今天主要谈一谈CSS中的各种居中的办法。
首先是水平居中,最简单的办法当然就是
复制代码 代码如下:margin:0 auto;
也就是将margin-left和margin-right属性设置为auto,从而达到水平居中的效果。
那么其他的办法呢?容我一一道来:
line-height
首先介绍文字的水平居中方法:
复制代码 代码如下:<div class="wrap">刘放</div>
利用line-height设为height的一样即可:
复制代码 代码如下:.wrap{
line-height: 200px;/*垂直居中关键*/
text-align:center;
height: 200px;
font-size: 36px;
background-color: #ccc;
}
效果如下:
padding填充
利用padding和background-clip配合实现div的水平垂直居中:
复制代码 代码如下:<div class="parent">
<div class="children"></div>
</div>
通过backgroun-clip设置为content-box,将背景裁剪到内容区外沿,再利用padding设为外div减去内div的差的一半,来实现:.parent{
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
width: 100px;
height: 100px;
padding: 50px;
background-color: black;
background-clip:content-box;/*居中的关键*/
效果如下:
margin填充
接下来介绍margin填充的方式来实现水平垂直居中。
首先我们还是定义父子div:
<div class="parent">
<div class="children"></div>
</div>
这里我们利用将子div的margin-top设置为父div高度减去子div高度的一半,然后再通过overflow设置为hidden来触发父div的BFC,LESS代码如下:@parentWidth:200px;
@childrenWidth:50px;
.parent {
margin:0 auto;
height:@parentWidth;
width:@parentWidth;
background: red;
overflow:hidden;/*触发BFC*/
}
.children {
height:@childrenWidth;
width:@childrenWidth;
margin-left:auto;
margin-right:auto;
margin-top: (@parentWidth - @childrenWidth) / 2;
background:black;
}
最后得到居中效果如下:
absolute定位
利用position:absolute搭配top,left 50%,再将margin设为负值也可以对div进行水平垂直居中,首先还是需要定义父子div:
复制代码 代码如下:<div class="parent">
<div class="children"></div>
</div>
然后设置相应的css:.parent {
position:relative;
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
position:absolute;
left:50%;
top:50%;
margin:-25px 0 0 -25px ;
height:50px;
width:50px;
background-color: black;
}
其中的margin中的值为该div宽度的一半,最后效果图:
text-align居中
众所周知,text-align可以使得一个div中的内容水平居中。但是如果是要将该div中的子div居中呢?可以将子div的display设为inline-block。.parent {
text-align:center;
margin:0 auto;
width:200px;
height:200px;
background:red;
}
.children {
positiona;absolute;
margin-top:75px;
width:50px;
height:50px;
background: black;
display:inline-block;/*使其父元素text-align生效*/
}
图片居中
一般的图片居中都是和text-align一样,将图片包装在一个div中,将该div的text-align设为center即可。
可以参考下面的链接:
个人站点
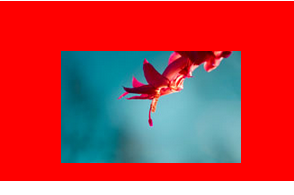
有一种特殊的方式,利用了一个图片进行占位,以让父容器获得高宽,从而让进行-50%偏移的图片能有一个参照容器作百分比计算。优点是可以不知道图片的大小,随便放张尺寸不超过父容器的图片上去都能做到居中。另外,兼容性好,IE6都是能顺利兼容的。代码如下:
复制代码 代码如下:<div class="parent">
<p>
<img class="hidden-img" src="http://nec.netease.com/img/s/1.jpg" alt="" />
<img class="show-img" src="http://nec.netease.com/img/s/1.jpg" alt="" /></p>
</div>
.parent {
position:relative;
width:100%;
height:200px;
background:red;
}
p {
position:absolute;
top:50%;
left:50%;
}
.hidden-img {
visibility:hidden;
}
.show-img {
position:absolute;
right:50%;
bottom:50%;
}
效果如下:
transform居中
上面讲到的div居中的例子中,div的宽度都是固定的,然而实际项目中,有可能遇到不定宽的div,特别是响应式或者移动端的设计中,更加常见。所以下面介绍一种不需要定宽的div水平垂直居中方法。
先上代码:
复制代码 代码如下:<div class="parent">
<div class="children">
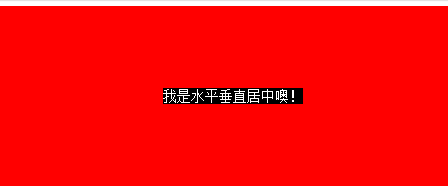
<div class="children-inline">我是水平垂直居中噢!</div>
</div>
</div>.parent {
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.children {
float:left;
position:relative;
top:50%;
left:50%;
}
.children-inline {
position: relative;
left: -50%;
-webkit-transform : translate3d(0, -50%, 0);
transform : translate3d(0, -50%, 0);
background-color: black;
color:white;
}
效果如下:
首先我们利用float,将需要居中的div的父div也就是children的宽度收缩,然后left:50%,将children的左边与水平中线对齐。这个时候,还没有真正居中,我们需要将children-inner左移动-50%,这样就水平居中了。
再来说说垂直方向,先将children的top设为50%,然后其上边和垂直中线对齐了,同样,我们需要将children-inner上移动-50%。但是这个50%是计算不出来的,所以我们用到了transform : translate3d(0, -50%, 0);
这个方法非常好用噢。
flex居中
最后来介绍一下CSS3中的display:flex来实现的水平垂直居中的方法。
复制代码 代码如下:<div class="parent">
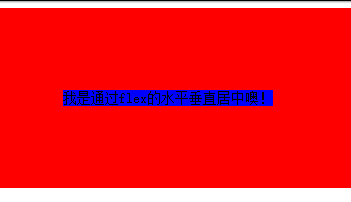
<div class="children">我是通过flex的水平垂直居中噢!</div>
</div>html,body{
width: 100%;
height: 200px;
}
.parent {
display:flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background-color:red;
}
.children {
background-color:blue;
}
效果如下:
这种方式最为简便,就是兼容性不好,不过随着时间的前进,各大浏览器一定会都兼容的。
以上就是本文的全部内容,希望大家可以喜欢。
| 
![]() 开发技术
发布于:2021-06-27 21:29
|
阅读数:627
|
评论:0
开发技术
发布于:2021-06-27 21:29
|
阅读数:627
|
评论:0








 QQ好友和群
QQ好友和群 QQ空间
QQ空间