给3D模型及环境场景渲染出兼具质感和真实感的材质效果,需要经历几步?
显然,目前的3D模型材质渲染技术,还无法实现简单几步就能搞定的标准化作业来量化,完成一个质量过关的3D模型渲染,一般需要:
1、准备一个内容丰富的贴图、材质库:渲染想要的材质效果,需要根据具体模型场景的形状细节及复杂程度,针对性收集对应的素材外观和纹理素材,耗时与模型的复杂程度呈正比,并且市面上大部材质付费使用,造价成本高。
2、从零开始调参:现有的3D建模工具都要以丰富的参数来实现建模渲染操作,通过调整参数来设置和控制模型。
3、渲染效果依赖美术经验:3D建模师逐渐成为紧俏的行业人才,也说明了3D模型制作需要技术和经验老道的从业者,伴随着模型及场景的多样化以及制作的精细化,美术经验直接关系成品质量水准。
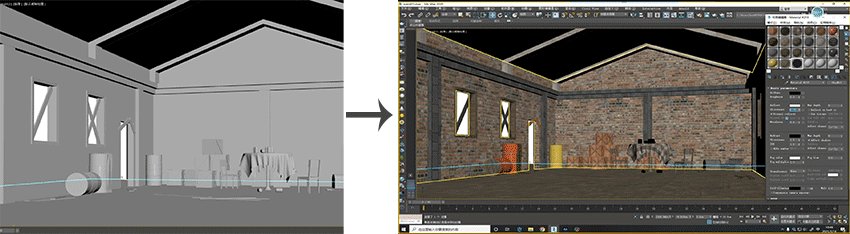
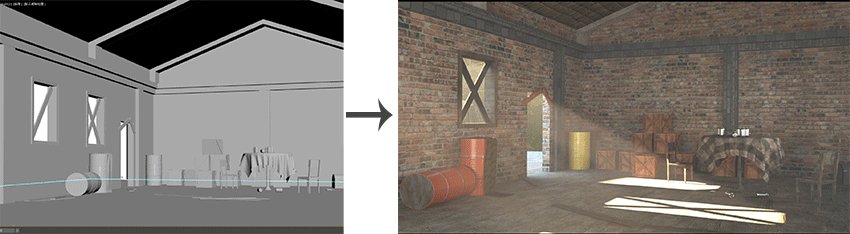
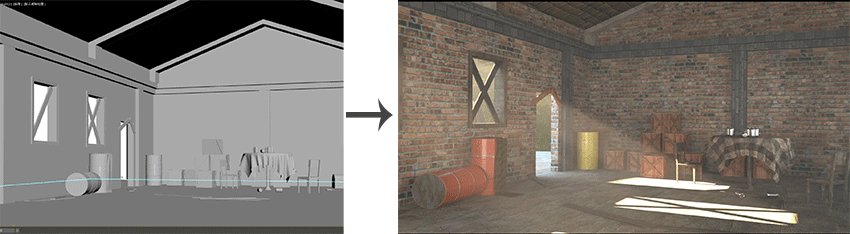
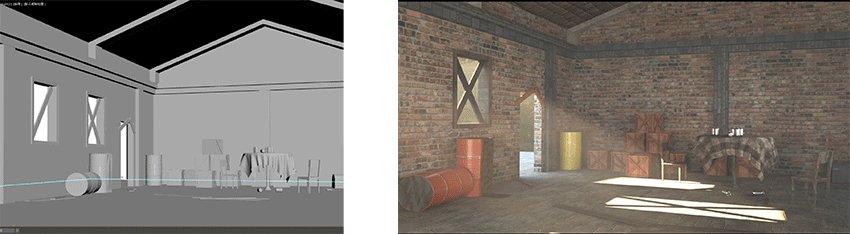
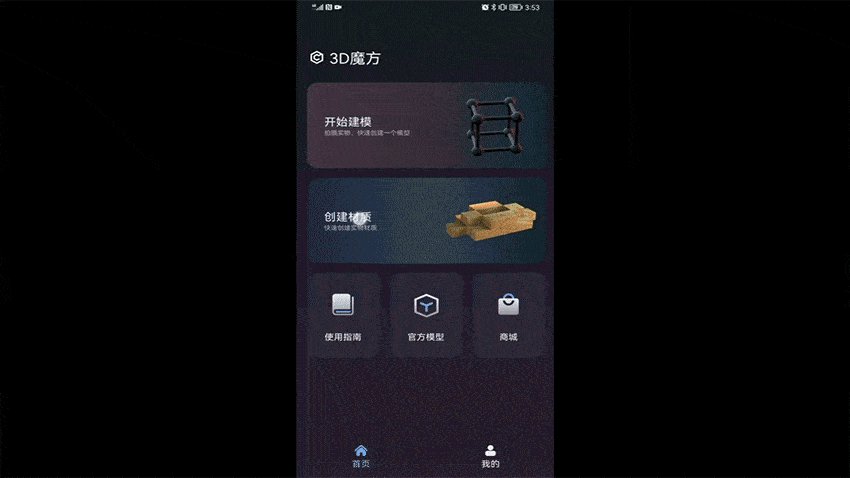
传统作业方式确实细活慢工,但逆袭繁琐步骤的材质生成能力已经出现啦!今天给大家带来的材质生成能力,简单易用,渲染高质量材质效果,只需3步!
