本文实例讲述了php版本ckeditor 4和ckfinder安装及配置方法。分享给大家供大家参考,具体如下:
下载并解压ckeditor 4和ckfinder
ckeditor 4下载地址:https://ckeditor.com/cke4/builder,选择自定义的版本,记得加上中文语言包
ckfinder下载地址:https://download.cksource.com/ckfinder/ckfinder%20for%20php/3.4.4/ckfinder_php_3.4.4.zip
查看ckeditor的示例文件,http://127.0.0.1/ckeditor/samples/
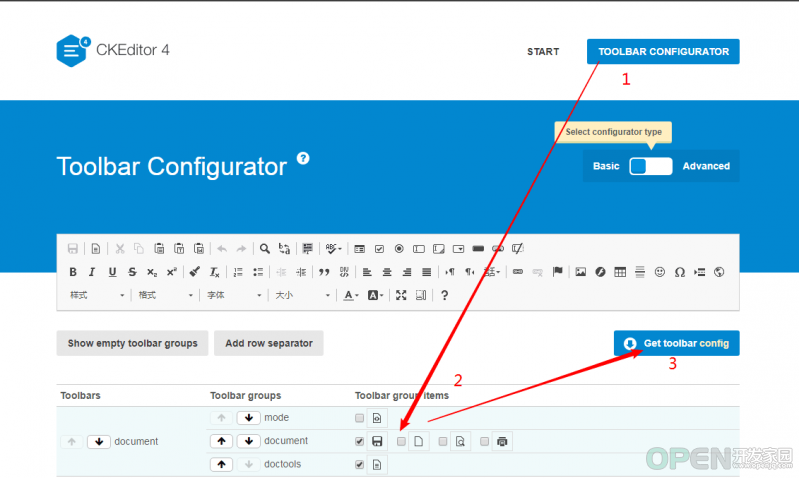
根据你的需求选择自定义工具栏,选好之后点击get toolbar config,把这个配置代码复制,备用
在ckeditor 4同级目录新建index.html,和myconfig.js
index.html的源代码为:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ckeditor sample</title>
<!-- 加载ckeditor.js -->
<script src="./ckeditor/ckeditor.js"></script>
</head>
<body id="main">
<textarea name="editor1" id="editor1" cols="30" rows="10">
这是一个ckeditor测试
</textarea>
<script>
// 这样就可以使用啦
ckeditor.replace('editor1',{
//toolbar : 'basic', //方式1,在此直接写配置
//uicolor : '#9ab8f5'
customconfig : '../myconfig.js' //方式2,加载配置js,相对于ckeditor.js的路径
});
</script>
</body>
</html>
myconfig.js的源代码为://特别注意,每次修改都要ctrl+f5 清除缓存后查看
ckeditor.editorconfig = function( config ) {
config.language = "zh-cn" ; //语言,对应ckeditor下的lang文件夹
config.uicolor = '#9ab8f5'; //编辑器颜色
config.width = '900'; //编辑器宽
config.height = '500'; //编辑器高
//自定义工具栏,刚才从示例哪里复制的代码
config.toolbargroups = [
'/',
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removebuttons = 'newpage,save,preview,cut,copy,paste,pastetext,pastefromword,find,replace,selectall,scayt,hiddenfield,form,radio,textfield,textarea,select,button,imagebutton,outdent,indent,subscript,superscript,strike,blockquote,creatediv,bidiltr,bidirtl,language,anchor,table,horizontalrule,smiley,specialchar,pagebreak,iframe,showblocks,about,source';
//ckfinder的相关配置项
config.filebrowserbrowseurl = './ckfinder/ckfinder.html' ;
config.filebrowserimagebrowseurl = './ckfinder/ckfinder.html?type=images' ;
config.filebrowserflashbrowseurl = './ckfinder/ckfinder.html?type=flash' ;
config.filebrowseruploadurl = './ckfinder/core/connector/php/connector.php?command=quickupload&type=files' ;
config.filebrowserimageuploadurl = './ckfinder/core/connector/php/connector.php?command=quickupload&type=images' ;
config.filebrowserflashuploadurl = './ckfinder/core/connector/php/connector.php?command=quickupload&type=flash' ;
config.filebrowserwindowwidth = '600'; //文件浏览宽
config.filebrowserwindowheight = '300'; //文件浏览宽
};
网上搜索有同学总结了最全的配置项,详见附录说明
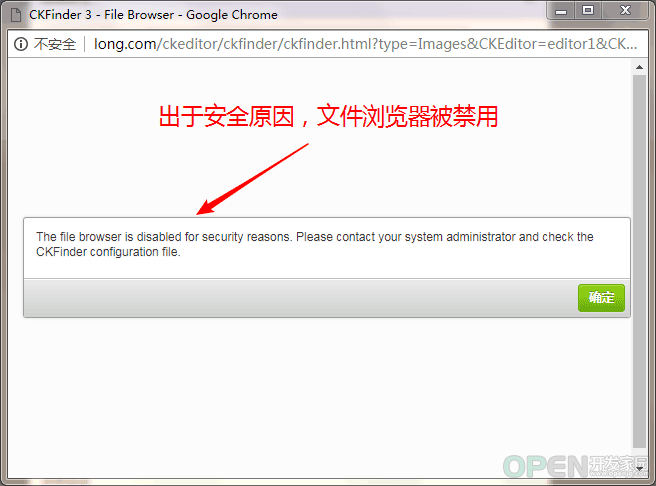
图片上传,点击浏览服务器,会出下面的提示
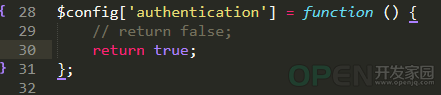
修改ckfinder文件夹下config.php,将29行的return false;改为return true;
ckfinder即可正常使用,上传图片的默认保存位置为根目录下的ckfinder->userfiles->images。
