本文实例讲述了thinkphp5.0框架结合swoole开发实现websocket在线聊天案例。分享给大家供大家参考,具体如下:
thinkphp使用swoole需要安装 think-swoole composer包,前提系统已经安装好了swoole pecl 拓展(相关文章:linux下源码包安装使用swoole扩展)
在tp5的项目根目录下执行composer命令安装think-swoole:composer require topthink/think-swoole

安装成功:

话不多说,直接上代码:
新建websocket.php控制器:
(监听端口要确认服务器放行,宝塔环境还需要添加安全组规则)<?php
namespace apphomecontroller;
use thinkswooleserver;
class websocket extends server
{
protected $host = '0.0.0.0'; //监听所有地址
protected $port = 9501; //监听9501端口
protected $servertype = 'socket';
protected $option = [
'worker_num'=> 4, //设置启动的worker进程数
'daemonize' => false, //守护进程化(上线改为true)
'backlog' => 128, //listen队列长度
'dispatch_mode' => 2, //固定模式,保证同一个连接发来的数据只会被同一个worker处理
//心跳检测:每60秒遍历所有连接,强制关闭10分钟内没有向服务器发送任何数据的连接
'heartbeat_check_interval' => 60,
'heartbeat_idle_time' => 600
];
//建立连接时回调函数
public function onopen($server,$req)
{
$fd = $req->fd;//客户端标识
$uid = $req->get['uid'];//客户端传递的用户id
$token = $req->get['token'];//客户端传递的用户登录token
//省略token验证逻辑......
if (!$token) {
$arr = array('status'=>2,'message'=>'token已过期');
$server->push($fd, json_encode($arr));
$server->close($fd);
return;
}
//省略给用户绑定fd逻辑......
echo "用户{$uid}建立了连接,标识为{$fd} ";
}
//接收数据时回调函数
public function onmessage($server,$frame)
{
$fd = $frame->fd;
$message = $frame->data;
//省略通过fd查询用户uid逻辑......
$uid = 666;
$data['uid'] = $uid;
$data['message'] = '用户'.$uid.'发送了:'.$message;
$data['post_time'] = date("m/d h:i",time());
$arr = array('status'=>1,'message'=>'success','data'=>$data);
//仅推送给当前连接用户
//$server->push($fd, json_encode($arr));
//推送给全部连接用户
foreach($server->connections as $fd) {
$server->push($fd, json_encode($arr));
}
}
//连接关闭时回调函数
public function onclose($server,$fd)
{
echo "标识{$fd}关闭了连接 ";
}
}
前端演示页面:
(省略控制器判断登录状态、分配数据逻辑......)<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge,chrome=1" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>chat</title>
<link rel="stylesheet" type="text/css" href="/static/liaotian/chat.css" rel="external nofollow" />
<script src="/static/liaotian/js/jquery.min.js"></script>
<script src="/static/liaotian/js/flexible.js"></script>
</head>
<body>
<header class="header">
<a class="back" href="javascript:history.back()" rel="external nofollow" ></a>
<h5 class="tit">在线聊天</h5>
<a href=""><div class=" rel="external nofollow" right">退出</div></a>
</header>
<!-- 聊天内容 start-->
<div class="message"> </div>
<!-- 聊天内容 end-->
<!-- 底部 start-->
<div class="footer">
<img id="setbtn" src="/static/liaotian/images/hua.png" alt="" />
<img src="/static/liaotian/images/xiaolian.png" alt="" />
<input type="text" id="msg" value="" maxlength="300">
<p style="background: rgb(17, 79, 142);" id="sendbtn">发送</p>
</div>
<!-- 底部 end-->