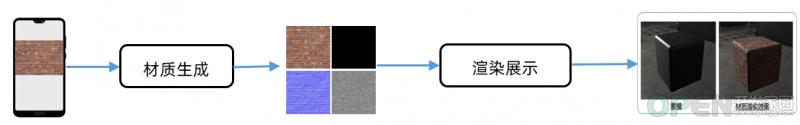
以较为常见的3D游戏所需的复杂场景举例,给一个多物体组合的复杂场景渲染材质,只需如下的简单操作:
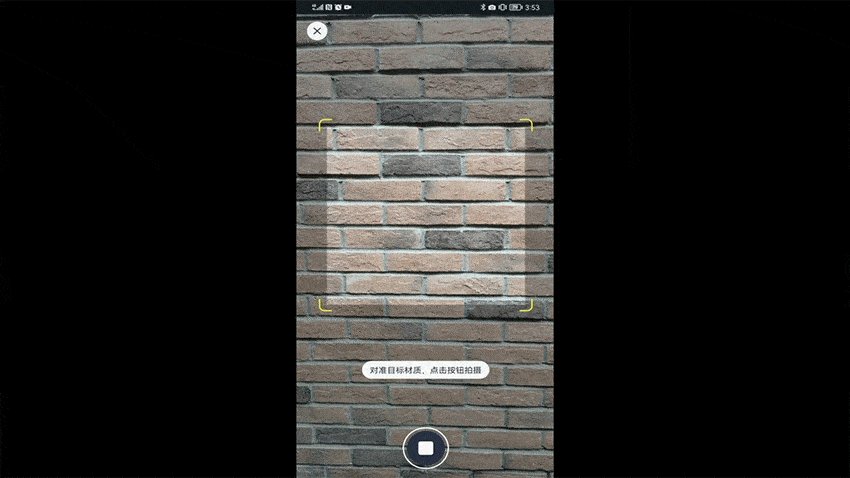
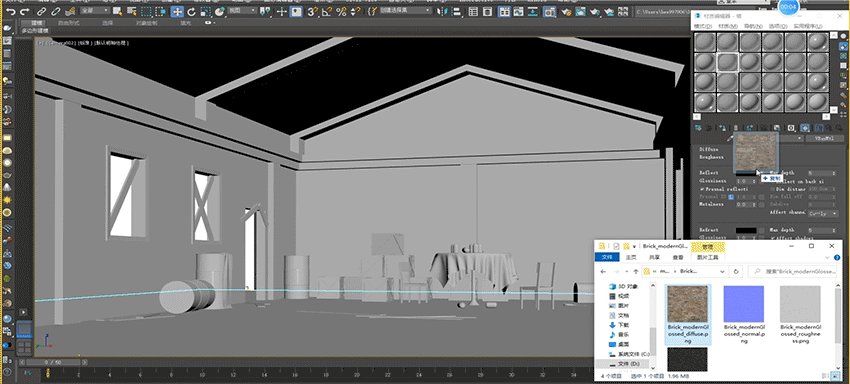
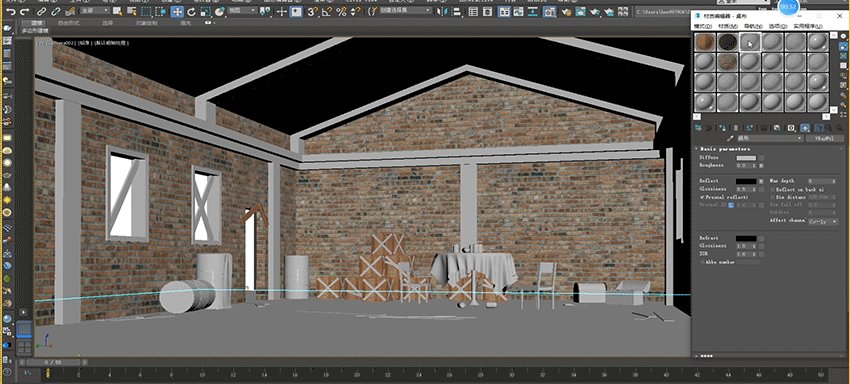
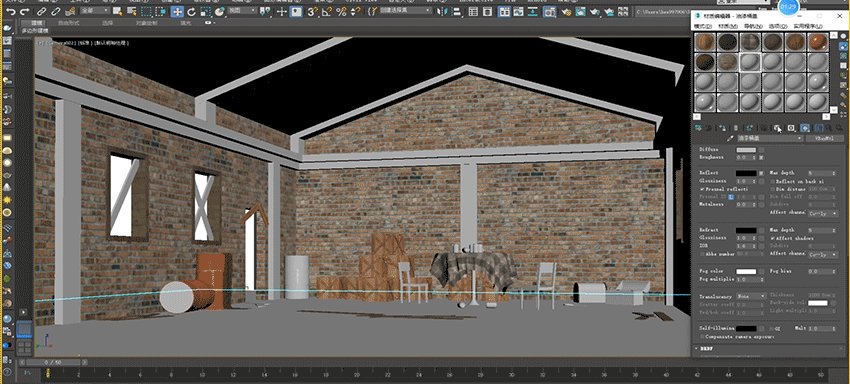
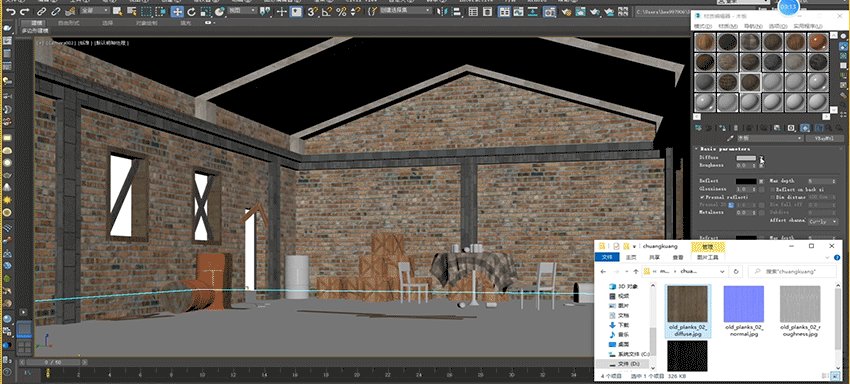
1、使用RGB相机拍摄所需材质实物照片。
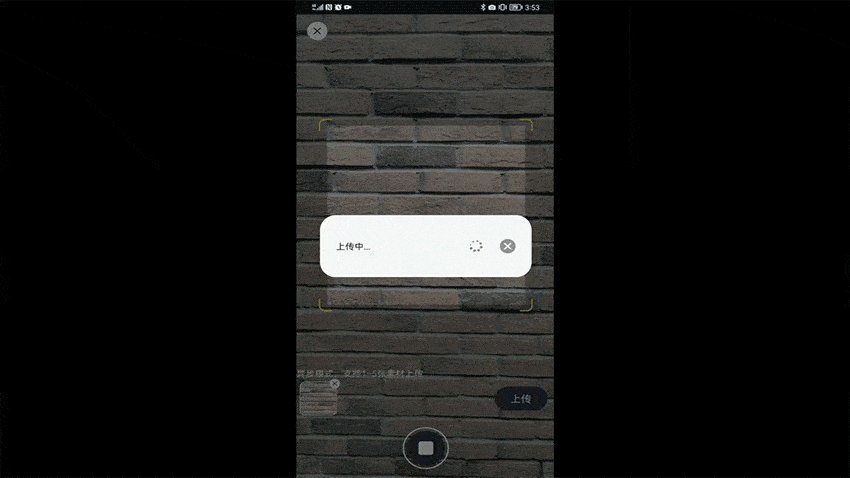
2、将RGB照片自动生成材质素材。
3、材质贴图,完成渲染。
华为3D建模服务提供的材质生成能力,将操作繁琐的材质生成及渲染过程简化提速,基于AI辅助材质生成,提升三维模型外观创作效率,将技术美术的经验和制作规范,固化为材质预设实例,复用有价值的经验与规范,提升内容制作效率,降低材质制作成本。
材质生成能力
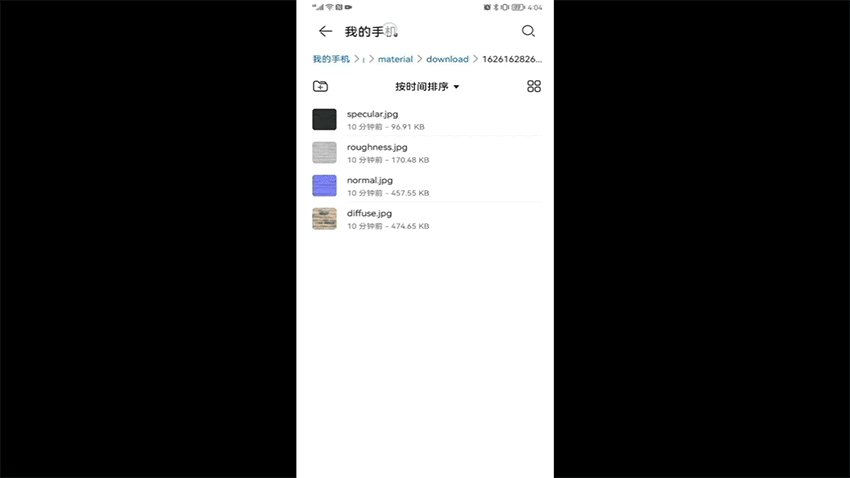
提供将RGB图像转换为PBR材质的能力,用户通过集成SDK,仅需拍摄一张或多张RGB图片,便可一键生成4种材质贴图,包括diffuse map /normal map/specular map/roughness map。AI辅助PBR素材生成,从照片生成材质,解放人力操作成本,满足消费级3D材质应用。
输入图片文件规格
- 软硬件要求: 普通RGB手机,不要求RGB-D\LiDAR, 全Android机型
- 支持类型:混凝土、大理石、岩石、碎石、砖、石膏、黏土、金属、木材、树皮、皮革、织物、漆面、塑料、合成材料、碎石、大地(草地、沙滩等)
- 输入图像的要求:输入图像分辨率达到1~4K,输入图像中无接缝、无亮斑、阴影、倒影
- 输出贴图分辨率:1k(10241024px) 2k(20482048px)
- SDK包大小:88KB
- 准确率:渲染后SSIM>0.9
应用场景
3D建模的材质生成能力一键实现现实中各色纹理的木材转化为PBR材质,具有高还原度,极大提高场景的构建效率。简单易用,效果佳,广泛应用于3D内容制作领域。
- 电商行业:使用3D模型展示商品,为用户提供逼近真实的线上购物体验。
- 展览行业:高价值的展品及文物,以3D模型形式展示,方便用户细致观览展品细节。
- 游戏行业:如室内场景里地板、桌子、墙面等所需的木材,打造身临其境的游戏体验。
开发准备
1、集成HMS Core SDK
1.1、添加当前应用的AppGallery Connect配置文件
如果在AppGallery Connect中开通了相关服务则需要将“agconnect-services.json”文件添加到您的App中。
步骤 1:登录AppGallery Connect网站,点击“我的项目”。
步骤 2:在项目列表中找到您的项目,在项目中点击需要集成HMS Core SDK的应用。
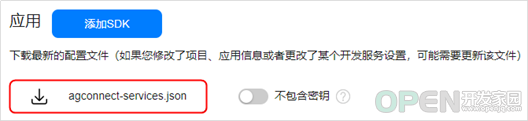
步骤 3:在“项目设置 > 常规”页面的“应用”区域,点击“agconnect-services.json”下载配置文件。
