出来的,要不就是直接一整张大图去显示,在或者就是将一张大图进行裁减成N张,然后再进行拼接完成等等;
那么对于背景(地图)元素中存在的重复图块很少的话基本上就没有利用地图编辑器的必要了;在这里Himi不来介绍如何在cocos2d中使用地图编辑器做背景地图 ,而是介绍在cocos2d中制作滚动地图时利用拼接地图方式遇到的黑边问题;
如下图所示,背景是由3张图片拼接而成,如下3张图:

然后Himi将此3张作为3个精灵然后顺次绘制在屏幕上代码如下:
view plain
- //将三张图拼成一张完整背景
- CGSize screenSize =[[CCDirector sharedDirector]winSize];
- CCSprite bgTile1 =[CCSprite spriteWithFile:@"himi_01.png"];
- bgTile1.position=ccp(bgTile1.contentSize.width0.5,screenSize.height*0.5);
- CCSprite bgTile2 =[CCSprite spriteWithFile:@"himi_02.png"];
- bgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y);
- CCSprite bgTile3 =[CCSprite spriteWithFile:@"himi_03.png"];
- bgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y);
- [self addChild:bgTile1 z:0 tag:11];
- [self addChild:bgTile2 z:0 tag:22];
- [self addChild:bgTile3 z:0 tag:33];
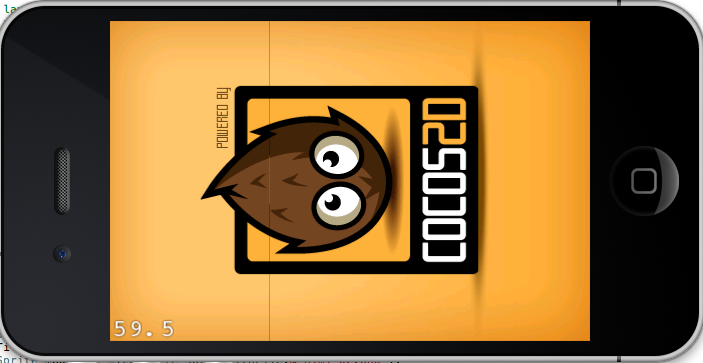
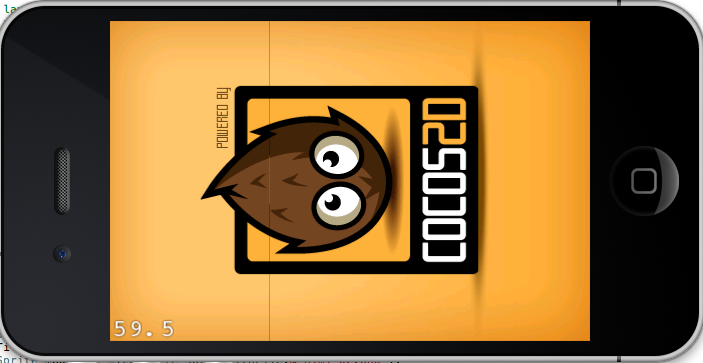
此时运行的截图如下:

