什么是jQuery选择器
jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。
注意:jQuery选择器返回的是jQuery对象。
jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多更加复杂的选择器。
jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器。
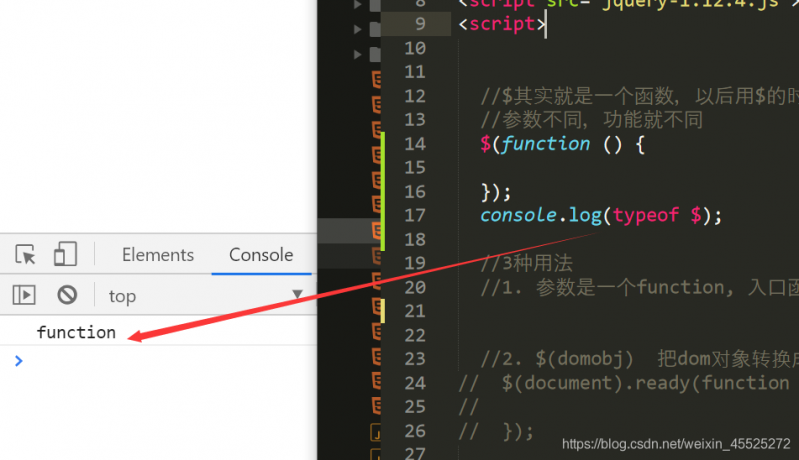
$符号的实质

$ 其实就是一个函数,以后用$的时候,记得跟小括号 $();
参数不同,功能就不同
3种用法
- 参数是一个function, 入口函数
- $(domobj) 把dom对象转换成jquery对象
$(document).ready(function () {
});
$("div") $("div ul") $(".current")
jquery如何设置样式
css(name, value)
name:样式名 value:样式值
id选择器 $("#id")
$("#four").css("backgroundColor", "red");
类选择器
$(".green").css("backgroundColor", "green");
标签选择器
$("li").css("color", "red");
交集 并集选择器
$("#four,.green").css("backgroundColor", "pink");
$("li.green").css("backgroundColor", "red");
$("s1,s2")并集选择器
$("s1 s2")后代选择器
$("s1>s2")子代选择器
$("li.green")
$("s1s2") 交集选择器
基本选择器
[tr]名称用法描述[/tr]| ID选择器 | $(“#id”); | 获取指定ID的元素 | | 类选择器 | $(“.class”); | 获取同一类class的元素 | | 标签选择器 | $(“div”); | 获取同一类标签的所有元素 | | 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 | | 交集选择器 | $(“div.redClass”); | 获取class为redClass的div元素 |
总结:跟css的选择器用法一模一样。
