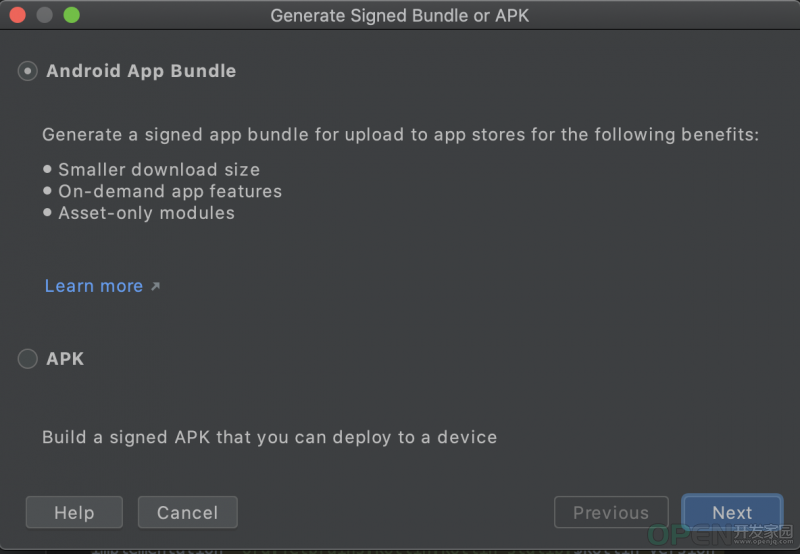
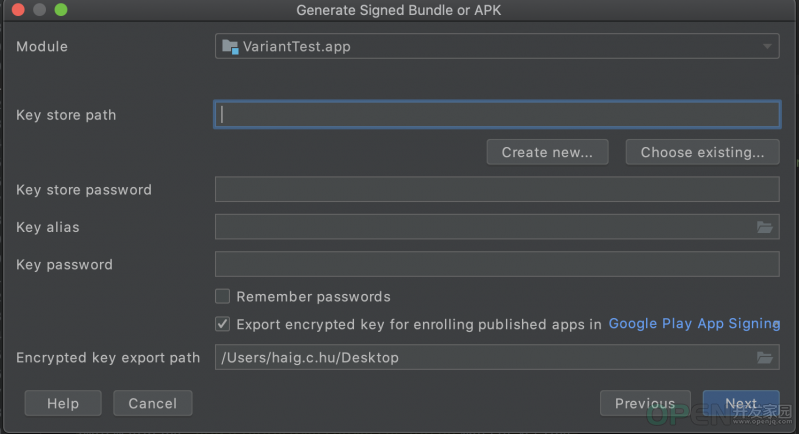
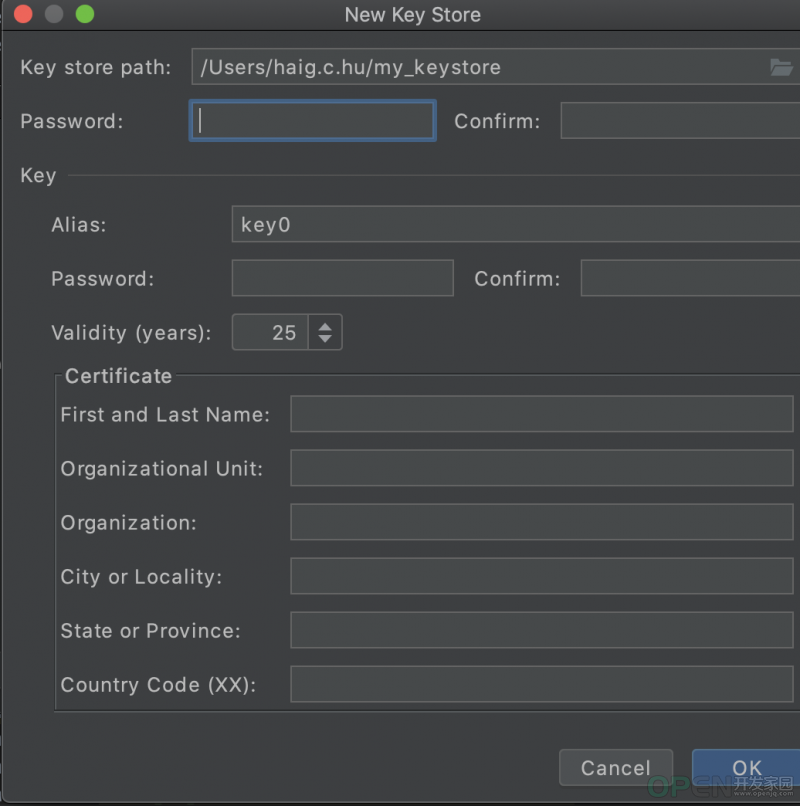
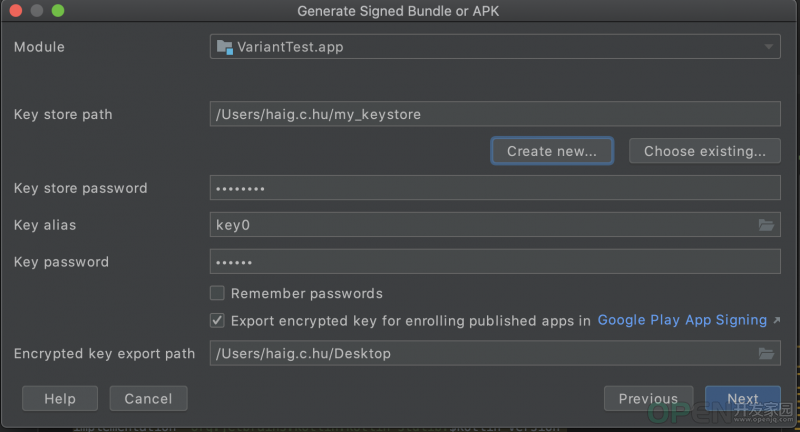
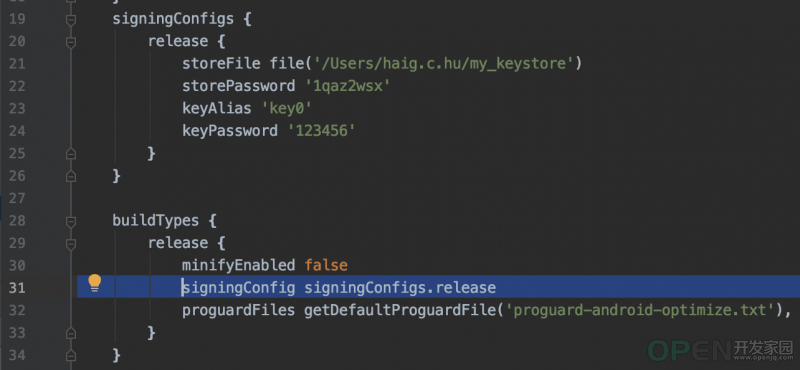
1, 新建项目VariantTest 2, 生成keystore android.applicationVariants.all { variant ->def buildType = variant.buildType.name
def applicationId = "com.example.varianttest"
if (buildType.toLowerCase().contains("release")){
applicationId += ".release"
}
variant.mergedFlavor.setApplicationId(applicationId)
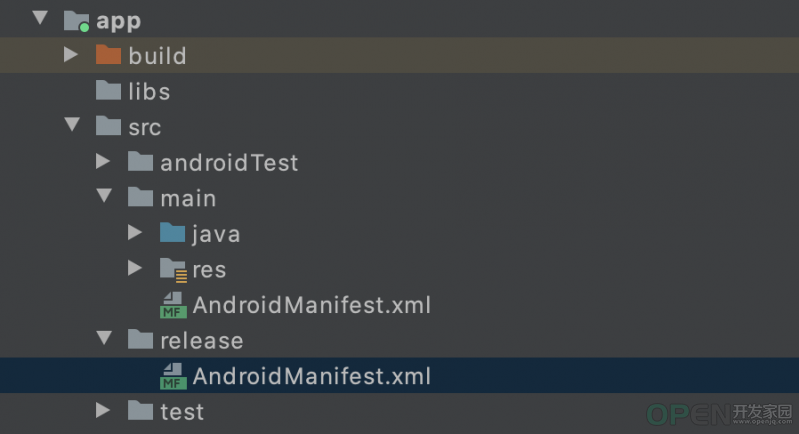
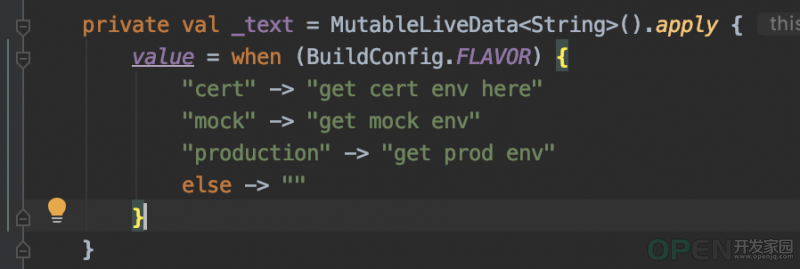
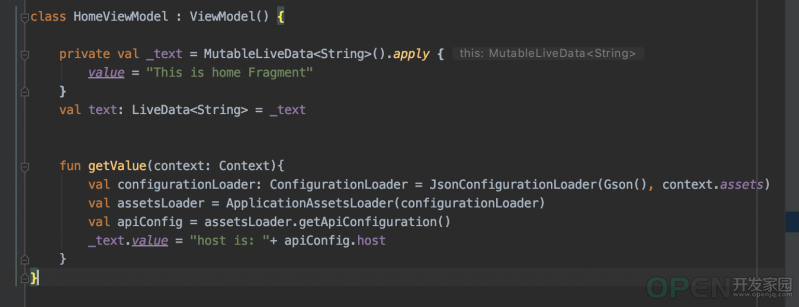
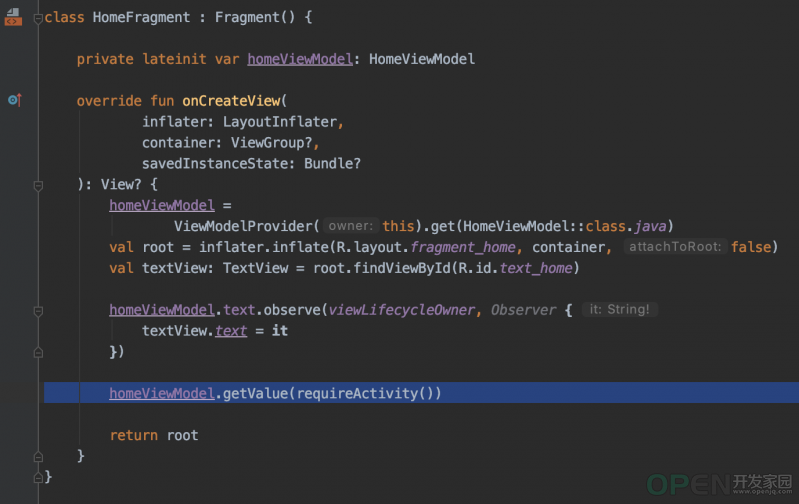
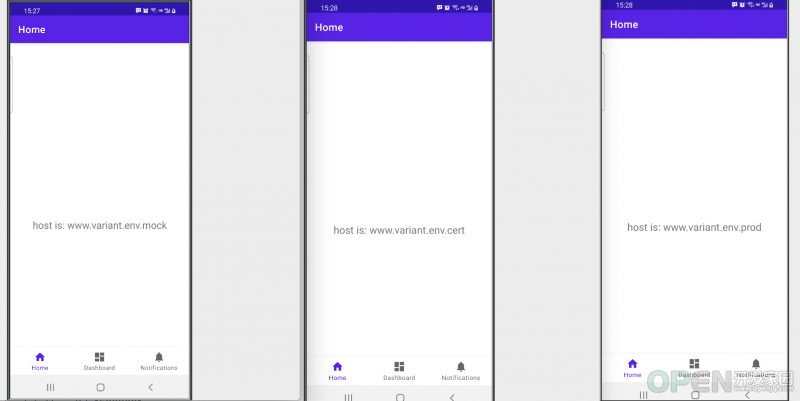
}然后, 在app/build.gradle 文件头部去引用它:apply from: '../app_ids.gradle'<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.varianttest"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name_release" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.VariantTest" tools:replace="android:label"> </application></manifest>3,从cert/prod的角度构建不同的app android {productFlavors {