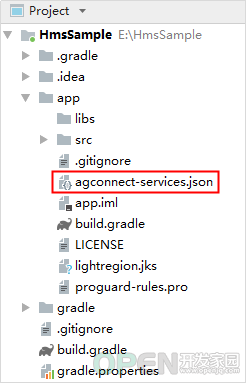
步骤 4:将“agconnect-services.json”文件拷贝到应用级根目录下。
1.2、配置HMS Core SDK的Maven仓地址
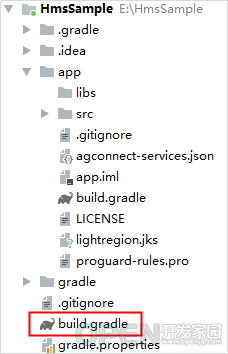
步骤 1:打开Android Studio项目级“build.gradle”文件。
步骤 2:添加HUAWEI agcp插件以及Maven代码库。
- 在“buildscript > repositories”中配置HMS Core SDK的Maven仓地址。
- 在“allprojects > repositories”中配置HMS Core SDK的Maven仓地址。
- 如果App中添加了“agconnect-services.json”文件则需要在“buildscript > dependencies”中增加agcp插件配置。
buildscript {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
// 增加agcp插件配置。
classpath 'com.huawei.agconnect:agcp:1.4.2.300'
}
}
allprojects {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
}
注:Maven仓地址无法直接在浏览器中打开访问,只能在IDE中配置。如需添加多个Maven代码库,请将华为公司的Maven仓地址配置在最后。
1.3、添加编译依赖
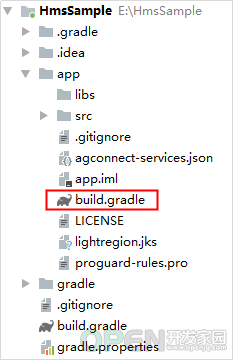
步骤 1:打开应用级的“build.gradle”文件。
步骤 2:在“dependencies”中添加如下编译依赖。
dependencies {
implementation 'com.huawei.hms:modeling3d-material-generate:{version}'
}
dependencies {
implementation 'com.huawei.hms:modeling3d-object-reconstruct:{version}'
}
注:{version}替换为实际的Kit依赖版本,版本号索引请参见2 版本更新说明。例如:implementation 'com.huawei.hms:modeling3d-material-generate:1.0.0.300'和implementation 'com.huawei.hms:modeling3d-object-reconstruct:1.0.0.300'。
步骤 3:添加agcp插件配置。请根据实际情况选择:
apply plugin: 'com.huawei.agconnect'
plugins {
id 'com.android.application'
// 添加如下配置
id 'com.huawei.agconnect'
}
2、多语言设置
- 如果您的应用不需要设置只支持某些特定语言,则请忽略本步骤。应用将默认支持所有HMS Core SDK支持的语言。
