本文实例讲述了php使用反向ajax技术实现在线客服系统。分享给大家供大家参考,具体如下:
反向ajax技术,又称为服务器推技术,server push等。一般用于“在线客服”、“消息推送”、“即时通信”等功能中,比如新浪微博的私信功能,就是客户端不断的请求服务器并创建连接,去查看服务器有没有返回的信息,建立连接比较浪费服务器资源,下面我将根据客户端创建连接的不同性来介绍一下实现反向ajax的三种思路。
三种思路:
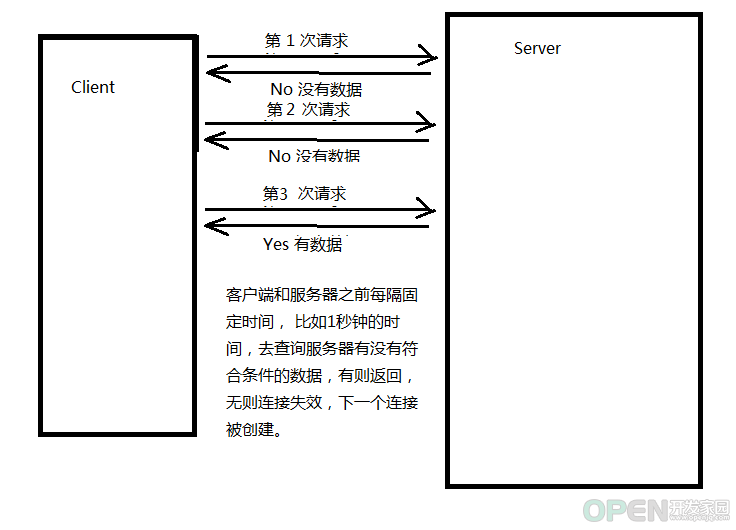
1、间隔固定时间创建连接
这种方式就是按照固定时间不断的去请求服务器,当创建第一个连接时,不管是否有数据返回,此次连接都会失效,然后隔一段时间发出第二个请求,不断重复此动作,此法最浪费资源。
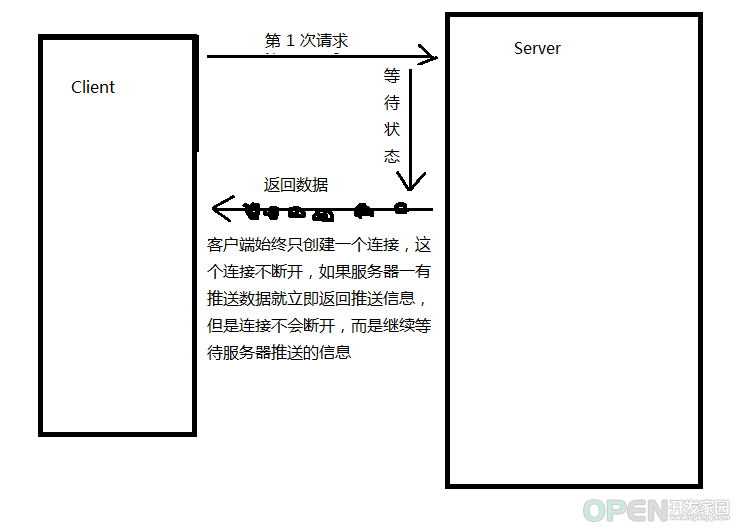
2、长连接方式
这种方式始终只创建一个连接,而这个连接不断开,被称为长时连接,以此不断获取服务器推送的数据,这种方式只创建一个连接,比第一种方法较好。
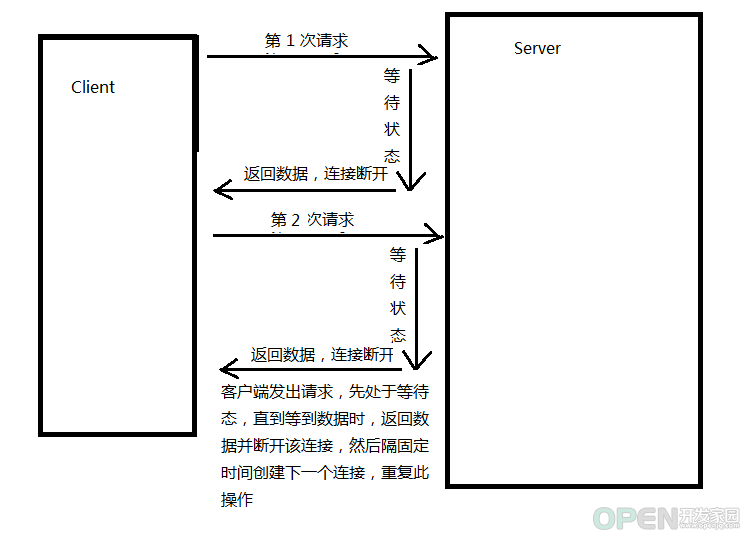
3、长连接+长轮询方式
这种方式始终创建连接,而这个连接也是长时连接,但是如果获得服务器推送的数据,此连接断开,然后隔固定时间创建第二此连接,这种方式最好,新浪微博的私信功能用的就是这种方法。
在线客服系统
实现思路:
(1)咨询用户端发出问题,把问题存入数据库,把咨询内容显示到客服人员的聊天窗口中
(2)客服人员看到聊天窗口后,选择咨询用户,进行回复,然后把回复内容显示到客服人员窗口中
实现方法:
此系统我采用上述思想中的第二种和第三种方式共同实现,咨询用户端采用第三种方式实现,客服人员端采用第二种方式实现。
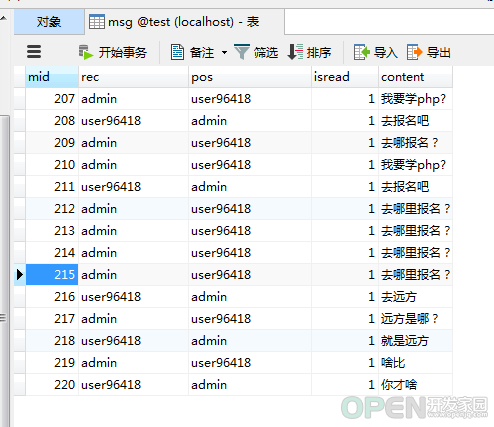
数据库信息:
mid:主键,pos表示发送人,rec表示接收人,isread表示是否已读,content表示咨询/回复内容。
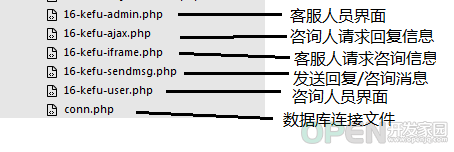
项目结构图:
客服人员界面(16-kefu-amdin.php):
此处采用长连接。页面中主要有一个div,用于显示聊天信息,还有一个隐藏的iframe标签,这个iframe实现反向ajax模型,用于发送长时连接,当服务器有数据时,服务器将调用comet()方法,此方法显示咨询内容,choose()方法是选择咨询人,resp()是回复方法,在这里会向16-kefu-sendmsg.php页面发出ajax请求,向数据库插入一条回复信息,回复成功后并显示到聊天窗口中。<?php
setcookie('username','admin');
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>客服功能——客服人员端</title>
<link rel="stylesheet" href="">
<script>
var xhr = new xmlhttprequest();
//服务器调用函数
function comet(json){
var content = '<p><span >' + json.pos + '</span>说:'+json.content+'</p>';
var old = document.getelementbyid('chatarea').innerhtml;
document.getelementbyid('chatarea').innerhtml = old + content;
}
//咨询人选择函数
function choose(pos){
document.getelementbyid('postman').innerhtml = pos;
}
//客服人员回复函数
function resp(){
var respcontent = document.getelementbyid('respcontent').value;
var pos = document.getelementbyid('postman').innerhtml;
if(respcontent == '' || pos == ''){
alert('请重新选择回复人或填写回复内容');
return;
}
//ajax提交请求
xhr.open('post','16-kefu-sendmsg.php',true);
xhr.setrequestheader('content-type','application/x-www-form-urlencoded');
xhr.onreadystatechange = function (){
if(this.readystate == 4 && this.status == 200){
if(this.responsetext == 'ok'){
