
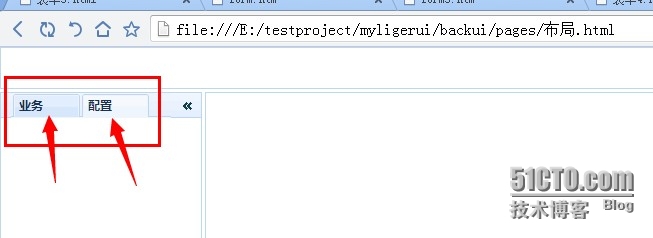
[JavaScript] 修改LigerUI的导航栏,改为Tab标签模式
![]() 开发技术
发布于:2021-06-22 21:54
|
阅读数:486
|
评论:0
开发技术
发布于:2021-06-22 21:54
|
阅读数:486
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子 |
||
相关帖子
发布文档 1502
热门推荐
-
怎么利用浏览器开发者模式编辑修改网页上的信息
CodeAE 2025-07-26
-
html+JS写的一个可拖拽课程表
CodeAE 2025-07-20
-
镜像技术是什么?
CodeAE 2025-06-22
-
HTML在线打字练习源码
CodeAE 2025-06-08
-
Discuz 3.4小黑屋坐牢房效果
CodeAE 2025-05-31
-
Discuz 如何隐藏或者去除注册邮箱默认推荐显示?
CodeAE 2025-05-25
-
HTML在线工具箱源码
CodeAE 2025-05-25
-
AI自编多功能计算器
CodeAE 2025-05-04
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13


 QQ好友和群
QQ好友和群 QQ空间
QQ空间