基本选择器案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li id="four">4</li>
<li>5</li>
<li class="green yellow">6</li>
<li class="green">7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<div class="green">111</div>
<div class="green">111</div>
<div class="green">111</div>
<div class="green">111</div>
<script src="jquery-1.12.4.js"></script>
<script>
//入口函数
$(function () {
$("#four").css("backgroundColor", "red");
$(".green").css("backgroundColor", "green");
$("li").css("color", "red");
$("#four,.green").css("backgroundColor", "pink");
$("li.green").css("backgroundColor", "red");
$(".green.yellow").css("backgroundColor", "pink");
});
</script>
</body>
</html>
层级选择器
[tr]名称用法描述[/tr]| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 | | 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
跟CSS的选择器一模一样。
过滤选择器
这类选择器都带冒号:
[tr]名称用法描述[/tr]| :eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 | | :odd | $(“li:odd”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为奇数的元素 | | :even | $(“li:even”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为偶数的元素 |
案例:隔行变色
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
<li>我是第6个li</li>
<li>我是第7个li</li>
<li>我是第8个li</li>
<li>我是第9个li</li>
<li>我是第10个li</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//下标为偶数,过滤
$("li:even").css("backgroundColor", "red");
$("li:odd").css("backgroundColor", "pink");
$("li:lt(1)").css("fontSize", "32px");
});
</script>
</body>
</html>
筛选选择器(方法)
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法。
[tr]名称用法描述[/tr]| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),子类选择器 | | find(selector) | $(“ul”).find(“li”); | 相当于$(“ul li”),后代选择器 | | siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 | | parent() | $(“#first”).parent(); | 查找父亲 | | eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index从0开始 | | next() | $(“li”).next() | 找下一个兄弟 | | prev() | $(“li”).prev() | 找上一次兄弟 |
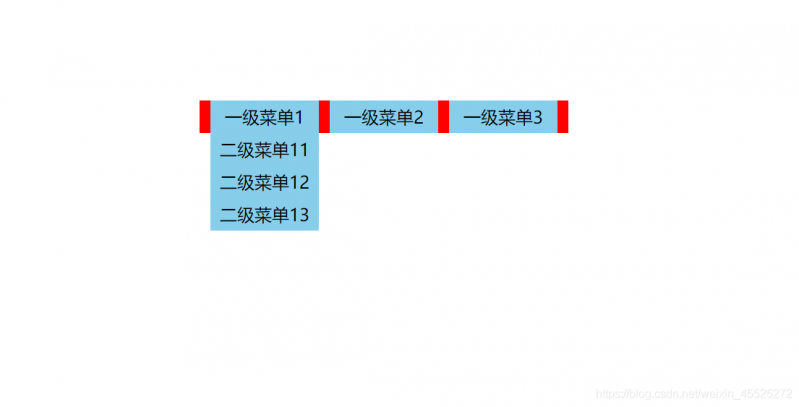
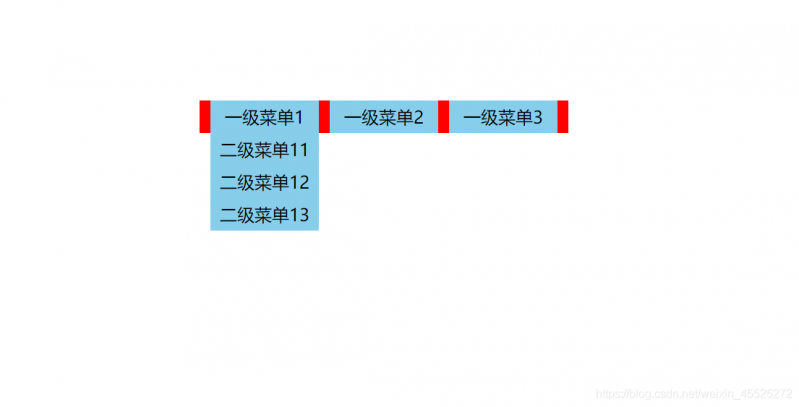
【案例:下拉菜单】this+children+mouseenter+mouseleave

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
/*background-image: url(imgs/bg.jpg);*/
background-color: red;
}
.wrap li {
/*background-image: url(imgs/libg.jpg);*/
background-color: skyblue;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
