
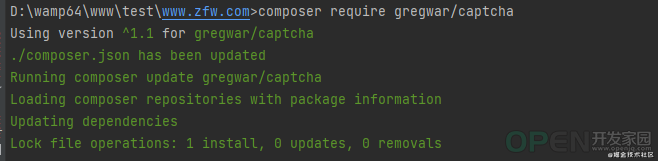
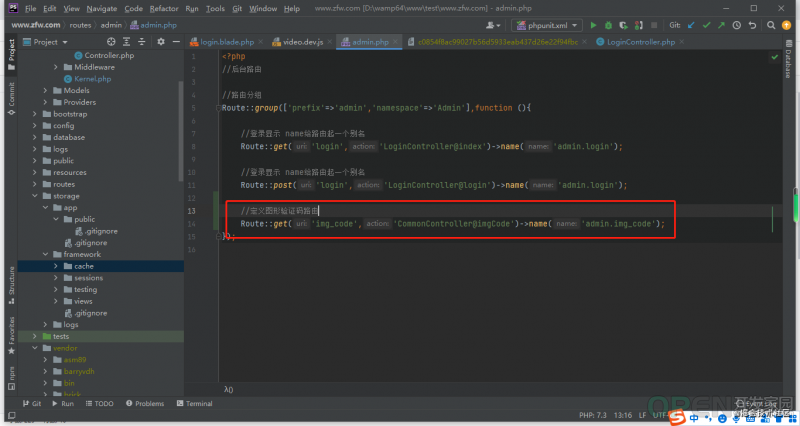
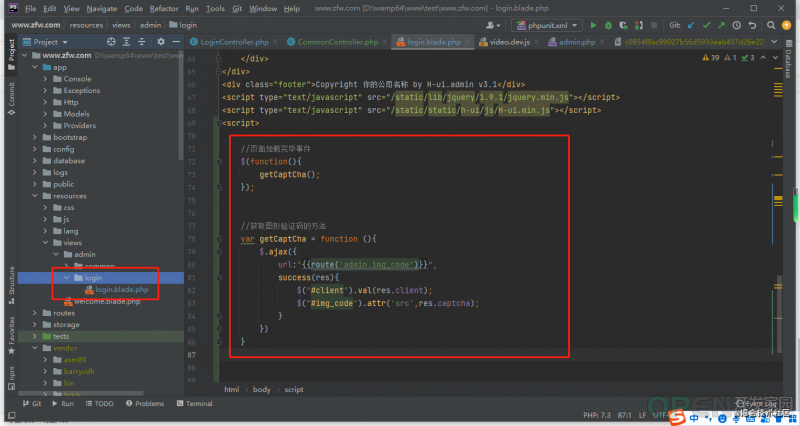
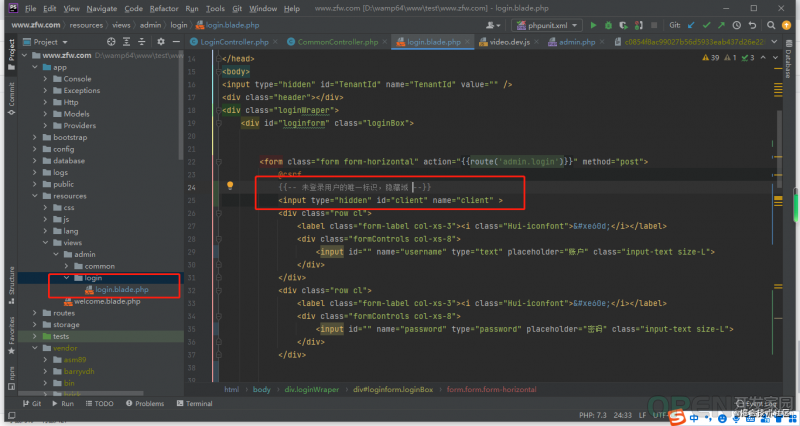
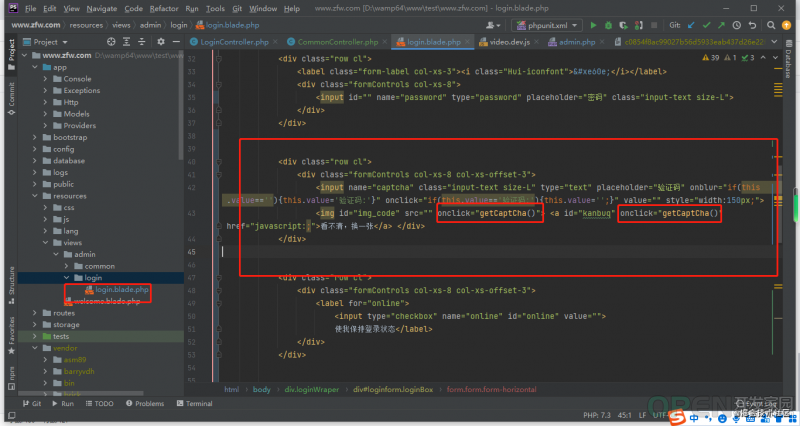
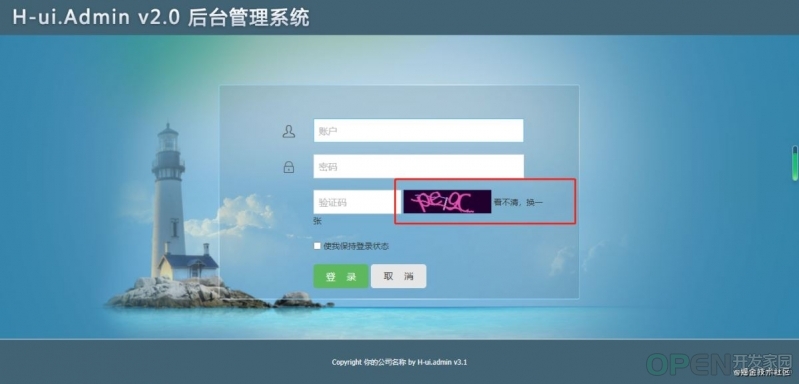
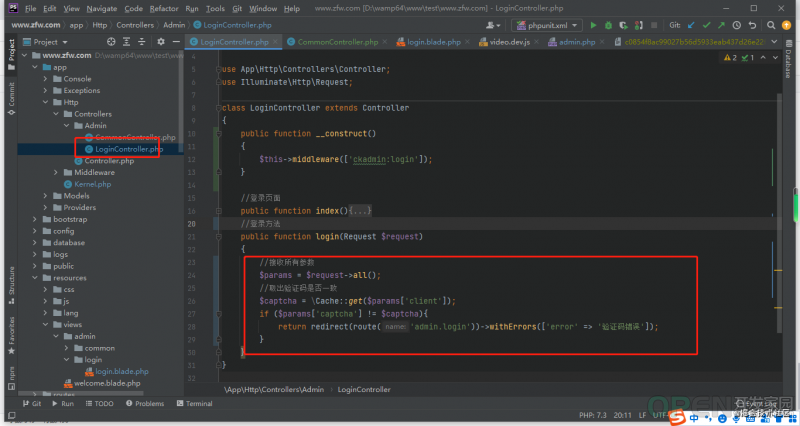
[PHP] Laravel8 使用图形验证码做登录功能的实现
![]() 开发技术
发布于:2021-09-12 23:29
|
阅读数:618
|
评论:0
开发技术
发布于:2021-09-12 23:29
|
阅读数:618
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
|
||
相关帖子
-
laravel 实现向公共模板中传值 (view composer)
三叶草 阅读 581 0 赞
-
浅谈laravel 5.6 安装 windows上使用composer的安装过程
小蚂蚁 阅读 279 0 赞
-
Laravel框架验证码类用法实例分析
飞奔的炮台 阅读 228 0 赞
-
聊聊PHP中require_once()函数为什么不好用
PHP小丑 阅读 447 0 赞
-
asp.net代码练习 work068 演示随机生成登录验证码
Shun 阅读 402 0 赞
-
华为突遭谷歌釜底抽薪!官方安卓不再支持华为手机,flutter登录验证码图片
Shun 阅读 684 0 赞
-
乌云曝光12306图片验证码存在设计缺陷漏洞 抢票软件或复活
浅沫记忆 阅读 549 0 赞
-
12306图片验证码怎么使用是要靠眼力慢慢寻找吗
浅沫记忆 阅读 400 0 赞
-
discuzX升级之后验证码不显示
三叶草 阅读 469 0 赞
-
简单安全的php验证码
CodeAE 阅读 283 0 赞
发布文档 3257
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01








 QQ好友和群
QQ好友和群 QQ空间
QQ空间