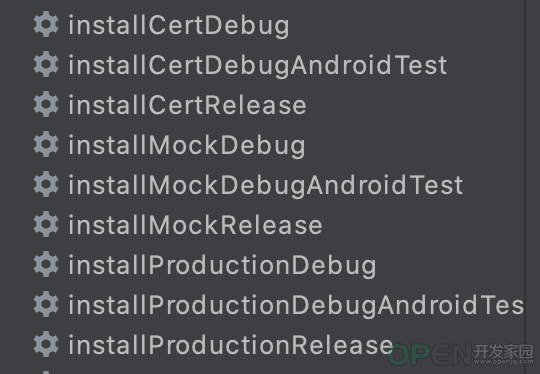
cert {
dimension 'environment'
}
production {
dimension 'environment'
}
mock {
dimension 'environment'
}
}
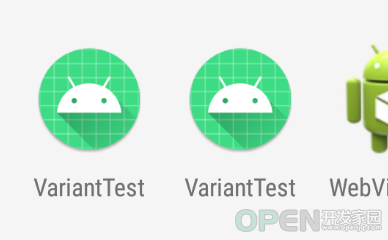
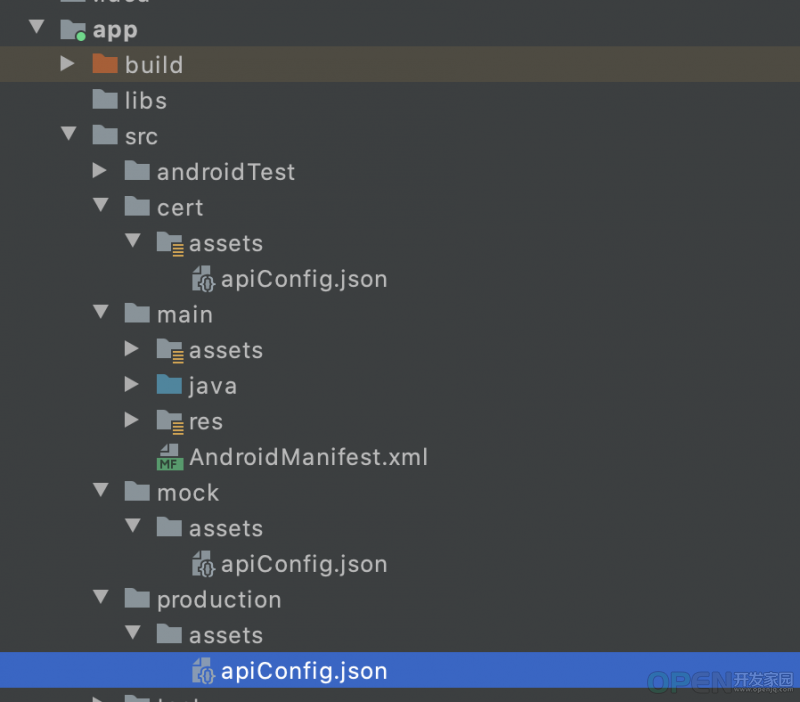
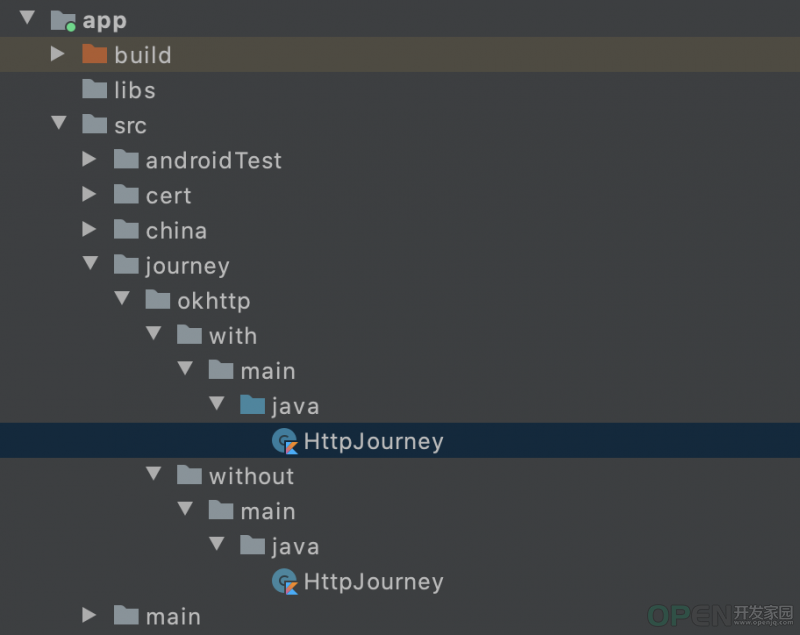
}然后在app/build.gradle首部添加apply from: '../environment_flavors.gradle'并且申明 flavors: environment:android.applicationVariants.all { variant -> def buildType = variant.buildType.name def applicationId = "com.example.varianttest" def environmentName = variant.productFlavors[0].name if (environmentName == "cert") { applicationId += ".cert" } if (environmentName == "production") { applicationId += ".prod" } if (environmentName == "mock") { applicationId += ".mock" } if (buildType.toLowerCase().contains("release")){ applicationId += ".release" } variant.mergedFlavor.setApplicationId(applicationId)}android:label="@string/app_name${appNameEnv}${appNameBuildType}"再修改app/build.gradle:defauleConfig{ ...
