文章目录
- CSS操作
- class操作
- 属性操作
- 案例:美女画廊
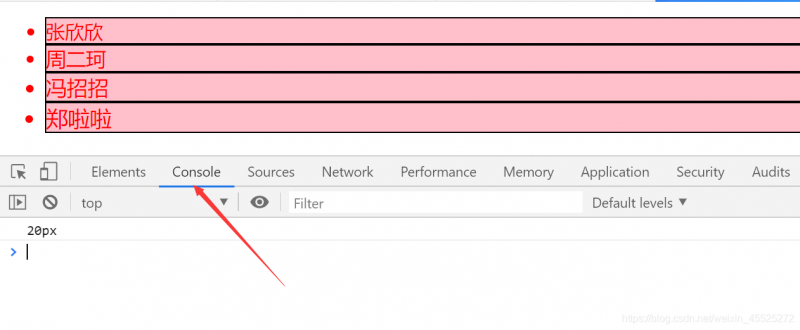
CSS操作<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>张欣欣</li>
<li>周二珂</li>
<li>冯招招</li>
<li>郑啦啦</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//css(name, value)
//修改单个样式
//name:样式名 value:样式值
$("li")
.css("backgroundColor", "pink")
.css("color", "red")
.css("fontSize", "32px");
//css(obj)
//修改多个样式
$("li").css({
backgroundColor:"pink",
color: "red",
fontSize:"32px",
border: "1px solid black"
});
//获取样式
//css(name)
//name:想要获取的样式
$("li").eq(0).css("fontSize", "20px");
$("li").eq(1).css("fontSize", "21px");
$("li").eq(2).css("fontSize", "22px");
$("li").eq(3).css("fontSize", "23px");
//A:20 b:21 c:22 d:23 e:16 f:[20, 21, 22, 23]
//隐式迭代:
// 设置操作的时候:会给jq内部的所有对象都设置上相同的值。
// 获取的时候:只会返回第一个元素对应的值。
console.log($("li").css("fontSize"));//显示20px
});
</script>
</body>
</html>
class操作 添加,移除类<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li.basic {
background-color: pink;
font-size: 32px;
color: red;
}
.bigger {
font-size: 40px;
}
</style>
</head>
<body>
<input type="button" value="添加basic类" >
<input type="button" value="添加bigger类">
<input type="button" value="移除bigger类">
<input type="button" value="判断bigger类">
<input type="button" value="切换类">
<ul>
<li class="aa bb cc dd">1</li>
<li class="aa bb cc dd">2</li>
<li class="aa bb cc dd">3</li>
<li class="aa bb cc dd">4</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("input").eq(0).click(function () {
// 添加一个类
$("li").addClass("basic");
});
$("input").eq(1).click(function () {
$("li").addClass("bigger");
});
$("input").eq(2).click(function () {
//移除一个类
$("li").removeClass("bigger");
});
//判断类
$("input").eq(3).click(function () {
//移除一个类
console.log($("li").hasClass("bigger"));;
});
$("input").eq(4).click(function () {
//判断li有没有basic类,如果有,就移除他,如果没有,添加他
//toggle
$("li").toggleClass("basic");
});
});
</script>
</body>
</html>
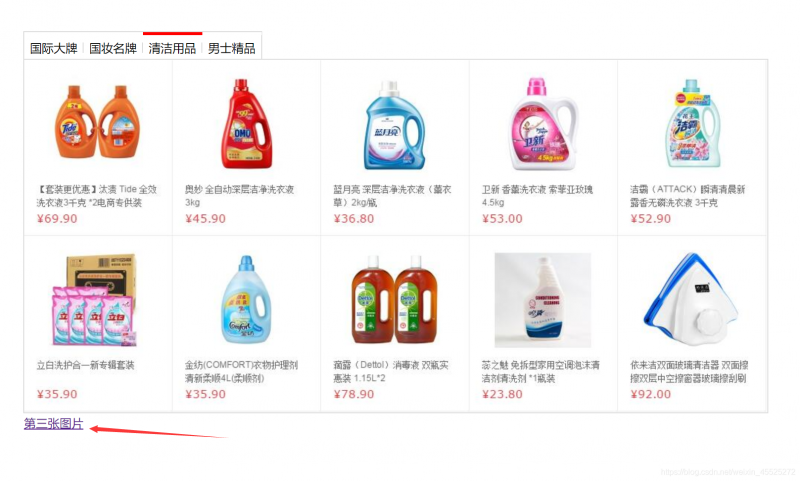
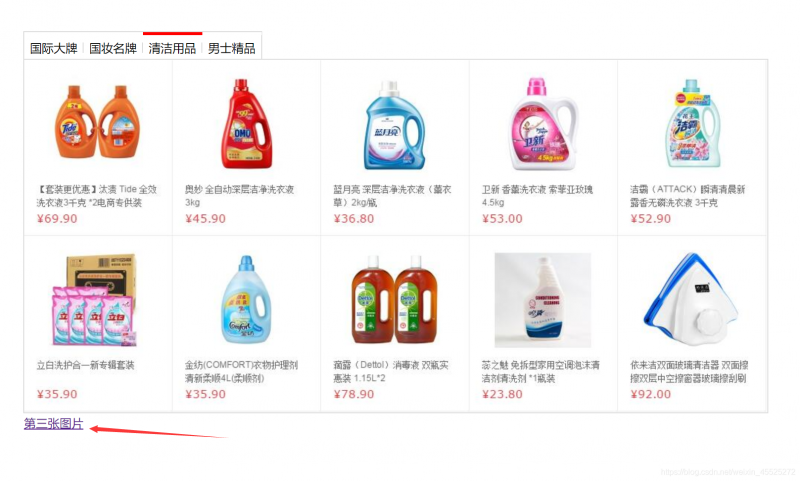
