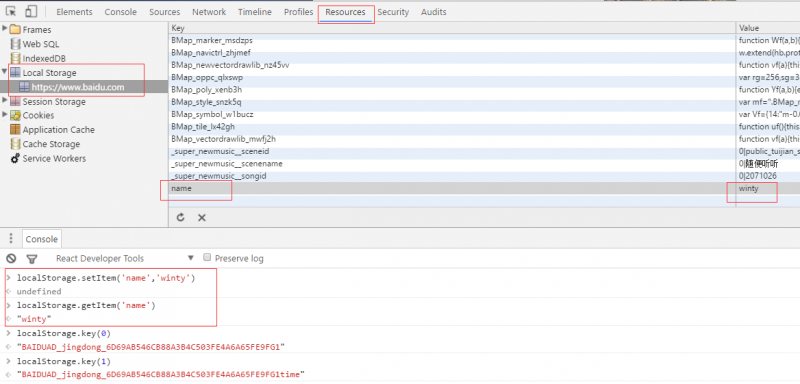
在 HTML5 规范之前,存储主要是用 cookies 。但cookies也有缺点:HTML5的5种存储方式 1. 本地存储 localstorage if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}2. 本地存储 sessionstorage 3. 离线缓存 application cache <!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>CACHE MANIFEST
# 2016-07-24 v1.0.0
/theme.css
/main.js
NETWORK:
login.jsp
FALLBACK:
/html/ /offline.html<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>离线缓存与传统浏览器缓存区别: 4. Web SQL var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
// openDatabase() 方法对应的五个参数
// 分别为:数据库名称、版本号、描述文本、数据库大小、创建回调var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
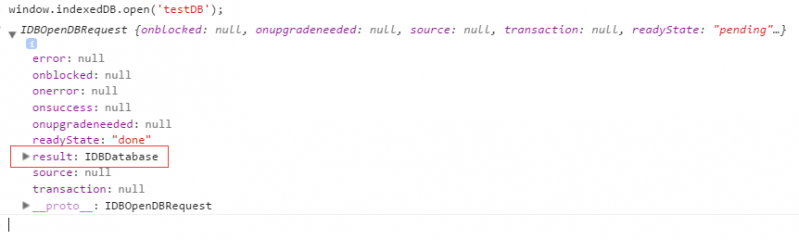
});5. IndexedDB function closeDB(db){
db.close();
}function deleteDB(name){
indexedDB.deleteDatabase(name);
} 
![]() 开发技术
发布于:2021-06-27 21:30
|
阅读数:451
|
评论:0
开发技术
发布于:2021-06-27 21:30
|
阅读数:451
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间