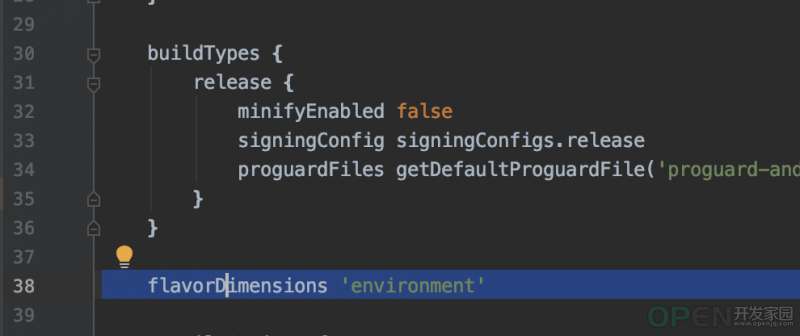
manifestPlaceholders = [appNameEnv: "", appNameBuildType: ""]
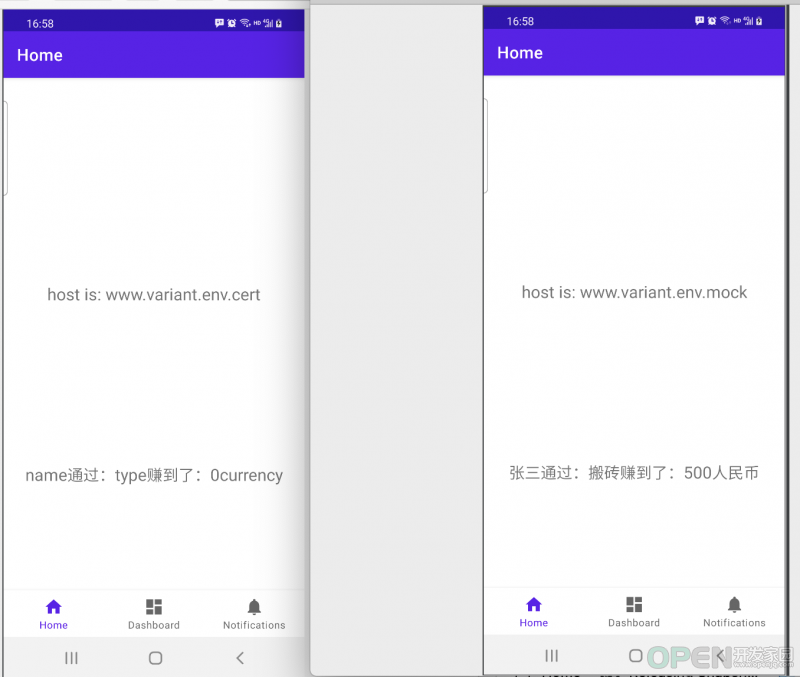
}
buildTypes { release { ... manifestPlaceholders.appNameBuildType = '_release' }}android { productFlavors { cert { dimension 'environment' manifestPlaceholders.appNameEnv = '_cert' } production { dimension 'environment' manifestPlaceholders.appNameEnv = '_prod' } mock { dimension 'environment' manifestPlaceholders.appNameEnv = '_mock' } }}data class ApiConfiguration( val host: String)interface AssetsLoader { fun getApiConfiguration() : ApiConfiguration}class ApplicationAssetsLoader(private val configLoader: ConfigurationLoader) : AssetsLoader { override fun getApiConfiguration(): ApiConfiguration { return loadConfig("apiConfig.json") } private inline fun <reified T : Any> loadConfig(fileName: String): T { return configLoader.requireConfig(fileName) }}interface ConfigurationLoader { fun <T : Any> loadConfig(fileName: String, type: KClass<T>): T?