从上图童鞋们就可以看到拼接有裂缝,那么接着让3个精灵从左向右不断的x轴+1进行移动,代码如下:
view plain
- //----init函数中
- //每0.1秒刷新函数move
- [self schedule:@selector(move) interval:0.1];
- //move函数
- -(void)move{
- CCSprite *tempSprite =(CCSprite)[self getChildByTag:11];
- tempSprite.position=ccpAdd(tempSprite.position, ccp(1,0));
- tempSprite =(CCSprite)[self getChildByTag:22];
- tempSprite.position=ccpAdd(tempSprite.position, ccp(1,0));
- tempSprite =(CCSprite*)[self getChildByTag:33];
- tempSprite.position=ccpAdd(tempSprite.position, ccp(1,0));
- }
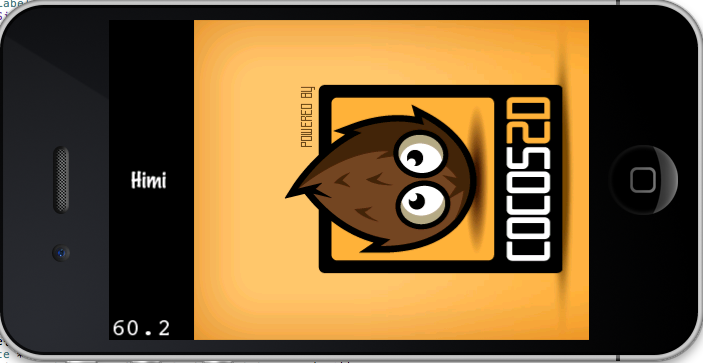
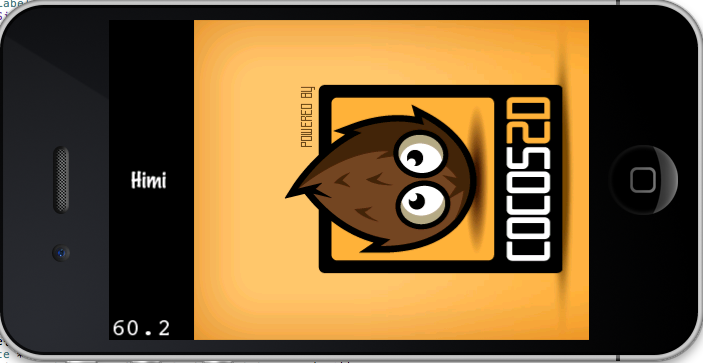
运行截图如下:

这时当移动到一定距离时候会发现刚才的缝隙消失了,是消失了,通过以上两张运行效果图可以说明:
在cocos2d中如图你使用拼接背景地图的方式去做的话,每处拼接处在移动时都会时不时的出现黑边(裂缝),至于如何解决我想童鞋们第一想法就是在裁图的时候多切出一像素的方法,第一张比如原来是100,故意裁出101,第二张绘制的时候X轴前一个像素...以此类推,还有些童鞋认为是美工的原因,可能在裁图的时候有透明像素的存在造成,当然美工裁图的不仔细确实是个不可排除的原因,但是最终解决的方案应该是将精灵设置贴图无锯齿的属性,这样就可以完美解决此问题,设置精灵贴图无锯齿方法如下:
view plain
- [CCSprite.texture setAliasTexParameters];
我们将这句添加上之后再次运行,代码更改如下:
view plain
- //将三张图拼成一张完整背景
- CGSize screenSize =[[CCDirector sharedDirector]winSize];
- CCSprite bgTile1 =[CCSprite spriteWithFile:@"himi_01.png"];
- bgTile1.position=ccp(bgTile1.contentSize.width0.5,screenSize.height*0.5);
- CCSprite bgTile2 =[CCSprite spriteWithFile:@"himi_02.png"];
- bgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y);
- CCSprite bgTile3 =[CCSprite spriteWithFile:@"himi_03.png"];
- bgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y);
- //让3个精灵都设置贴图无锯齿
- [bgTile1.texture setAliasTexParameters];
- [bgTile2.texture setAliasTexParameters];
- [bgTile3.texture setAliasTexParameters];
- [self addChild:bgTile1 z:0 tag:11];
- [self addChild:bgTile2 z:0 tag:22];
- [self addChild:bgTile3 z:0 tag:33];
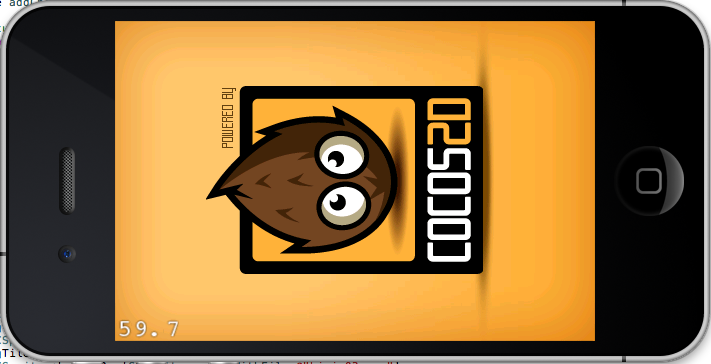
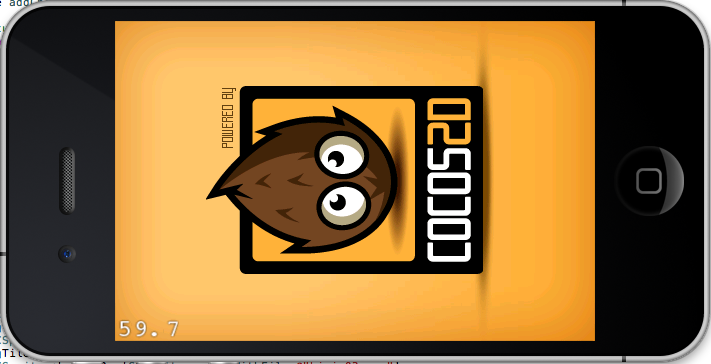
再次运行效果图如下:

