
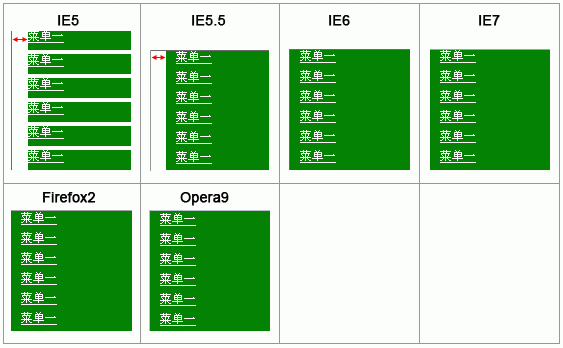
[Html/CSS] 多浏览器下IE6 IE7 firefox li 间距问题第1/2页
![]() 开发技术
发布于:2021-06-29 11:30
|
阅读数:568
|
评论:0
开发技术
发布于:2021-06-29 11:30
|
阅读数:568
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
win11系统edge浏览器兼容性设置方法
PHP小丑 阅读 506 0 赞
-
win11怎么使用ie浏览器 win11系统ie浏览器使用方法
PHP小丑 阅读 258 0 赞
-
win10自带的edge浏览器怎么卸载 edge浏览器卸载方法
飞奔的炮台 阅读 198 0 赞
-
Win11 25163.1000测试版更新内容一览
湛蓝之海 阅读 571 0 赞
-
edge浏览器开机自动打开网页怎么取消
PHP小丑 阅读 376 0 赞
-
360浏览器老是弹出游戏怎么办?怎么关闭?
飞奔的炮台 阅读 579 0 赞
-
Win11Edge浏览器如何更改为IE浏览器?
湛蓝之海 阅读 343 0 赞
-
浏览器打不开网页解决方法
湛蓝之海 阅读 337 0 赞
-
设置默认浏览器怎么设置
飞奔的炮台 阅读 327 0 赞
-
经纬恒润全链路测试平台,助力智能驾驶技术落地应用
浅沫记忆 阅读 518 0 赞
发布文档 1094
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间