}inline fun <reified T : Any> ConfigurationLoader.requireConfig( fileName: String): T { return loadConfig(fileName, T::class) ?: throw IllegalStateException("$fileName config file does not exist")}class JsonConfigurationLoader( val gson: Gson, val assets: AssetManager) : ConfigurationLoader { override fun <T : Any> loadConfig(fileName: String, type: KClass<T>): T? { return try { BufferedReader(InputStreamReader(assets.open(fileName))) .use { reader -> gson.fromJson(reader, type.java) } } catch (e: IOException) { // Exception is thrown if file is missing or couldn't be read null } }}flavorDimensions 'environment'4, Mock环境搭建 data class GetMoneyResponse( val name: String, val count: Int, val type: String, val currency: String)interface GetMoneyRepository { fun getMoney(): GetMoneyResponse}class GetMoneyRepositoryImpl() : GetMoneyRepository { override fun getMoney(): GetMoneyResponse { //这里应该要去call api //本例省去了这个步骤 return GetMoneyResponse("name", 0, "type", "currency") }}private val _response = MutableLiveData<GetMoneyResponse>().apply { value = GetMoneyRepositoryImpl().getMoney()}val response: LiveData<GetMoneyResponse> = _responseprivate fun getData(){ homeViewModel.response.observe(viewLifecycleOwner, { responseView.text = it.name + "通过:" + it.type + "赚到了:"+ it.count + it.currency })}class GetMoneyRepositoryImpl() : GetMoneyRepository { override fun getMoney(): GetMoneyResponse { //因为这个类供mock使用, 因此我们可以直接返回我们想要的任何response //通常的做法是在mock/assets下加入我们想要的response文件,如 getMoneyResponse.json, 然后读取assets //本例中简化了这一步 return GetMoneyResponse("张三", 500, "搬砖", "人民币") }}所以现在的目录就变成了这样android { String mockSources = "src/mock/with" String noMockSources = "src/mock/without" sourceSets { main { java.srcDirs += ['src/main/kotlin'] } cert { java.srcDirs += [noMockSources] } mock { java.srcDirs += [mockSources] } production { java.srcDirs += [noMockSources] } }}5, 多维变体 android { productFlavors { china { dimension 'country' } uk { dimension 'country' } }}apply from: '../country_flavors.gradle'flavorDimensions 'country', 'environment'android.applicationVariants.all { variant ->def buildType = variant.buildType.name