附:ckeditor基本配置示例ckeditor.editorconfig = function( config )
{
// config.language = 'fr';
// config.uicolor = '#aadc6e';
config.filebrowserbrowseurl = '/ckeditorandckfinder/ckfinder/ckfinder.html' ;
config.filebrowserimagebrowseurl = '/ckeditorandckfinder/ckfinder/ckfinder.html?type=images' ;
config.filebrowserflashbrowseurl = '/ckeditorandckfinder/ckfinder/ckfinder.html?type=flash' ;
config.filebrowseruploadurl = '/ckeditorandckfinder/ckfinder/core/connector/java/connector.java?command=quickupload&type=files' ;
config.filebrowserimageuploadurl = '/ckeditorandckfinder/ckfinder/core/connector/java/connector.java?command=quickupload&type=images' ;
config.filebrowserflashuploadurl = '/ckeditorandckfinder/ckfinder/core/connector/java/connector.java?command=quickupload&type=flash' ;
config.filebrowserwindowwidth = '1000';
config.filebrowserwindowheight = '700';
config.language = "zh-cn" ;
//编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
//config.skin = "v2";
//背景颜色
//config.uicolor = "#fff";
//工具栏(基础'basic'、全能'full'、自定义)
config.toolbar = 'full';
//工具栏是否可以被收缩
//config.toolbarcancollapse = false;
//工具栏的位置
//config.toolbarlocation = "bottom";
//工具栏默认是否展开
//config.toolbarstartupexpanded = false;
//取消“拖拽以改变尺寸”的功能
//config.resize_enabled = false;
//改变大小的最大高度
//config.resize_maxheight = 3000;
//改变大小的最大宽度
//config.resize_minwidth = 3000;
//改变大小的最小高度
//config.resize_minheight = 250;
//改变大小的最小宽度
//config.resize_minwidth = 750;
//当提交包含有此编辑器的表单时,是否自动更新元素内的数据
//config.autoupdateelement = true;
//设置是使用绝对目录还是相对目录,为空为相对目录
//config.basehref = "";
//编辑器的z-index值
//config.basefloatzindex = 10000;
//设置快捷键
//config.keystrokes = [];
//设置快捷键 可能与浏览器快捷键冲突
//config.blockedkeystrokes = [];
//设置编辑内元素的背景色的取值
//config.colorbutton_backstyle = {
// element : 'span',
// styles : {'background-color' : '#(color)'}
//}
//设置前景色的取值
//config.colorbutton_colors
//是否在选择颜色时显示“其它颜色”选项
//config.colorbutton_enablemore = false;
//前景色默认值设置
//config.colorbutton_forestyle = {
// element : 'span',
// styles : {'background-color' : '#(color)'}
//}
//所需要添加的css文件 在此添加 可使用相对路径和网站的绝对路径
//config.contentscss = "ckeditor/contents.css"
//文字方向
//config.contentslangdirection = "rtl";
//ckeditor的配置文件 若不想配置 留空即可
//ckeditor.replace("myfield",{customconfig : "ckeditor/config.js"});
//界面编辑框的背景色
//config.dialog_backgroundcovercolor = "rgb(a,b,c)";
//config.dialog_backgroundcovercolor = "white";
//背景的不透明度
//config.dialog_backgroundcoveropacity = 0.5;
//移动或者改变元素时 边框的吸附距离 单位:像素
//config.dialog_magnetdistance = 20;
//是否拒绝本地拼写检查和提示 默认为拒绝 目前仅firefox和safari支持
//config.disablenativespellchecker = true;
