上一篇简单介绍了与地图的交互功能,可以实现在地图上标记点,绘制线,添加信息框等功能。对于一些不常使用的功能点,可通过查看官方文档进行了解,这里不做过于详细的说明。
检索地图数据
今天这篇推文主要说说其余几个比较常用的功能,比如POI检索(查找目标物,美食,风景等)、地点输入提示检索(关键字搜索提示)、公交信息查询。官网罗列的其余功能目前不是很常见,这里不做说明,需要的话可以阅读官方文档。
POI检索
POI即兴趣点。在地理信息系统中,可以理解为一栋房子,一个景点,一个公交站等。那么我们的POI检索说白了就是检索目标物,比如搜索我的房子,周边的餐馆,景点等。
百度地图SDK提供三种类型的POI检索:城市内检索,周边检索和区域检索。这里简单说下关键字检索。
比如在天津市查询小吃//POI搜索
mPoiSearch=PoiSearch.newInstance();
mPoiSearch.setOnGetPoiSearchResultListener(listener);
//进行POI检索
mPoiSearch.searchInCity(new PoiCitySearchOption()
.city("天津市")
.keyword("美食")
.pageNum(0));
/**
* POI监听器
* */
OnGetPoiSearchResultListener listener = new OnGetPoiSearchResultListener() {
/**
* 返回监听得到的检索值
* 并将其标记出来
* */
@Override
public void onGetPoiResult(PoiResult poiResult) {
List<PoiInfo> list=poiResult.getAllPoi();
if (list!=null){
for (int i=0;i<list.size();i++){
PoiInfo info=list.get(i);
LatLng point=new LatLng(info.getLocation().latitude,info.getLocation().longitude);
//构建Marker图标
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.location);
OverlayOptions option = new MarkerOptions()
.position(point)
.icon(bitmap);
mBaiduMap.addOverlay(option);
}
}
}
@Override
public void onGetPoiDetailResult(PoiDetailSearchResult poiDetailSearchResult) {
}
@Override
public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {
}
//废弃
@Override
public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {
}
};
上面通过简单的代码逻辑,就能拿到天津市的美食地点。这里我将获取到的美食地点在地图上面标记出来,其实百度SDK在得到美食地点时可以设置的参数特别多,我们可以根据自己的业务逻辑来进行相对应的展示。
地点输入提示检索
地点检索输入提示服务也被叫做POI热词建议检索,在线建议检索简称Sug检索,是指根据关键词查询在线建议词。就是查询时百度SDK根据你输入的关键字进行推荐提示,可以帮助你快速寻找到你的目的地。下面我们可以简单看下,如何去实现这个功能。//Sug检索
mSuggestionSearch=SuggestionSearch.newInstance();
mSuggestionSearch.setOnGetSuggestionResultListener(suggesttionlistener);
//Sug检索 天津的好利来 只搜索好
mSuggestionSearch.requestSuggestion(new SuggestionSearchOption().city("天津市").keyword("好"));
/**
* Sug监听器
* */
OnGetSuggestionResultListener suggesttionlistener = new OnGetSuggestionResultListener() {
@Override
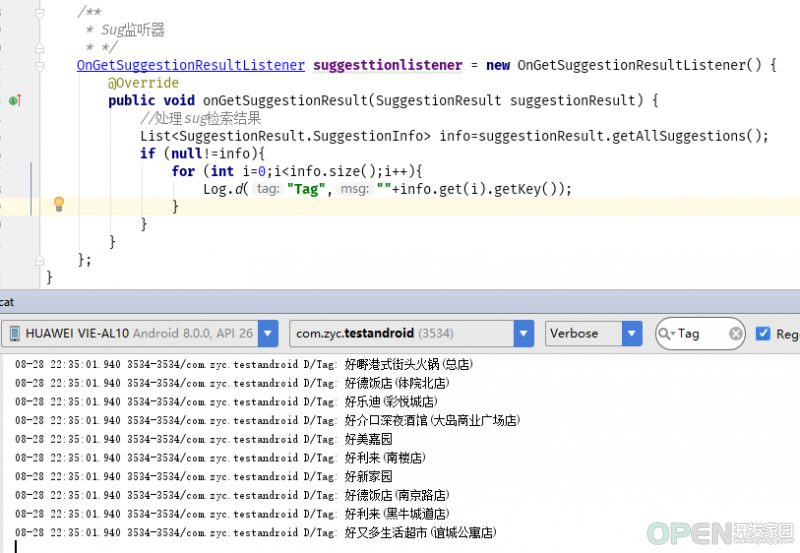
public void onGetSuggestionResult(SuggestionResult suggestionResult) {