css与class操作综合案例:tab栏

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
display: none;
}
.products .main.selected {
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
$(".tab-item").mouseenter(function () {
//两件事件
$(this).addClass("active").siblings().removeClass("active");
// 当前索引
var idx = $(this).index();
$(".main").eq(idx).addClass("selected").siblings().removeClass("selected");
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="imgs/guojidapai.jpg" alt=""/>第一张图片</a>
</div>
<div class="main">
<a href="###"><img src="imgs/guozhuangmingpin.jpg" alt=""/>第二张图片</a>
</div>
<div class="main">
<a href="###"><img src="imgs/qingjieyongpin.jpg" alt=""/>第三张图片</a>
</div>
<div class="main">
<a href="###"><img src="imgs/nanshijingpin.jpg" alt=""/>第四张图片</a>
</div>
</div>
</div>
</body>
</html>
属性操作 知识点用法都在注释里<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--样式:在style里面写的,用css来操作。-->
<!--属性:在里面里面写的,用attr方法操作。-->
<img src="04.gif" alt="突破了" title="对对对">
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//用法和css一样
//设置单个属性
attr(name, value)
$("img").attr("alt", "图破了");
$("img").attr("title", "错错错错");
//设置多个属性
$("img").attr({
alt:"图破了",
title:"错错错",
aa:"bb"
})
console.log($("img").attr("alt"));
});
</script>
</body>
</html>
prop方法
对于布尔类型的属性,不要attr方法,应该用prop方法
prop用法跟attr方法一样。<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="选中">
<input type="button" value="不选中">
<input type="checkbox" id="ck">
<script src="jquery-1.12.4.js"></script>
<script>
//对于布尔类型的属性,不要attr方法,应该用prop方法 prop用法跟attr方法一样。
$(function () {
$("input").eq(0).click(function () {
$("#ck").prop("checked", true);
});
$("input").eq(1).click(function () {
$("#ck").prop("checked", false);
});
});
</script>
</body>
</html>
prop表格全选案例

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
text-align: center;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
<th>菜名</th>
<th>饭店</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧肉</td>
<td>杨菜鸡</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>西红柿鸡蛋</td>