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
<script type="text/javascript">
$(function () {
var uid = 666;//当前用户id
var token = 'abcdefg';//用户token
//判断浏览器是否支持websocket
var supportswebsockets = 'websocket' in window || 'mozwebsocket' in window;
if (supportswebsockets) {
//建立websocket连接(ip地址换成自己主机ip)
var ws = new websocket("ws://127.0.0.1:9501?uid="+uid+"&token="+token);
ws.onopen = function () {
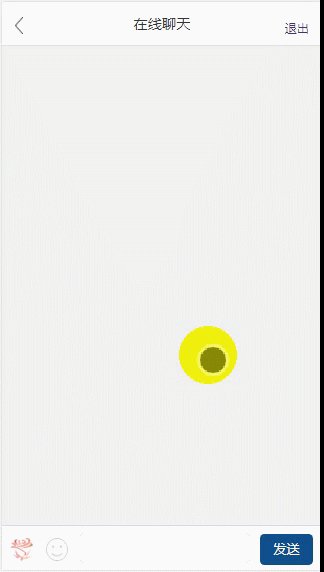
layer.msg('服务器连接成功',{shade:0.1,icon:1,time:600});
};
ws.onerror = function () {
layer.msg('服务器连接失败',{shade:0.1,icon:2,time:600});
};
ws.onmessage = function (evt) {
var data = $.parsejson(evt.data);
//错误提示
if(data.status != 1){
layer.alert(data.message,{icon:2});
return;
}
//消息返回
if (data.status==1 && data.data.message!='') {
var html = "";
if (data.data.uid == uid) {
html += "<div style='word-break:break-all' class="show"><div class="time">"+data.data.post_time+"</div><div class="msg"><img src=""+data.data.head_img+"" alt="" /><p><i clas="msg_input"></i>"+data.data.message+"</p></div></div>";
}else{
html += "<div style='word-break:break-all' class="send"><div class="time">"+data.data.post_time+"</div><div class="msg"><img src=""+data.data.head_img+"" alt="" /><p><i clas="msg_input"></i>"+data.data.message+"</p></div></div>";
}
}
$(".message").append(html);
settimeout(function () {
($('.message').children("div:last-child")[0]).scrollintoview();//向上滚动
},100);
};
ws.onclose = function (res) {
};
//按钮发送
$("#sendbtn").click(function () {
var contents = $("#msg").val().trim();
if(contents == null || contents == ""){
layer.msg('内容为空',{shade:0.1,icon:2,time:600});
return false;
}else{
ws.send(contents);
$("#msg").val("");
}
});
//回车发送
$("#msg").keydown(function (evel) {
var that = $(this);
if (evel.keycode == 13) {
evel.cancelbubble = true;
evel.preventdefault();
evel.stoppropagation();
var contents = that.val().trim();
if(contents == null || contents == ""){
layer.msg('内容为空',{shade:0.1,icon:2,time:600});
return false;
}else{
ws.send(contents);
that.val("");
}
}
});
}else{
layer.alert("您的浏览器不支持 websocket!");
}
});
</script>
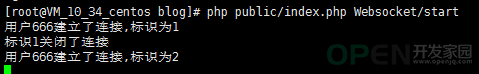
服务器移到项目根目录开启服务:php public/index.php websocket/start
(这里的路径,是因为我绑定了home模块为默认模块,tp5默认情况是:php public/index.php index/websocket/start)
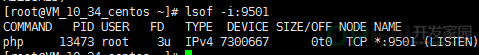
开启成功,查看端口已经被监听:lsof -i:9501
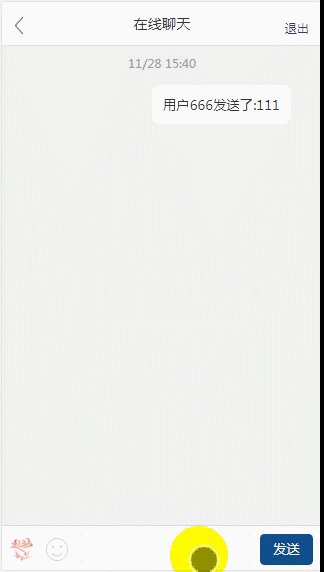
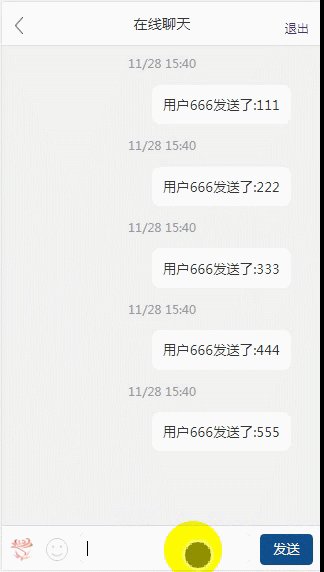
演示效果如下:
服务器监听如下:
用户每刷新重连一次,fd标识都会改变。
希望本文所述对大家基于thinkphp框架的php程序设计有所帮助。
原文链接:https://blog.csdn.net/msllws/article/details/84405127
| 
![]() 开发技术
发布于:2021-08-21 13:28
|
阅读数:251
|
评论:0
开发技术
发布于:2021-08-21 13:28
|
阅读数:251
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间