//进行表格编辑功能 如:添加行或列 目前仅firefox支持
//sconfig.disablenativetablehandles = true; 默认不开启
//设置html文档类型
//config.doctype = '<!doctype html public "-//w3c//dtd html 4.0 transitional//en">';
//是否对编辑区域进行渲染
//config.editingblock = true;
//编辑器中回车产生的标签
//config.entermode = ckeditor_enter_br;
//是否使用html实体进行输出
//config.entities = true;
//定义更多的实体
//config.entities_additional = "#1049";
//是否转换一些难以显示的字符为相应的html字符
//config.entities_greek = true;
//是否转换一些拉丁字符为html
//cofig.entities_latin = true;
//是否转换一些特殊字符为ascii字符
//config.entities_processnumerical = false;
//添加新组件
//config.extraplugins = "myplugin";
//使用搜索时的高亮色
//config.find_highlight = {
// element : "span",
// style : {"background-color" : "#ff0", "color" : "#00f"}
//}
//默认的字体名
//config.font_defaultlabel = "arial";
//字体编辑时的字符集 可以添加常用的中文字符:宋体、楷体、黑体等
//config.font_names = "arial;times new roman;verdana";
//文字的默认式样
//config.font_style = {};
//字体默认大小
//config.fontsize_defaultlabel = "12px";
//字体编辑时可选的字体大小
//config.fontsize_sizes = "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px";
//设置字体大小时 使用的式样
//config.fontsize_style = {};
//是否强制复制来的内容去除格式
//config.forcepasteasplaintext = false;//不去除
//是否强制用“&”来代替“&”
//config.forcesimpleampersand = false;
//对address标签进行格式化
//config.format_address = { element : 'address', attributes : { class : 'styledaddress' } };
//对div标签自动进行格式化
//config.format_div = { element : 'div', attributes : { class : 'normaldiv' } };
//对h1标签自动进行格式化
//config.format_h1 = { element : 'h1', attributes : { class : 'contenttitle1' } };
//对h2标签自动进行格式化
//config.format_h2 = { element : 'h2', attributes : { class : 'contenttitle2' } };
//对h3标签自动进行格式化
//config.format_h3 = { element : 'h3', attributes : { class : 'contenttitle3' } };
//对h4标签自动进行格式化
//config.format_h4 = { element : 'h4', attributes : { class : 'contenttitle4' } };
//对h5标签自动进行格式化
//config.format_h5 = { element : 'h5', attributes : { class : 'contenttitle5' } };
//对h6标签自动进行格式化
//config.format_h6 = { element : 'h6', attributes : { class : 'contenttitle6' } };
//对p标签自动进行格式化
//config.format_p = { element : 'p', attributes : { class : 'normalpara' } };
//对pre标签自动进行格式化
//config.format_pre = { element : 'pre', attributes : { class : 'code' } };
//用分号分隔的标签名字 在工具栏上显示
//config.format_tags = "p;h1;h2;h3;h4;h5;h6;pre;address;div";
//是否使用完整的html编辑模式 如使用,其源码将包含:<html><body></body></html>等标签
//config.fullpage = false;
//是否忽略段落中的空字符
//config.ignoreemptyparagraph = true;
//在清除图片属性框中的链接属性时 是否同时清除两边的<a>标签
//config.image_removelinkbyemptyurl = true;
//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中