- 如果您的应用需要设置只支持某些特定语言,则可通过本步骤配置。
a.打开应用级的“build.gradle”文件。
b.在“android > defaultConfig”中新增“resConfigs”,配置需要支持的语种,配置格式如下:android {
defaultConfig {
...
resConfigs "en", "zh-rCN", "需要支持的其他语言"
}
}
HMS Core SDK支持的语言列表请参见HMS Core SDK支持的语言。
3、同步工程
在完成以上的配置后,点击工具栏中的gradle同步图标,完成“build.gradle”文件的同步,将相关依赖下载到本地。
注:如果出现错误,请检查网络连接是否正常,以及检查“build.gradle”文件是否正确。
4、配置混淆脚本
您编译APK前需要配置混淆配置文件,避免混淆HMS Core SDK导致功能异常。
步骤 1:在应用级根目录下打开混淆配置文件“proguard-rules.pro”,加入排除HMS Core SDK的混淆配置脚本。-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.hianalytics.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
步骤 2:如果您使用了AndResGuard,需要在应用级的“build.gradle”文件中加入AndResGuard允许清单。"R.string.hms*",
"R.string.connect_server_fail_prompt_toast",
"R.string.getting_message_fail_prompt_toast",
"R.string.no_available_network_prompt_toast",
"R.string.third_app_*",
"R.string.upsdk_*",
"R.layout.hms*",
"R.layout.upsdk_*",
"R.drawable.upsdk*",
"R.color.upsdk*",
"R.dimen.upsdk*",
"R.style.upsdk*",
"R.string.agc*"
5、添加权限
在调用材质生成能力时,开发者需要在AndroidManifest.xml文件中申请如下权限:<!-- 允许程序写入材质贴图文件和读取需要处理的数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 网络权限 数据上传和材质贴图下载使用 -->
<uses-permission android:name="android.permission.INTERNET" />
在调用3D物体建模能力时,开发者需要在AndroidManifest.xml文件中申请如下权限:<!-- 允许程序写入模型文件和读取需要处理的数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 网络权限 数据上传和模型下载使用 -->
<uses-permission android:name="android.permission.INTERNET" />
开发步骤