def countryName = variant.productFlavors[0].name.toUpperCase()
def environmentName = variant.productFlavors[1].name
def appIdCountry = AppId.valueOf(countryName)
def applicationId = appIdCountry.appId
if (environmentName == "cert") {
applicationId += appIdCountry.certSuffix
}else if (environmentName == "production") {
applicationId += appIdCountry.productionSuffix
} else if (environmentName == "mock") {
applicationId += appIdCountry.mockSuffix
}
if (buildType.toLowerCase().contains("release")){
applicationId += appIdCountry.RELEASE_SUFFIX
}
variant.mergedFlavor.setApplicationId(applicationId)
}
enum AppId {
CHINA("com.variant.china"),
UK("com.variant.uk")
public final String appId
private final static String MOCK_SUFFIX = ".mock"
private final static String CERT_SUFFIX = ".cert"
public final static String RELEASE_SUFFIX = ".release"
private final static String PROD_SUFFIX = ".prod"
public final String certSuffix
public final String mockSuffix
public final String productionSuffix
AppId(String appId, String certSuffix = CERT_SUFFIX, String prodSuffix = PROD_SUFFIX, String mockSuffix = MOCK_SUFFIX) {
this.appId = appId
this.certSuffix = certSuffix
this.mockSuffix = mockSuffix
this.productionSuffix = prodSuffix
}
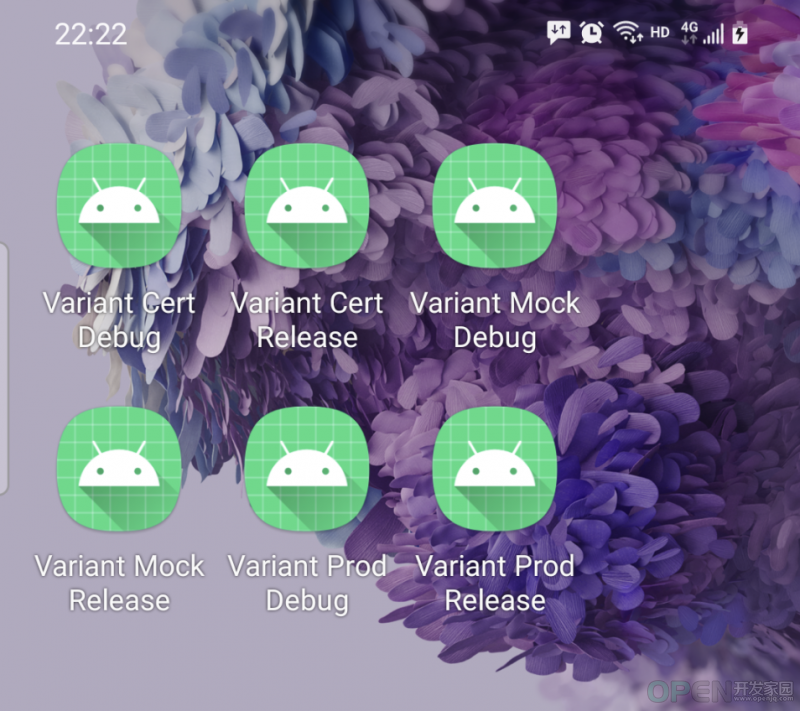
}<resources><string name="app_name_cert">Variant China Cert Debug</string>
<string name="app_name_cert_release">Variant China Cert Release</string>
<string name="app_name_mock">Variant China Mock Debug</string>
<string name="app_name_mock_release">Variant China Mock Release</string>
<string name="app_name_prod">Variant China Prod Debug</string>
<string name="app_name_prod_release">Variant China Prod Release</string>
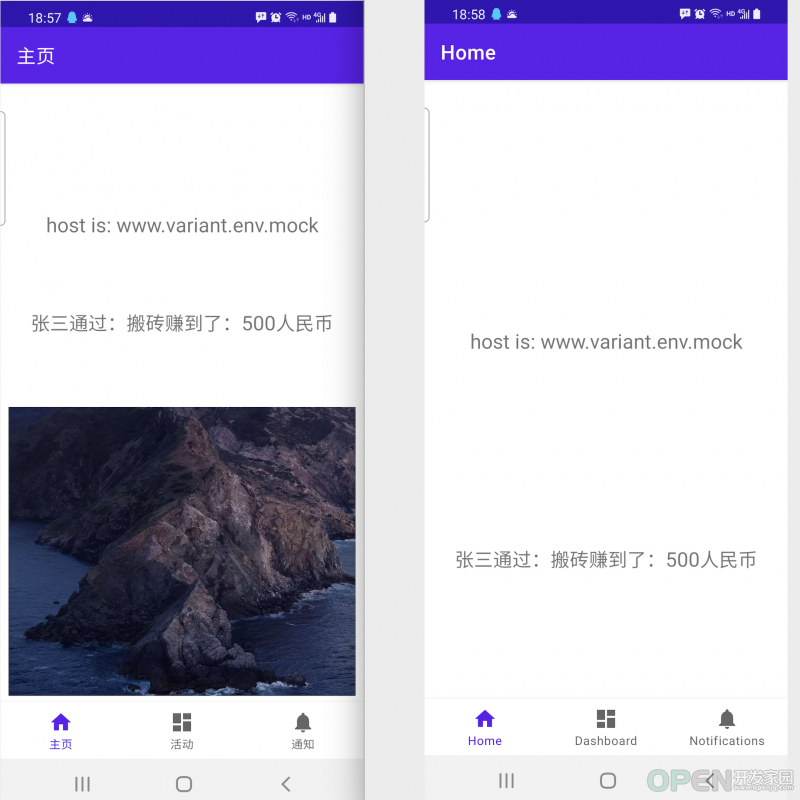
<string name="title_home">主页</string>
<string name="title_dashboard">活动</string>
<string name="title_notifications">通知</string>