//回复成功,把回复信息显示到聊天界面中
var content = '<p>你回复'+ pos + ':'+respcontent+'</p>';
var old = document.getelementbyid('chatarea').innerhtml;
document.getelementbyid('chatarea').innerhtml = old + content;
document.getelementbyid('respcontent').value = '';//给回复内容重新置空
}
}
}
var senddata = 'rec=' + pos + '&content='+respcontent;
xhr.send(senddata);
}
</script>
<style>
#chatarea{
width:500px;
height:400px;
border:1px solid black;
overflow: scroll;
}
</style>
</head>
<body>
<h1>客服功能——客服人员端</h1>
<h2>原理:iframe+长连接</h2>
<div id="chatarea">
</div>
<iframe width="0" height="0" frameborder="0" name="frame" src="./16-kefu-iframe.php"></iframe>
<p>咨询人:<span id="postman"></span></p>
<p><textarea id="respcontent"></textarea></p>
<p><input type="button" value="回复" /></p>
</body>
</html>
发送咨询/回复消息(16-kefu-sendmsg.php)
主要是接受信息,把数据写入到数据库中<?php
/**
* 客服回复咨询人,咨询人咨询客服
* @author webbc
*/
header('content-type:text/html;charset=utf-8');
require('./conn.php');
$rec = $_post['rec'];//咨询人变为接收者
$pos = $_cookie['username'];//客服人员变为发送者
$respcontent = $_post['content'];//客服人员的回复内容
$sql = "insert into msg (pos,rec,content) values ('$pos','$rec','$respcontent')";
echo mysql_query($sql) ? 'ok':'fail';
?>
客户人请求咨询信息(16-kefu-iframe.php)
主要功能是保持连接永不断开,然后不断的从数据库读取一条未读的咨询消息,如果有消息,先设置该消息为已读,返回js脚本,影响iframe的父窗体<?php
/**
* 通过iframe来实现反向ajax
* @author webbc
*/
header('content-type:text/html;charset=utf-8');
set_time_limit(0);//设置页面永久执行
//ob_start();//打开输出缓存过了,就不需要使用此函数了
//由于浏览器是根据内容大小才先显示,可以先显示4000个空白字符串让浏览器可以继续显示
echo str_repeat(' ', 4000),"<br/>";
ob_flush();
flush();
while(true){
//从数据库读取一条未读的咨询消息
require('./conn.php');
$sql = "select * from msg where rec = 'admin' and isread = 0 limit 0,1";
$result = mysql_query($sql);
$msg = mysql_fetch_assoc($result);
//如果有消息
if(!empty($msg)){
//设置该消息为已读
$sql = 'update msg set isread = 1 where mid = '.$msg['mid'];
mysql_query($sql);
$json = json_encode($msg);//把数组转换为json数据
//返回js脚本,影响iframe的父窗体
echo '<script>';
echo 'parent.window.comet(',$json,');';
echo '</script>';
ob_flush();//强制让php返回给apache
flush();//强制让web服务器返回给浏览器
}
sleep(1);//隔1s循环查1次
}
?>
咨询人员界面(16-kefu-user.php):