//mouseover:鼠标经过事件
//mouseout:鼠标离开事件
//mouseenter:鼠标进入事件
//mouseleave:鼠标离开事件
var $li = $(".wrap>ul>li");
//给li注册鼠标经过事件,让自己的ul显示出来
$li.mouseenter(function () {
//找到所有的儿子,并且还得是ul
$(this).children("ul").show();
});
$li.mouseleave(function () {
$(this).children("ul").hide();
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul class="ul">
<li><a href="javascript:void(0);">二级菜单11</a></li>
<li><a href="javascript:void(0);">二级菜单12</a></li>
<li><a href="javascript:void(0);">二级菜单13</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单2</a>
<ul>
<li><a href="javascript:void(0);">二级菜单21</a></li>
<li><a href="javascript:void(0);">二级菜单22</a></li>
<li><a href="javascript:void(0);">二级菜单23</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单3</a>
<ul>
<li><a href="javascript:void(0);">二级菜单31</a></li>
<li><a href="javascript:void(0);">二级菜单32</a></li>
<li><a href="javascript:void(0);">二级菜单33</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
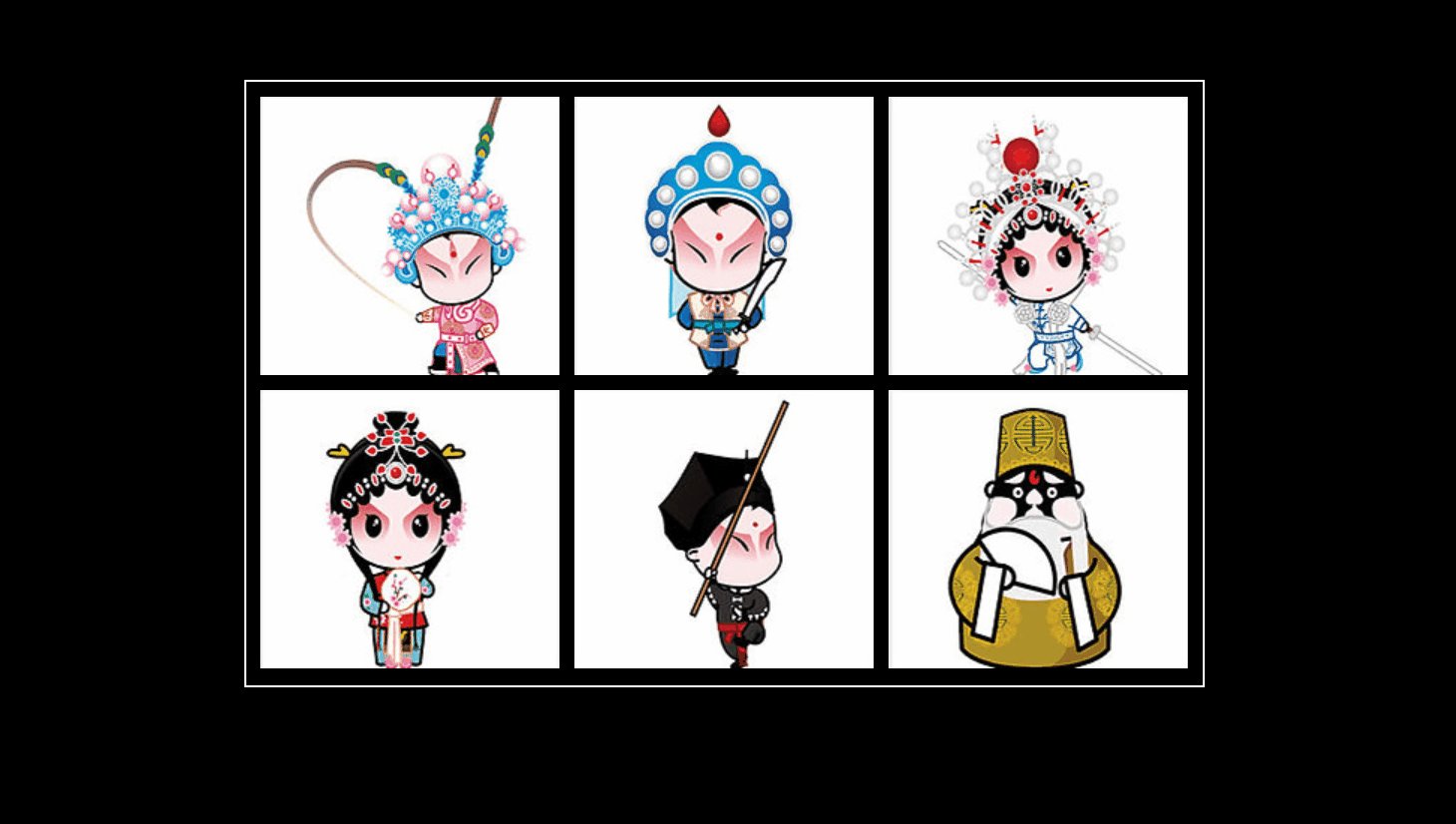
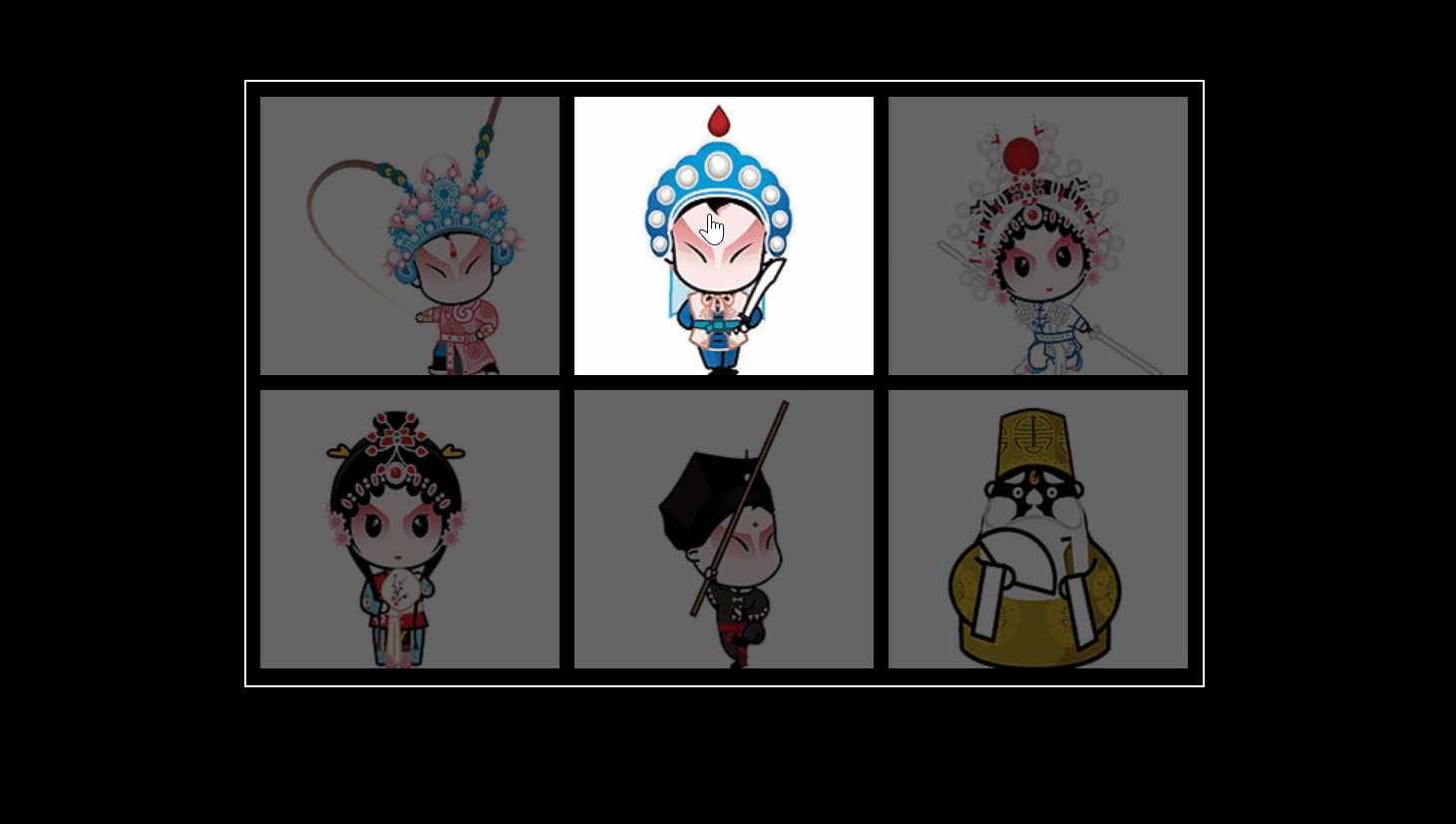
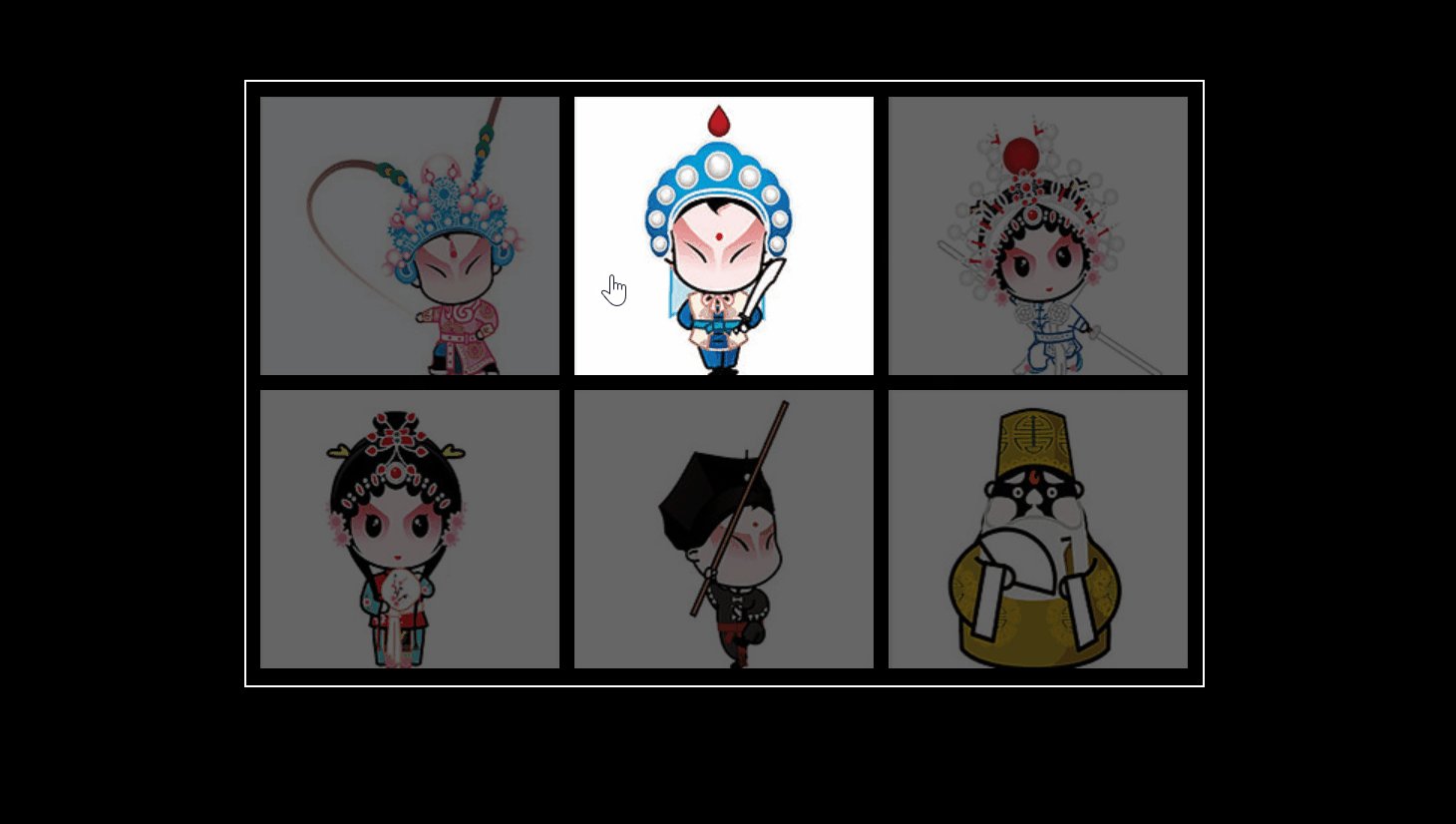
