一, 前景 我所说的脚本是 runtime , 扩展脚本, 附加脚本
其中, runtime和扩展脚本需要使用继承方案,而附加脚本使用的是组合的方案
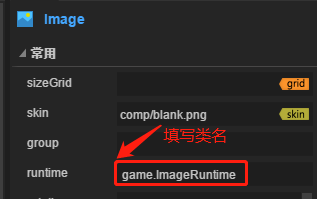
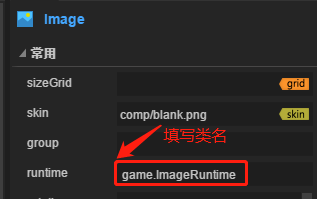
二, 美术的操作 Ⅰ,runtime

Ⅱ,扩展脚本
类似于Unity / Cocos Creator中组件的感觉, 会在UI编辑器中显示相关属性, 具体操作如下
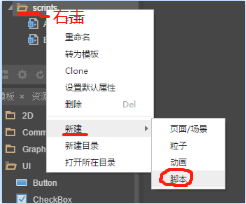
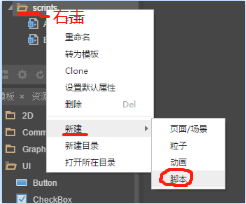
1,打开"新建"面板, 操作如下图

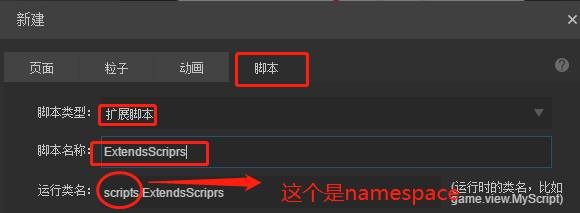
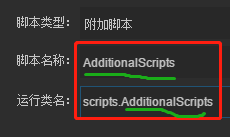
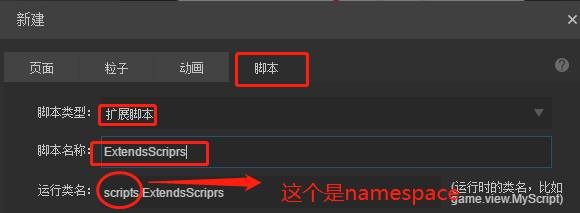
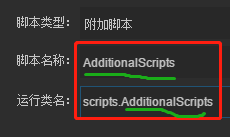
2,先择"扩展脚本" , 注意"脚本名称"和运行名称, 如下图

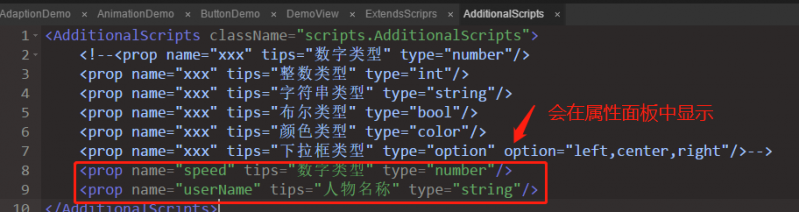
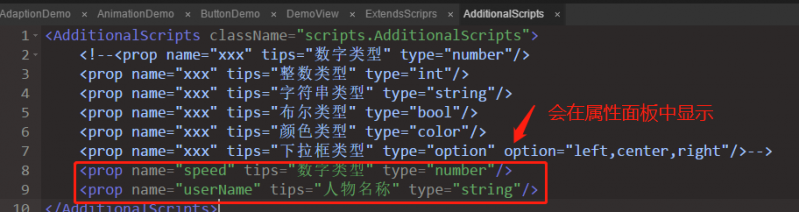
3,添加属性