//config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';
//显示子菜单时的延迟,单位:ms
//config.menu_submenudelay = 400;
//当执行“新建”命令时,编辑器中的内容
//config.newpage_html = "";
//当从word里复制文字进来时,是否进行文字的格式化去除
//config.pastefromworldignorefontface = true; //默认忽略格式
//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容
//config.pastefromworkkeepsstructure = false;
//从word中粘贴内容时是否移除格式
//config.pastefromworkremovestyle = false;
//对应后台语言的类型来对输出的html内容进行格式化,默认为空
//config.protectedsource.push( /<\?[\s\s]*?\?>/g ); // php code
//config.protectedsource.push( /<%[\s\s]*?%>/g ); // asp code
//config.protectedsource.push( /(]+>[\s|\s]*?<\/asp:[^\>]+>)|(]+\/>)/gi ); // asp.net code
//当输入:shift+enter时插入的标签
//config.shiftentermode = ckeditor.enter_p;
//可选的表情替代字符
//config.smiley_descriptions = [
// ':)', ':(', ';)', ':d', ':/', ':p',
// '', '', '', '', '', '',
// '', ';(', '', '', '', '',
// '', ':kiss', '' ];
//对应的表情图片
//config.smiley_images = [
// 'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif',
// 'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif',
// 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif',
// 'broken_heart.gif','kiss.gif','envelope.gif'];
//表情的地址
//config.smiley_path = "plugins/smiley/images";
//页面载入时,编辑框是否立即获得焦点
//config.startupforce = false;
//载入时,以何种方式编辑 源码和所见即所得 "source"和"wysiwyg"
//config.startupmode = "wysiwyg";
//载入时,是否显示框体的边框
//config.startupoutlineblocks = false;
//是否载入样式文件
// load from the styles' styles folder (mystyles.js file).
//config.stylesset = 'mystyles';
// load from a relative url.
//config.stylesset = 'mystyles:/editorstyles/styles.js';
// load from a full url.
//config.stylesset = 'mystyles:http://www.example.com/editorstyles/styles.js';
// load from a list of definitions.
//config.stylesset = [
//{ name : 'strong emphasis', element : 'strong' },
//{ name : 'emphasis', element : 'em' }, ... ];
//起始的索引值
//config.tabindex = 0;
//当用户键入tab时,编辑器走过的空格数,( ) 当值为0时,焦点将移出编辑框
//config.tabspaces = 4;
//默认使用的模板
//config.templates = "default";
//用逗号分隔的模板文件
//config.templates_files = ['plugins/templates/templates/default.js'];
//当使用模板时,“编辑内容将被替换”框是否选中
//config.templates_replacecontent = true;
//主题
//config.theme = "default";
//撤销的记录步数
//config.undostacksize = 20;
//config.contentscss = "/ckeditorandckfinder/ckeditor/css/mysitestyles.css";
};
希望本文所述对大家php程序设计有所帮助。
原文链接:https://blog.csdn.net/u010071211/article/details/81560087
|

![]() 开发技术
发布于:2021-08-20 15:29
|
阅读数:357
|
评论:0
开发技术
发布于:2021-08-20 15:29
|
阅读数:357
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间