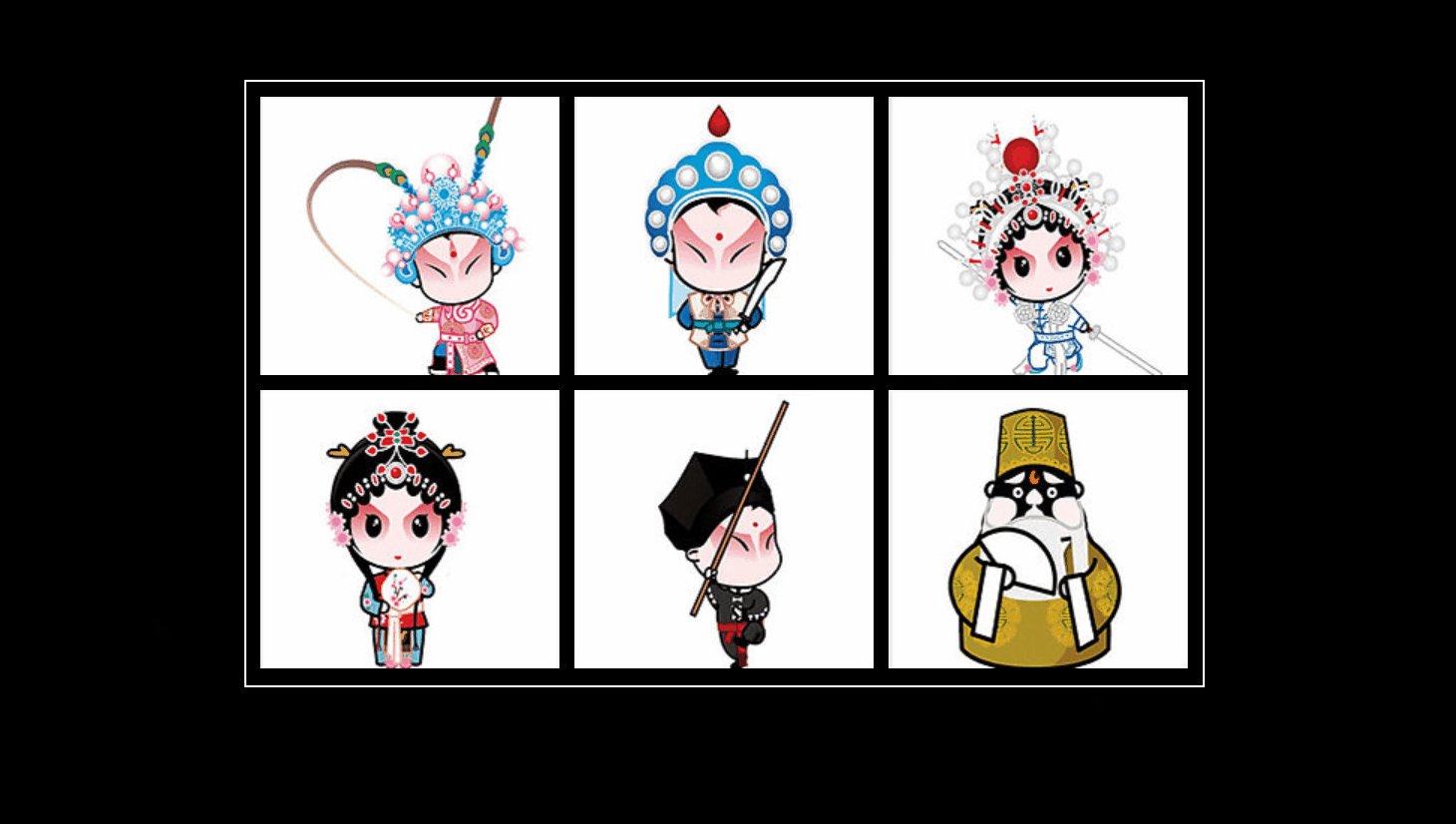
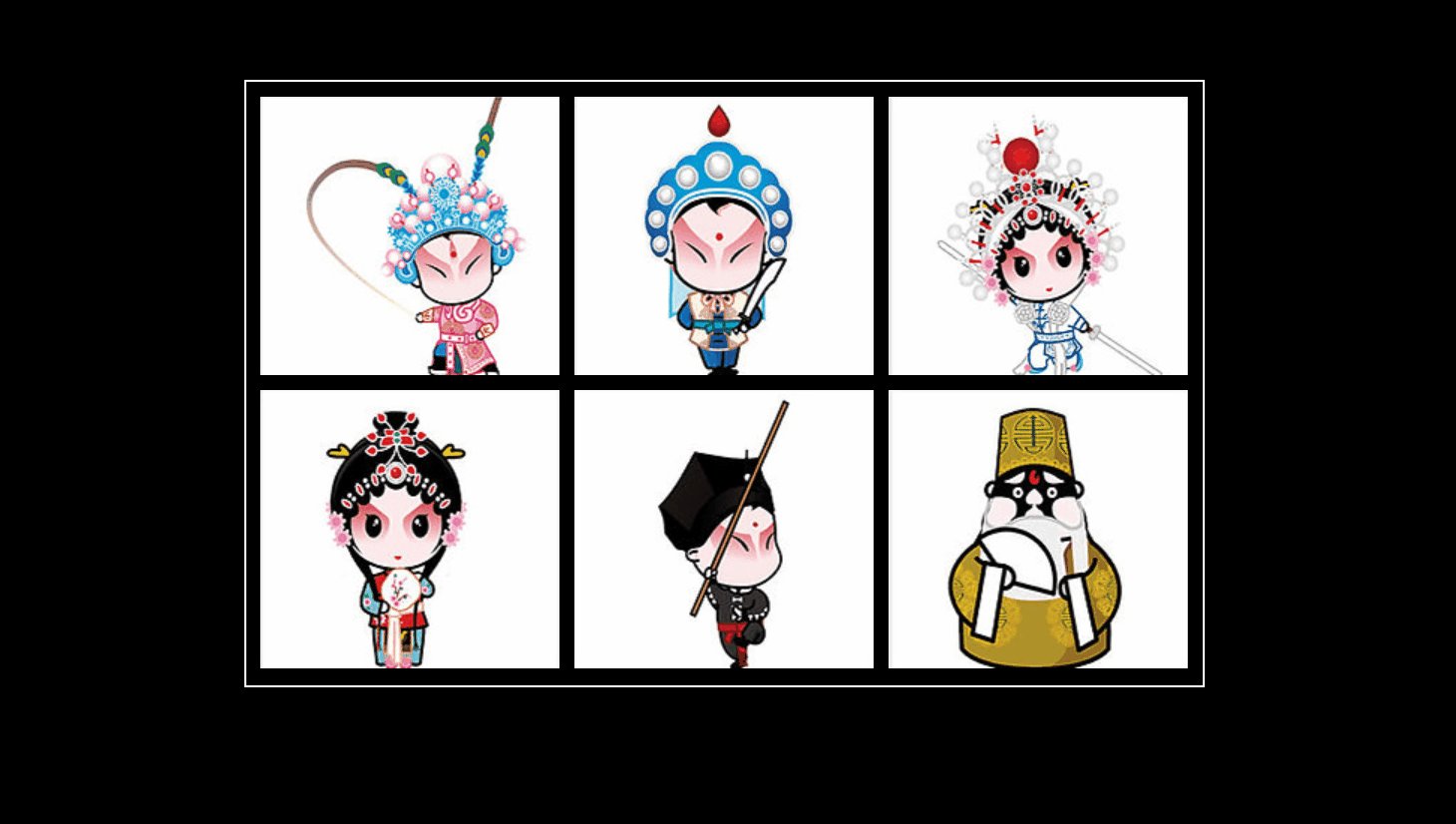
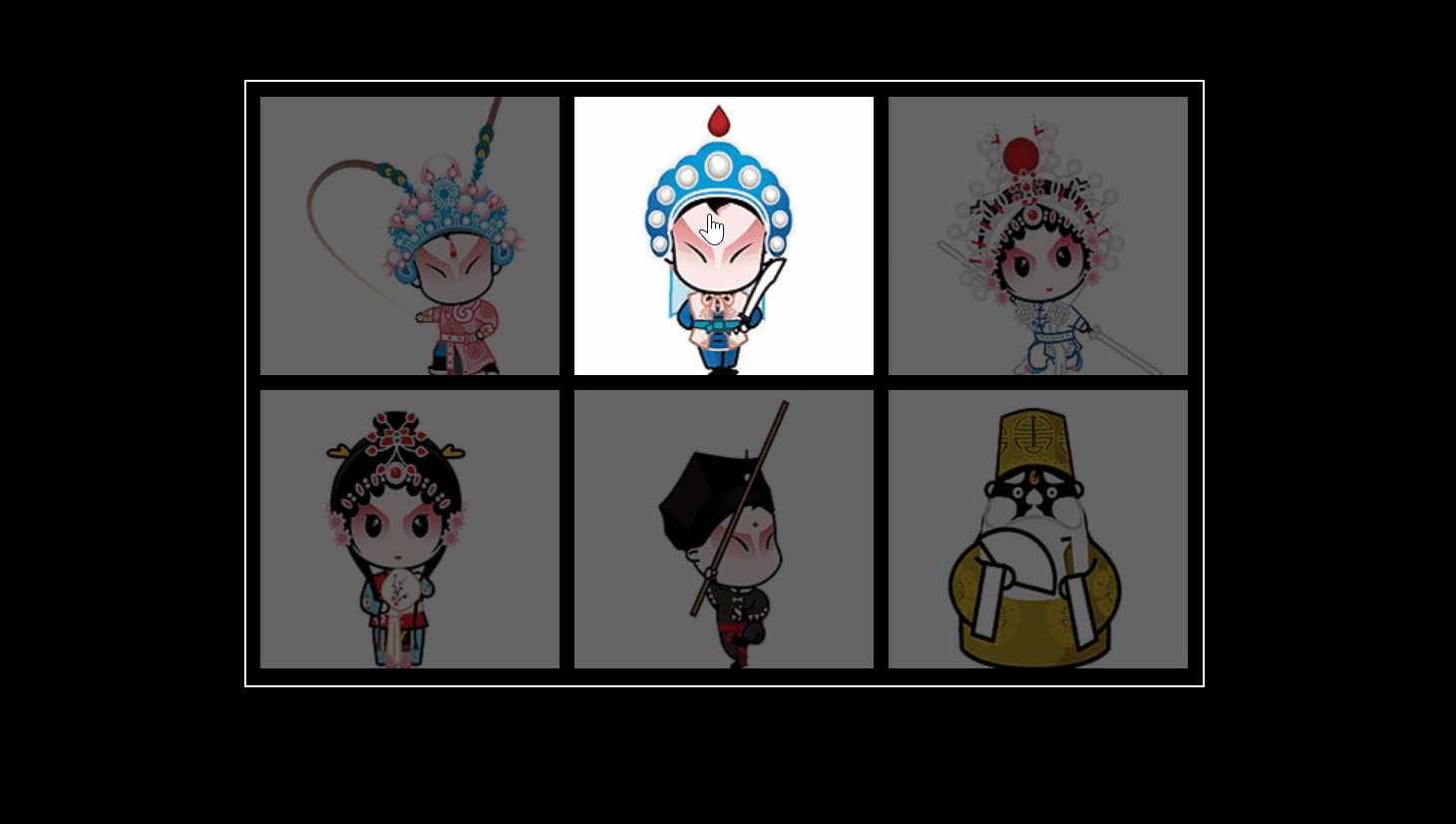
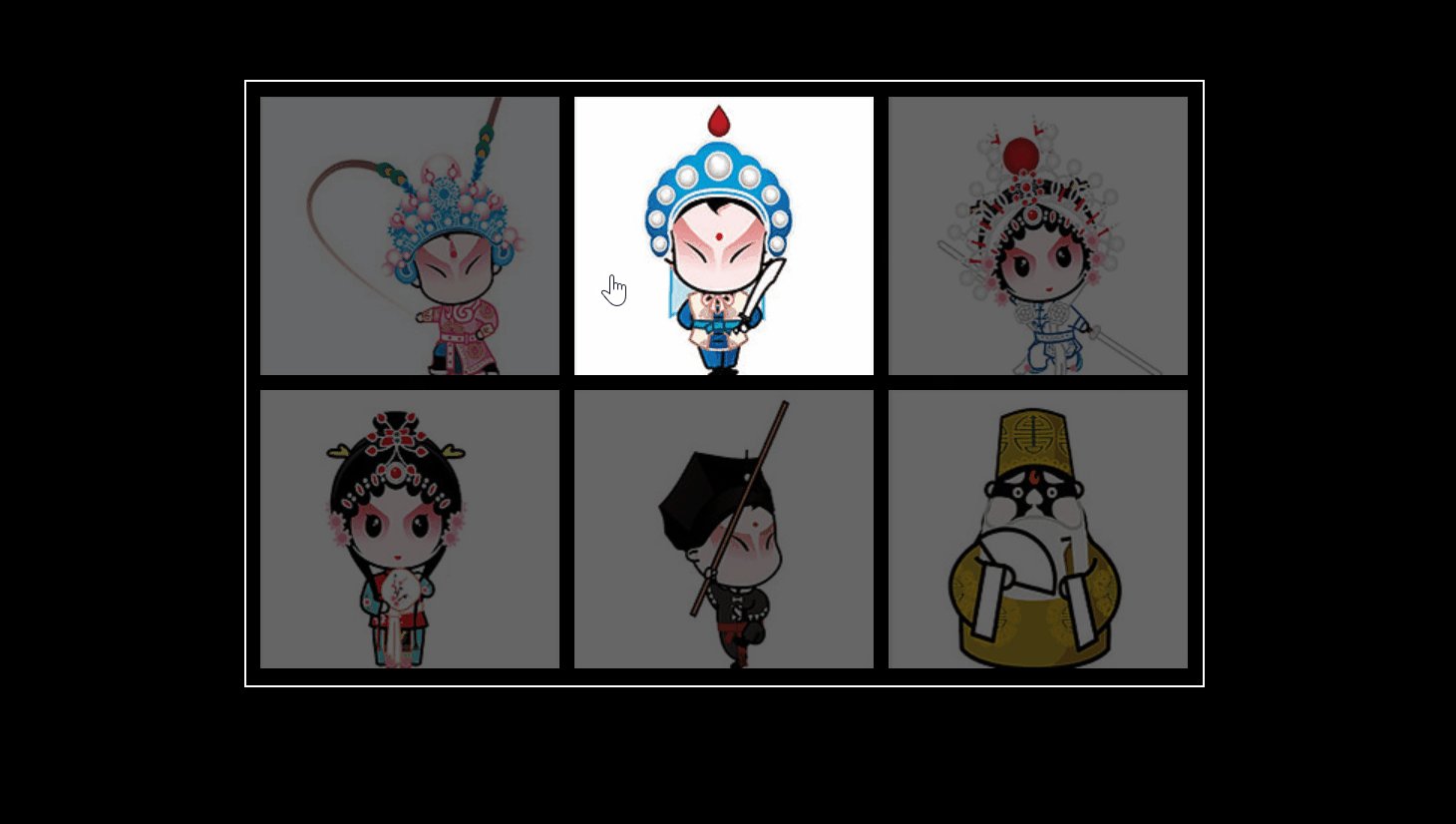
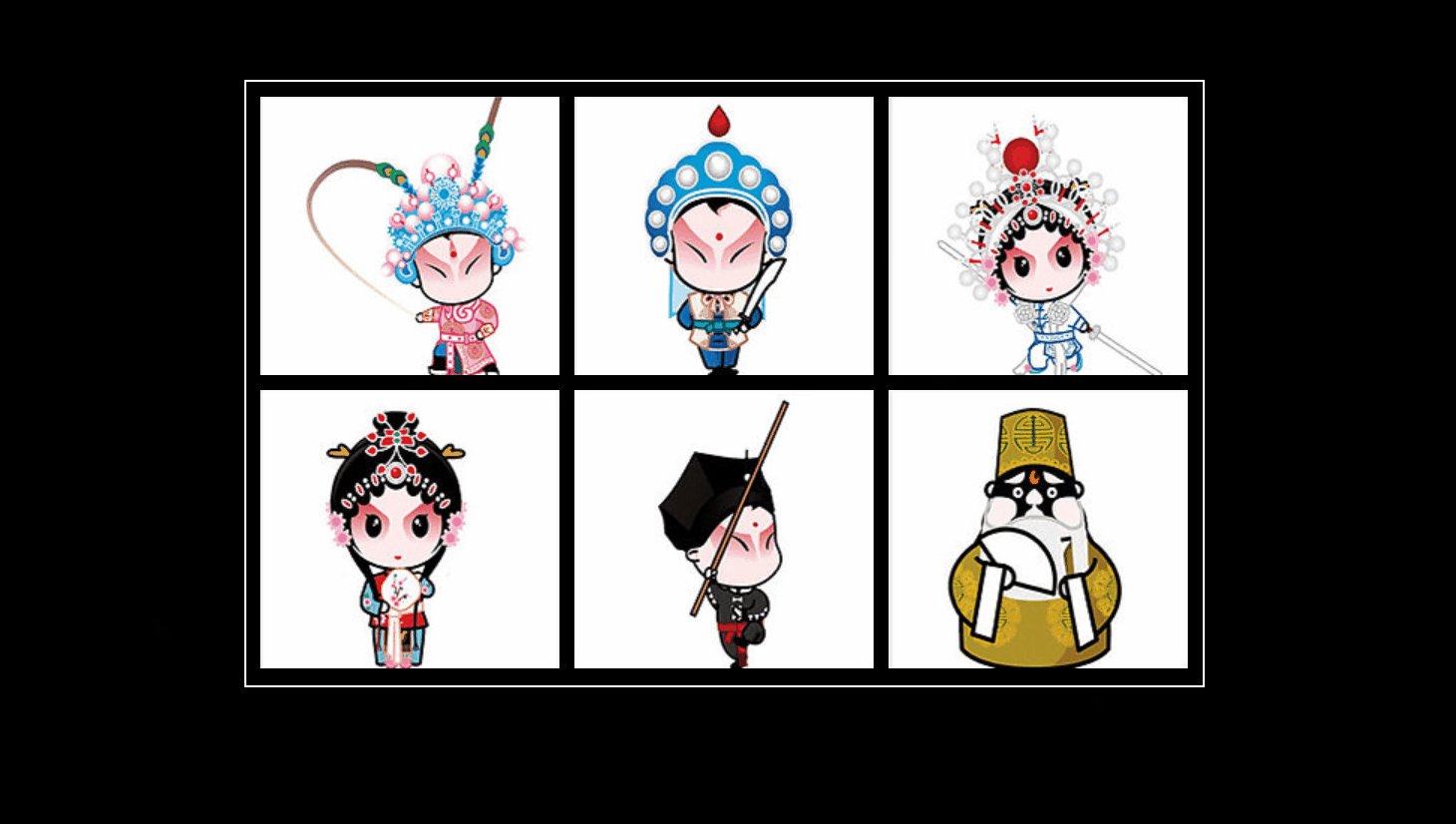
【案例:突出展示】siblings+find

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
$(".wrap>ul>li").mouseenter(function () {
$(this).css("opacity", "1").siblings().css("opacity", "0.4");
});
$(".wrap").mouseleave(function () {
//让所有的li都变亮
//$("li");
//$(".wrap li");
//$(".wrap>ul>li")
//$(this).children().children("li");
$(this).find('li').css("opacity", 1);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="images/01.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/02.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/03.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/04.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/05.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/06.jpg" alt=""/></a></li>
</ul>
</div>
</body>
</html>
【案例:手风琴】next+parent
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul { list-style-type: none;}
.parentWrap {
width: 200px;
text-align:center;
}