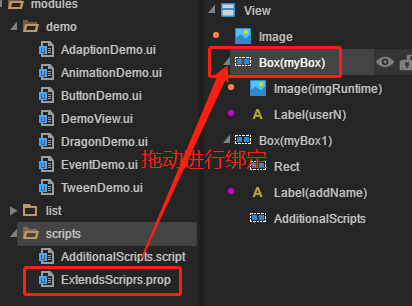
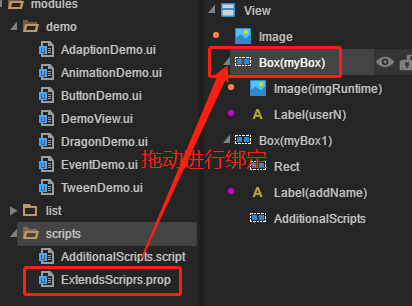
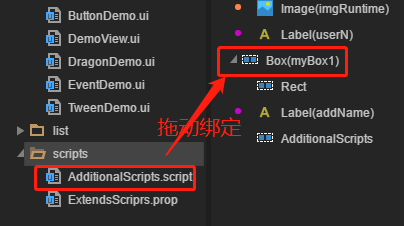
4, 拖动进行附加到相关的组件,如下图我对Box(myBox)绑定了这个扩展脚本

Ⅲ,附加脚本
和"扩展脚本"一样也有Unity / Cocos Creator中组件的感觉.操作上除了脚本类型要改成"附加类型",其余的一下,如下

添加类似的属性 ①, speed ②,userName
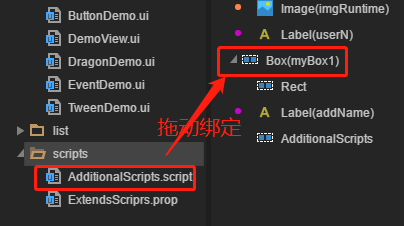
注意,也需要拖动绑定,这次我绑定的是Box(myBox1),如下:

三, 编写相关的脚本代码 Ⅰ,runtime
namespace game {
/**
* 脚本 ( runtime脚本类型 )
*/
export class ImageRuntime extends Laya.Image {
private readonly scaleTime: number = 100;
public constructor() {
super();
}
protected createChildren(): void {
super.createChildren();
console.log("add runtime");
//设置组件的中心点
this.anchorX = this.anchorY = 0.5;
this.addEvent();
}
private addEvent(): void {
this.on(Laya.Event.MOUSE_DOWN, this, this.onEventHandler);
this.on(Laya.Event.MOUSE_UP, this, this.onEventHandler);
this.on(Laya.Event.MOUSE_OUT, this, this.onEventHandler);
}
private removeEvent(): void {
this.off(Laya.Event.MOUSE_DOWN, this, this.onEventHandler);
this.off(Laya.Event.MOUSE_UP, this, this.onEventHandler);
this.off(Laya.Event.MOUSE_OUT, this, this.onEventHandler);
}
private onEventHandler(e: Laya.Event): void {
switch (e.type) {
case Laya.Event.MOUSE_DOWN:
Laya.Tween.to(this, {scaleX: 0.8, scaleY: 0.8}, this.scaleTime);
break;
case Laya.Event.MOUSE_UP:
case Laya.Event.MOUSE_OUT:
Laya.Tween.to(this, {scaleX: 1, scaleY: 1}, this.scaleTime);
break;
}
}
/**
* doSomething
* @param data
*/
public doSomething(data: string): void {
console.log(`runtime doSmothing : ${data}`);
}
public destroy(): void {
super.destroy();
console.log("remove runtime");
this.removeEvent();
}
}
}
Ⅱ,扩展脚本( 很可惜 : speed 和 userName 还是需要再定义一下 )
/**
* Created by alexhu on 2021/6/2.
*/
namespace scripts {
/**
* 扩展脚本
*/
export class ExtendsScriprs extends Laya.Box {
public speed: number = 0;
public userName: string = "";
private state: number = 0;
public constructor() {
super();
this.frameOnce(2, this, this.onFrame);//2帧后运行
}
private onFrame(): void {
var usrN: Laya.Label = this.getChildByName("userN") as Laya.Label;
usrN.text = this.userName;
this.frameLoop(1, this, this.onLoop);
}
private onLoop(): void {
if ( this.x = Laya.stage.width - this.width) {
this.state = 1;
this.x -= this.speed;
}else{
switch (this.state){
case 0:
this.x += this.speed;
break;
case 1:
this.x -= this.speed;
break;
}
}
}
/**
* doSomething
* @param data
*/
public doSomething(data: string): void{
console.log(`扩展脚本 doSmothing : ${data}`);
}
public destroy(): void {
super.destroy(true);
this.clearTimer(this, this.onLoop);
}
}
}
Ⅲ,附加脚本 ( 很可惜 : speed 和 userName 还是需要再定义一下 )/**
* Created by alexhu on 2021/6/3.
*/
namespace scripts{
/**
* 脚本 (附加脚本)
*/
export class AdditionalScripts{
public speed: number = 0;
public userName: string = "";
private target: Laya.Box;
private tw: Laya.Tween;
/**
* 重点 : 规定的函数 owner, 引擎会自动的调用
* @param value
*/
public set owner( value: Laya.Box ){
console.log(`自动执行 owner`);
this.target = value;
this.target.frameOnce(2,this,this.onFrame);//在2帧后执行操作
}
private onFrame(): void{
let userName: Laya.Label = this.target.getChildByName("addName") as Laya.Label;
userName.text = this.userName;
this.startTweenAnim();
}
private startTweenAnim(): void{
this.target.scaleX = this.target.scaleY = 1.0;
this.anim_1();
}
private anim_1: () => void = () =>{
this.clearTw();
this.tw = Laya.Tween.to( this.target, { scaleX: 0.5, scaleY: 0.5 }, 500 , Laya.Ease.backIn, Laya.Handler.create(this, this.anim_2) );
};
private anim_2:()=>void = () => {
this.clearTw();
this.tw = Laya.Tween.to( this.target, { scaleX: 1.0, scaleY: 1.0 }, 500 , Laya.Ease.backIn, Laya.Handler.create(this, this.anim_1));
};
private clearTw(): void{
if( this.tw ){
Laya.Tween.clear( this.tw );
}
}
private callback: ( tag: string, ...args ) => void = ( tag, ...args )=>{
switch (tag){
case "add_demo":
console.log(`得到传值 : ${args[0]}`);
break;
}
}
public destroy(): void{
this.clearTw();
this.tw = null;
this.target = null;
}
}
}
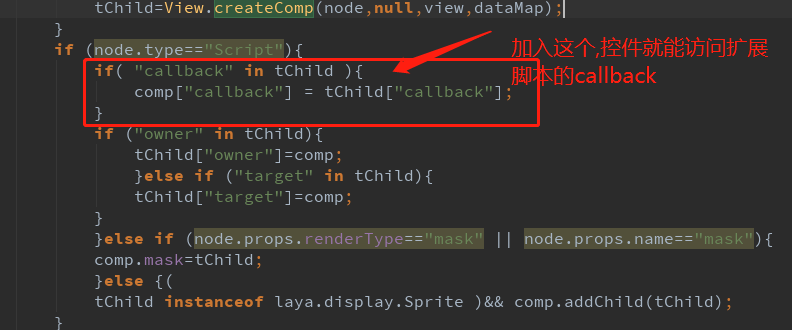
注意附加脚本 , 没有没法定义单独的diSomething方法, 我定义了一个callback, 需要更改laya.ui.js底层如下: (注意这个需要自己修改底层)
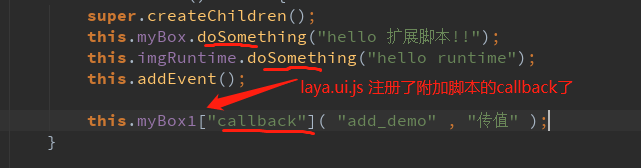
四,调用脚本的方法
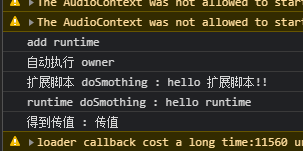
五,结果
使用的是,1.8.14Bate 版本引擎
|

![]() 游戏开发
发布于:2021-06-28 13:50
|
阅读数:461
|
评论:0
游戏开发
发布于:2021-06-28 13:50
|
阅读数:461
|
评论:0











 QQ好友和群
QQ好友和群 QQ空间
QQ空间