在开始API开发工作之前,完成开发准备工作同时请确保工程中已经配置配置HMS Core SDK的Maven仓地址,并且完成了本服务的SDK集成。
- 使用云侧服务的能力,需要使用“agconnect-services.json”里的api_key值,在应用初始化时通过api_key或者AccessToken来设置应用鉴权信息,AccessToken的优先级较高。
- (推荐)通过setAccessToken方法设置AccessToken,在应用启动时初始化设置一次即可,无需多次设置。
MaterialGenApplication.getInstance().setAccessToken("your AccessToken");
从“ageonnect-services.json”中的api_key获取Access Token可参见基于OAuth 2.0开放鉴权客户端模式。
- 通过setApiKey方法设置api_key,在应用启动时初始化设置一次即可,无需多次设置。
MaterialGenApplication.getInstance().setApiKey("your api_key");
在AppGallery Connect上注册应用时,会给你的应用分配api_key。
- 新建材质生成引擎和材质生成配置器并初始化材质生成引擎。
// 新建材质生成引擎,传入当前context。
Modeling3dTextureEngine engine = Modeling3dTextureEngine.getInstance(context);
// 新建材质生成配置器。
Modeling3dTextureSetting setting = new Modeling3dTextureSetting.Factory()
// 设置工作模式为AI模式。
.setTextureMode(Modeling3dTextureConstants.AlgorithmMode.AI)
.create();
Modeling3dTextureUploadListener uploadListener = new Modeling3dTextureUploadListener() {
public void onResult(String taskId, Modeling3dTextureUploadResult result, Object ext) {
// 获取材质生成上传图片结果。
if (result.isComplete()) {
// 上传结果处理。
}
}
@Override
public void onError(String taskId, int errorCode, String message) {
// 上传错误回调函数。
}
@Override
public void onUploadProgress(String taskId, double progress, Object ext) {
// 预留接口。
}
};
// 获取材质生成任务ID,传入配置器。
Modeling3dTextureInitResult modeling3dTextureInitResult = engine.initTask(setting);
String taskId = modeling3dTextureInitResult.getTaskId();