.menuGroup {
border:1px solid #999;
background-color:#e0ecff;
}
.groupTitle {
display:block;
height:20px;
line-height:20px;
font-size: 16px;
border-bottom:1px solid #ccc;
cursor:pointer;
}
.menuGroup > div {
height: 200px;
background-color:#fff;
display:none;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//思路分析:
//1. 给所有的span注册点击事件,让当前span的兄弟div显示出来
$(".groupTitle").click(function () {
//下一个兄弟:nextElementSibling
//链式编程:在jQuery里面,方法可以一直调用下去。
$(this).next().slideDown(200).parent().siblings().children("div").slideUp(200);
});
});
</script>
</head>
<body>
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出来的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出来的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出来的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
</body>
</html>
【案例:淘宝精品】index+eq

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 298px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
overflow: hidden;
}
#left, #center, #right {
float: left;
}
#left li, #right li {
background: url(images/lili.jpg) repeat-x;
}
#left li a, #right li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover, #right li a:hover {
background-image: url(images/abg.gif);
}
#center {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
//找不到对象
$(function () {
$("#left>li").mouseenter(function () {
$("#center>li:eq(" + $(this).index() + ")").show().siblings().hide();
});
$("#right>li").mouseenter(function () {
$("#center>li").eq($(this).index() + 9).show().siblings().hide();
});
})
});
// $("#left>li").mouseenter(function () {
// //让center中对应下标的li显示,其他li隐藏
// var idx = $(this).index();
// $("#center>li:eq(" + idx + ")").show().siblings().hide();
// });
//
// $("#right>li").mouseenter(function () {
// var idx = $(this).index() + 9;
// $("#center>li").eq(idx).show().siblings().hide();
//
// //$("#center>li").eq(idx) :jq对象
// //$("#center>li").get(idx);:js对象
// });
// });
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<ul id="center">
<li><a href="#"><img src="images/女靴.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/雪地靴.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/冬裙.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/呢大衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/毛衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/棉服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/女裤.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/羽绒服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/牛仔裤.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/女包.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男靴.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/登山鞋.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/皮带.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/围巾.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/皮衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男毛衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男棉服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男包.jpg" width="200" height="250"/></a></li>
</ul>
<ul id="right">
<li><a href="#">女包</a></li>
<li><a href="#">男靴</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男包</a></li>
</ul>
</div>
</body>
</html>
| 
![]() 开发技术
发布于:2021-06-28 16:46
|
阅读数:579
|
评论:0
开发技术
发布于:2021-06-28 16:46
|
阅读数:579
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间