</resources><resources><string name="app_name_cert">Variant UK Cert Debug</string>
<string name="app_name_cert_release">Variant UK Cert Release</string>
<string name="app_name_mock">Variant UK Mock Debug</string>
<string name="app_name_mock_release">Variant UK Mock Release</string>
<string name="app_name_prod">Variant UK Prod Debug</string>
<string name="app_name_prod_release">Variant UK Prod Release</string>
<string name="title_home">Home</string>
<string name="title_dashboard">Dashboard</string>
<string name="title_notifications">Notifications</string>
</resources>{"showImage": true
}private fun initImageView(){homeViewModel.showImage.observe(viewLifecycleOwner, {showImage ->
if (showImage){
imageView.visibility = View.VISIBLE
} else {
imageView.visibility = View.GONE
}
})
homeViewModel.getFeatureConfiguration(requireContext())
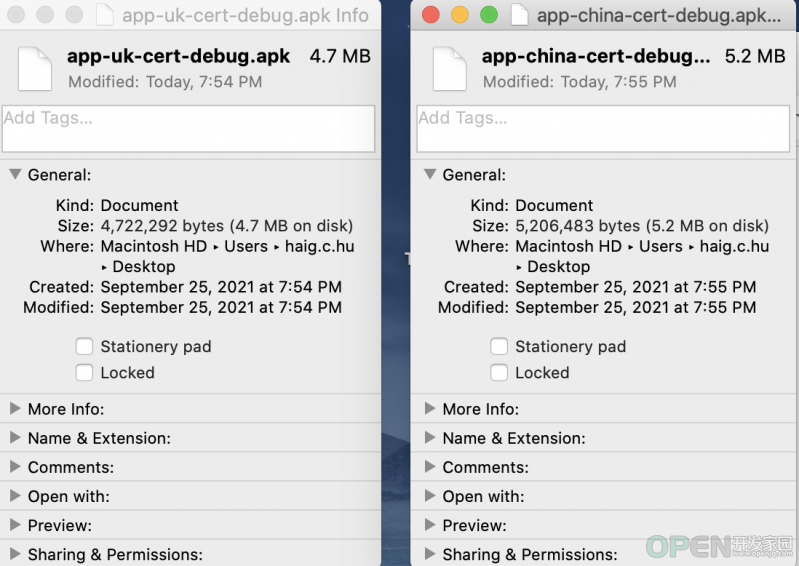
}7, 按需打包 
![]() 移动开发
发布于:2021-09-25 21:10
|
阅读数:523
|
评论:0
移动开发
发布于:2021-09-25 21:10
|
阅读数:523
|
评论:0





























 QQ好友和群
QQ好友和群 QQ空间
QQ空间