<td>杨菜鸡</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧狮子头</td>
<td>杨菜鸡</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>美式肥牛</td>
<td>杨菜鸡</td>
</tr>
</tbody>
</table>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#j_cbAll").click(function () {
//修改下面的哪些checkbox
$("#j_tb input").prop("checked", $(this).prop("checked"));
});
$("#j_tb input").click(function () {
if($("#j_tb input:checked").length == $("#j_tb input").length){
$("#j_cbAll").prop("checked", true)
}else {
$("#j_cbAll").prop("checked", false)
}
});
});
</script>
</body>
</html>
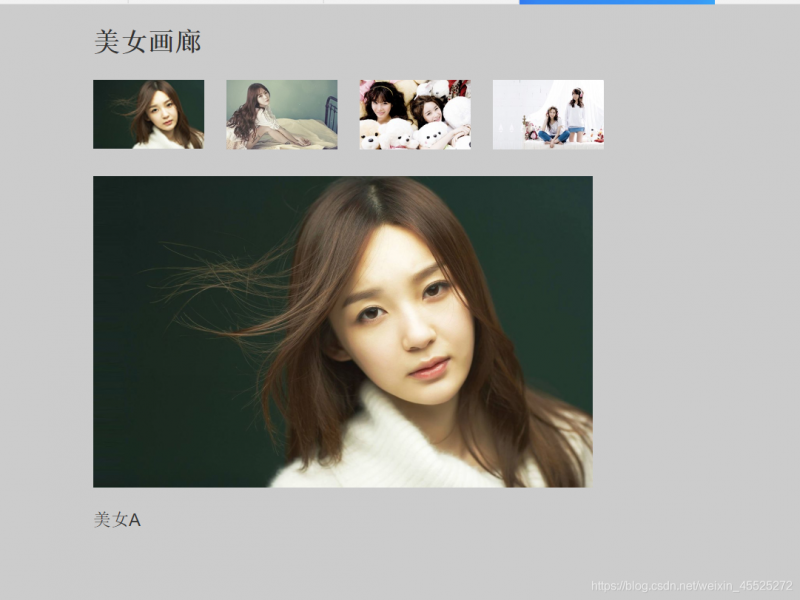
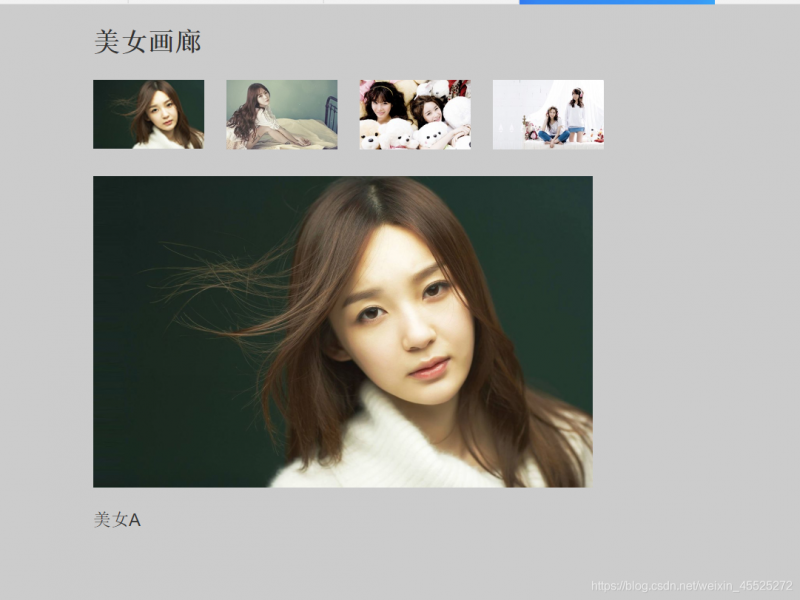
案例:美女画廊

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美女画廊</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style: none;
}
#imagegallery {
list-style: none;
}
#imagegallery li {
margin: 0px 20px 20px 0px;
padding: 0px;
display: inline;
}
#imagegallery li a img {
border: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
//1. 给所有的a注册点击事件
$("#imagegallery a").click(function () {
var href = $(this).attr("href");
$("#image").attr("src", href);
var title = $(this).attr("title");
$("#des").text(title);
return false;
});
});
</script>
</head>
<body>
<h2>
美女画廊
</h2>
<ul id="imagegallery">
<li><a href="images/1.jpg" title="美女A">
<img src="images/1-small.jpg" width="100" alt="美女1"/>
</a></li>
<li><a href="images/2.jpg" title="美女B">
<img src="images/2-small.jpg" width="100" alt="美女2"/>
</a></li>
<li><a href="images/3.jpg" title="美女C">
<img src="images/3-small.jpg" width="100" alt="美女3"/>
</a></li>
<li><a href="images/4.jpg" title="美女D">
<img src="images/4-small.jpg" width="100" alt="美女4"/>
</a></li>
</ul>
<div style="clear:both"></div>
<img id="image" src="images/placeholder.png" alt="" width="450px"/>
<p id="des">选择一个图片</p>
</body>
</html>
| 
![]() 开发技术
发布于:2021-06-28 16:46
|
阅读数:604
|
评论:0
开发技术
发布于:2021-06-28 16:46
|
阅读数:604
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间