此处采用长连接+长轮询的方式。当页面加载就发出一条ajax请求,如果该请求有数据返回,则显示到聊天窗口中,延时1s后重新发送请求,如果点击咨询,就发出ajax请求将咨询内容写入数据库中。<?php
setcookie('username','user'.rand(10000,99999));
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>客服功能——客服人员端</title>
<link rel="stylesheet" href="">
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script>
//咨询方法
function ask(){
var askcontent = $('#askcontent').val();
if(askcontent == ''){
alert('请输入咨询内容');
return ;
}
$.post('./16-kefu-sendmsg.php',{rec:'admin',content:askcontent},function(res){
if(res == 'ok'){
$('<p>你对客服说:'+askcontent+'</p>').appendto($('#chatarea'));
$('#askcontent').val('');
}
});
}
</script>
<style>
#chatarea{
width:500px;
height:400px;
border:1px solid black;
overflow: scroll;
}
</style>
</head>
<body>
<h1>客服功能——用户端</h1>
<h2>原理:ajax+长连接+长轮询</h2>
<div id="chatarea">
</div>
<p><textarea id="askcontent"></textarea></p>
<p><input type="button" value="咨询" /></p>
</body>
<script>
//长连接+长轮询
var setting = {
url:'16-kefu-ajax.php',
datatype:'json',
success:function(res){
$('<p>客服对你说:'+res.content+'</p>').appendto($('#chatarea'));
var func = function(){$.ajax(setting)};
window.settimeout(func,1000);//延时1s后重新发送连接
}
}
$.ajax(setting);
</script>
</html>
咨询人请求回复信息界面(16-kefu-ajax.php):
通过ajax+长轮询实现反向ajax。请求数据,获取数据后,将数据置为已读,然后返回,结束本次连接。<?php
/**
* 通过ajax+长轮询实现反向ajax
* @author webbc
*/
set_time_limit(0);//不设置请求超时时间
require('./conn.php');
$rec = $_cookie['username'];
$sql = "select * from msg where rec = '$rec' and isread = 0 limit 0,1";
while(true){
$result = mysql_query($sql);
$msg = mysql_fetch_assoc($result);
//如果有客服人员的回复信息
if(!empty($msg)){
//把该信息置为已读
$sql = "update msg set isread = 1 where mid = ".$msg['mid'];
mysql_query($sql);
echo json_encode($msg);//返回json数据
exit();//如果此次连接获取数据,就结束本次连接
}
sleep(1);//隔一秒循环1次
}
?>
数据库连接文件(conn.php):<?php
$conn = mysql_connect('localhost','root','1234');
mysql_query('use test;');
mysql_query('set names utf8');
?>
运行结果图:
希望本文所述对大家PHP程序设计有所帮助。
原文链接:https://blog.csdn.net/baochao95/article/details/52822098
| 
![]() 开发技术
发布于:2021-08-20 14:23
|
阅读数:311
|
评论:0
开发技术
发布于:2021-08-20 14:23
|
阅读数:311
|
评论:0







 QQ好友和群
QQ好友和群 QQ空间
QQ空间