//处理sug检索结果
List<SuggestionResult.SuggestionInfo> info=suggestionResult.getAllSuggestions();
if (null!=info){
for (int i=0;i<info.size();i++){
Log.d("Tag",""+info.get(i).getKey());
}
}
}
};
这里我没有在界面上做下拉适配器显示,就直接通过获取天津市 好 把获取到的信息打印到Log中。我们可以看到百度SDK推荐了一些关于好的店铺。
在实际的项目中,我们可以根据用户输入的内容,及时在下拉的是列表中将获取到的提示目标地址显示出来,可以推荐给用户,方便其快速定位到他想去的位置。
公交信息查询
这块在实际的业务需求中还是很常见的,开发者可以通过POI检索获取公交类型的POI信息,根据POI对应的UID请求BusLineSearch检索详细的公交路线信息等。
目前根据官方给的教程操作,没有明确说调用开源的BusLineOverlay代码,只能通过官方给的DEMO来找,主要找这个路线下的这两个文件即可。BaiduMap_AndroidSDK_v7.3.0_Simple\BaiduMapsApiASDemo\app\src\main\java\com\baidu\mapapi\overlayutil
OverlayManager.java和BusLineOverlay.java,添加到自己的项目中就可以使用。
获取公交的路线,需要两个步骤。
第一、先POI检索获取公交路线UID。//公交路线检索
mPoiSearch.searchInCity(new PoiCitySearchOption().city("北京").keyword("963").scope(2));
mBusLineSearch=BusLineSearch.newInstance();
overlay= new BusLineOverlay(mBaiduMap);
/**
* 返回监听得到的检索值
* 并将其标记出来
* */
@Override
public void onGetPoiResult(PoiResult poiResult) {
if (poiResult==null||poiResult.error!= SearchResult.ERRORNO.NO_ERROR)
return;
for (PoiInfo poi:poiResult.getAllPoi()){
if (poi.type == PoiInfo.POITYPE.BUS_LINE ||poi.type == PoiInfo.POITYPE.SUBWAY_LINE) {
//获取该条公交路线POI的UID
busLineId = poi.uid;
break;
}
}
}
第二、根据UID的值来获取SDK中的公交路线信息,使用BusLineOverlay将其显示在地图上。//北京市公交查询
mBusLineSearch.searchBusLine(new BusLineSearchOption()
.city("北京")
.uid(busLineId));
/**
* 绘制公交路线的监听器
* */
OnGetBusLineSearchResultListener buslineListener=new OnGetBusLineSearchResultListener() {
@Override
public void onGetBusLineResult(BusLineResult busLineResult) {
if (busLineResult == null || busLineResult.error != SearchResult.ERRORNO.NO_ERROR) {
return;
}
overlay.setData(busLineResult);
overlay.addToMap();
overlay.zoomToSpan();
}
};
这样就简单实现了公交信息的展示,我们可以根据自己的业务进行扩展,很方便。这里官方教程没有很明确的指示出代码,此时你就需要去参考DEMO来实现,有时候还需要在百度找找看,是不是别人也遇到过同样的问题,是否写了博客,你也可以参考参考进行学习。
小寄语
人生短暂,我不想去追求自己看不见的,我只想抓住我能看的见的。原创不易,给个关注。
我是阿辉,感谢您的阅读,如果对你有帮助,麻烦点赞、转发 谢谢。
| 
![]() 移动开发
发布于:2021-09-01 11:08
|
阅读数:532
|
评论:0
移动开发
发布于:2021-09-01 11:08
|
阅读数:532
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间