if (taskId == null || taskId.equals("")) {
Log.e("", "get taskId error " + modeling3dTextureInitResult.getRetMsg());
} else {
// 设置上传监听器。
engine.setTextureUploadListener(uploadListener);
// 异步上传,传入任务id和图片文件所在文件夹路径。
engine.asyncUploadFile(taskId, filePath);
}
// 新建材质生成任务处理实例,传入当前context。
Modeling3dTextureTaskUtils taskUtils = Modeling3dTextureTaskUtils.getInstance(context);
// 查询材质生成进度。
Modeling3dTextureQueryResult queryResult = taskUtils.queryTask(taskId);
Modeling3dTextureDownloadListener downloadListener = new Modeling3dTextureDownloadListener() {
public void onResult(String taskId, Modeling3dTextureDownloadResult result, Object ext) {
// 获取材质生成下载贴图结果通知。
if (result.isComplete()) {
// 下载结果处理。
}
}
@Override
public void onError(String taskId, int errorCode, String message) {
// 下载错误回调函数。
}
@Override
public void onDownloadProgress(String taskId, double progress, Object ext) {
// 预留接口。
}
};
// 设置下载监听器。
engine.setTextureDownloadListener(downloadListener);
// 下载材质贴图,传入任务id和保存路径。
engine.asyncDownloadTexture(taskId, savePath);
// 同步接口,传入图片文件路径、保存贴图路径、配置器。
int result = engine.syncGenerateTexture(filePath, downloadPath, setting);
int ret = taskUtils.deleteTask(taskId);
了解更多内容>>
访问华为3D建模服务官网
获取华为3D建模开发指导文档
华为HMS Core官方论坛
华为3D建模开源仓库地址:GitHub、Gitee
解决集成问题请到Stack Overflow
关注我们,第一时间了解 HMS Core 最新技术资讯~
| 
![]() 移动开发
发布于:2021-08-26 16:23
|
阅读数:391
|
评论:0
移动开发
发布于:2021-08-26 16:23
|
阅读数:391
|
评论:0












 QQ好友和群
QQ好友和群 QQ空间
QQ空间