
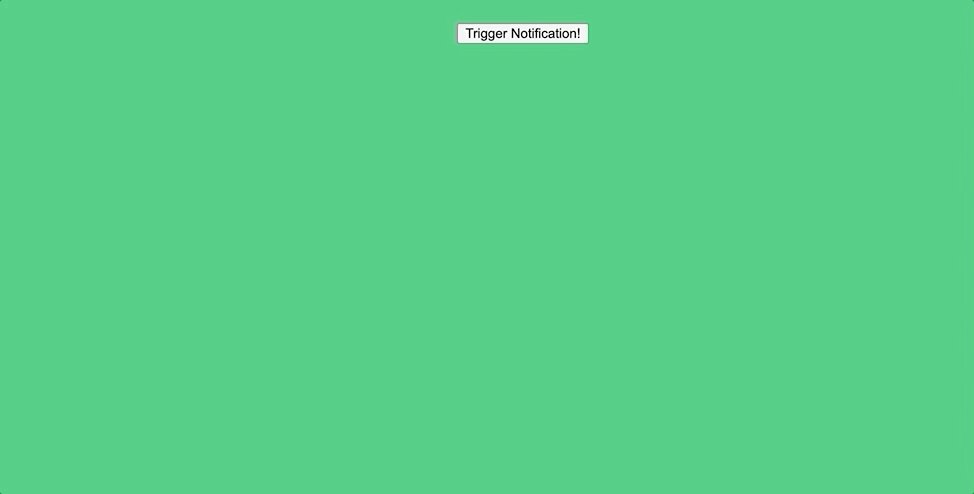
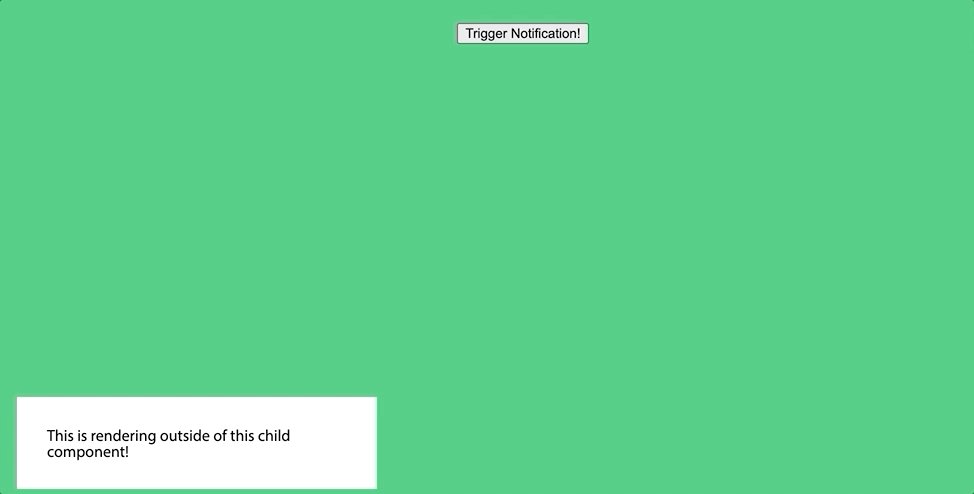
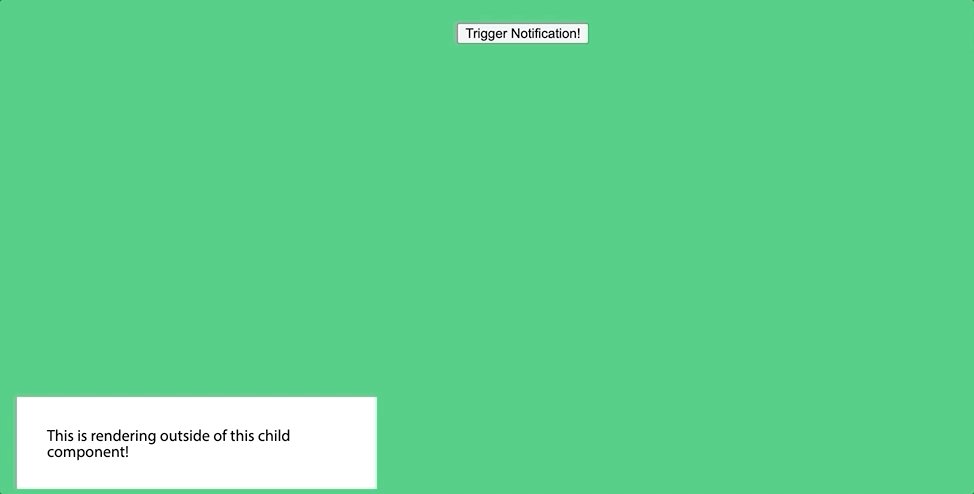
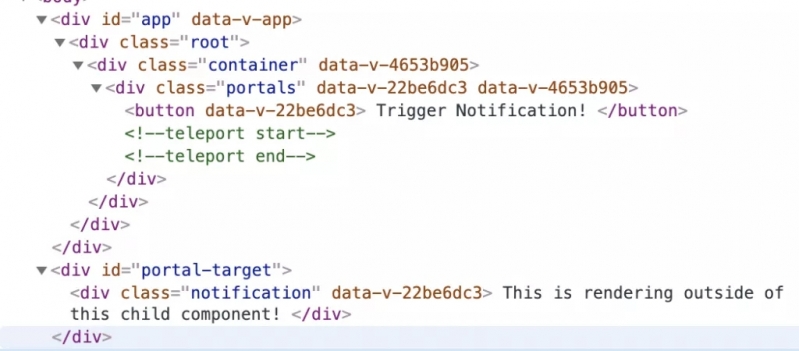
[JavaScript] 详解Vue3中Teleport的使用
![]() 开发技术
发布于:2021-06-29 10:35
|
阅读数:400
|
评论:0
开发技术
发布于:2021-06-29 10:35
|
阅读数:400
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
Win11Edge浏览器如何更改为IE浏览器?
湛蓝之海 阅读 374 0 赞
-
twixtor变速插件插件怎么使用?
小蚂蚁 阅读 527 0 赞
-
打开或关闭windows功能无法使用解决方法
Shun 阅读 812 0 赞
-
电脑加内存条直接加上可以使用吗
PHP小丑 阅读 580 0 赞
-
无法使用此iphone解决方法
飞奔的炮台 阅读 630 0 赞
-
风冷散热器怎么看好坏?
CodeAE 阅读 663 0 赞
-
教你使用HTML/CSS和Three.js的喷火龙小游戏
CodeAE 阅读 283 0 赞
-
php使用GD库创建图片缩略图的方法
CodeAE 阅读 287 0 赞
-
使用原生querySelectorAll和forEach来实现点击切换
CodeAE 阅读 274 0 赞
-
笔记本要一直充电好还是不充电好?
CodeAE 阅读 353 0 赞
发布文档 1094
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01



 QQ好友和群
QQ好友和群 QQ空间
QQ空间