【2013年12月13日补充】:
对于裂缝、黑边、模糊、透明等问题,这里Himi再详细描述补充下:
1. 首先如果你使用TP(Texturepacker)进行的图片打包的话:
首先确定是否打包时,帧之间保证了>=1像素距离。
然后确定是否勾选了”premultply alhpa” 这一项(应该勾选)
最后确认你项目中是否设置了如下代码:
CCTexture2D::PVRImagesHavePremultipliedAlpha(true);
如上代码设置的作用是
2. 图片缩放后模糊透明问题
首先cocos2d/cocos2dx引擎中,默认的贴图设置了抗锯齿,如下函数:
setAntiAliasTexParameters()//设置抗锯齿 (但是会模糊透明)
那么缩放后的图片由于设置了抗锯齿会造成图片边缘模糊透明,所以对此的解决方式,我们单独处理缩放的图进行设置非抗锯齿,如下函数:
setAliasTexParameters() //设置非抗锯齿 (但是不抗锯齿)
3.图片感觉模糊不清晰
首先对于此问题的原因是:引擎默认使用的是透视投影模式,此模式的效果为近大远小的效果,所以远处的则模糊不清晰
所以我们如果想让整体所有贴图清晰,那么我们可以设置引擎为正交投影模式即可,如下代码设置:
CCDirector::sharedDirector()->setProjection(kCCDirectorProjection2D);
OK,完美解决;
2.下面介绍第二个问题:如何禁止手机自动锁屏的问题;
对于手机自动锁屏的问题一般都是在项目尾声的时候发现由于手机自动锁屏所带来的各种问题,例如,在cocos2d中我们调用暂停游戏的函数后,如果用户无操作,手机自动锁屏后,解锁再次进入游戏就会发现游戏不处于暂停了,(如果你有暂停界面的话,你将看到你暂停界面存在,而后面的游戏照常运行- -)
那么这里Himi给出在应用中禁止手机自动锁屏的代码,如下:
view plain
- [self addChild:bgTile2 z:0 tag:22];
- [self addChild:bgTile3 z:0 tag:33];
OK,本章介绍的知识点虽然很少解决的方法也很简单,但是也是游戏中最容易遇到的两个问题;
那么这里肯定会有不少童鞋认为本身一句代码的事情非写这么多进行说明,嗯 ,确实写的过于详细,但是Himi之所以写这么详细主要还是想让还没有遇到此类问题的童鞋清晰化此类问题出现的原因,这样能让更多童鞋减少以后遇到此问题的疑问~
|
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性!
2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多
3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com
|
|
|
|
|
|
|
|
|

![]() 游戏开发
发布于:2021-06-27 15:45
|
阅读数:300
|
评论:0
游戏开发
发布于:2021-06-27 15:45
|
阅读数:300
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间