这篇文章主要为大家详细介绍了使用mybatis插件PageHelper实现分页效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
最近都在忙着写一个网站项目,今天做一个分页功能的时候,遇到了分页效果实现不了的问题,查了好久的资料,后来终于是成功解决啦,记录一下~
1.在pom.xml中添加分页插件依赖<dependency>
<groupid>com.github.pagehelper</groupid>
<artifactid>pagehelper</artifactid>
<version>4.1.5</version>
</dependency>
2.在mybatis配置文件中配置分页插件
这里需要注意的是,如果你的项目有mybatis的配置文件时,添加下面配置:(配置参数可根据需要添加或删除)<plugins>
<plugin interceptor="com.github.pagehelper.pagehelper">
<property name="dialect" value="mysql"/>
<property name="offsetaspagenum" value="false"/>
<property name="rowboundswithcount" value="false"/>
<property name="pagesizezero" value="true"/>
<property name="reasonable" value="false"/>
<property name="supportmethodsarguments" value="false"/>
<property name="returnpageinfo" value="none"/>
</plugin>
</plugins>
但如果你的项目没有单独配置mybatis的配置文件,而是把spring和mybatis的配置结合起来的话,这时候你需要引入如下配置信息:<!-- spring和mybatis完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlsessionfactory" class="org.mybatis.spring.sqlsessionfactorybean">
<property name="datasource" ref="datasource" />
<!-- 自动扫描mapping.xml文件 -->
<property name="mapperlocations" value="classpath:com/wang/web/mapper/*.xml"></property>
<!-- 配置分页插件 -->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.pagehelper">
<property name="properties">
<value>
dialect=mysql
reasonable=true
</value>
</property>
</bean>
</array>
</property>
</bean>
3.controller层//访问所有视频信息查询页面
/**
* 分页查询所有视频信息
* @param pn 默认从第一页开始 请求参数
* @return
*/
@requestmapping("/showmedia")
public string show(@requestparam(required = false,value="pn",defaultvalue="1")integer pn, httpservletrequest request){
tbmediaexample example = new tbmediaexample();
//从第一条开始 每页查询五条数据
pagehelper.startpage(pn, 5);
list<tbmedia> medialist = mediaservice.selectbyexample(example);
//将用户信息放入pageinfo对象里
pageinfo pageinfo = new pageinfo(medialist,5);
system.out.println(pageinfo.getpages());
request.setattribute("pageinfo", pageinfo);
return "/media";
}
4.前台<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th class="tc" width="5%"><input class="allchoose" name="" type="checkbox"></th>
<th>排序</th>
<th>id</th>
<th>视频标题</th>
<th>视频资源</th>
<th>视频图片</th>
<th>视频描述</th>
<th>上传时间</th>
<th>操作</th>
</tr>
<c:if test="${!empty pageinfo.list }">
<c:foreach items="${pageinfo.list}" var="media">
<tr>
<td class="tc"><input name="id[]" value="59" type="checkbox"></td>
<td>
<input name="ids[]" value="59" type="hidden">
<input class="common-input sort-input" name="ord[]" value="0" type="text">
</td>
<td align="center">${media.id }</td>
<td align="center">${media.title }</td>
<td align="center">${media.src }</td>
<td align="center">${media.picture }</td>
<td align="center">${media.descript }</td>
<td align="center">${media.uptime }</td>
<td>
<a class="link-update" href="<%=basepath%>user/mediaupdate?id=${media.id }" rel="external nofollow" >修改</a>
<a class="link-del" href="<%=basepath%>user/medialist" rel="external nofollow" >进入视频列表</a>
<a class="link-del" href="javascript:del('${media.id }')" rel="external nofollow" >删除视频</a>
</td>
</tr>
</c:foreach>
</c:if>
</table>
<hr />
<!-- 分页导航栏 -->
<!-- 分页信息 -->
<div class="row">
<!-- 分页文字信息,其中分页信息都封装在pageinfo中 -->
<div class="col-md-6">
当前第:${pageinfo.pagenum}页,总共:${pageinfo.pages}页,总共:${pageinfo.total}条记录
</div>
<!-- 分页条 -->
<div class="col-md-6">
<nav aria-label="page navigation">
<ul class="pagination">
<li><a href="<%=basepath%>user/showmedia?pn=1" rel="external nofollow" >首页</a></li>
<c:if test="${pageinfo.haspreviouspage }">
<li>
<a href="<%=basepath%>user/showmedia?pn=${pageinfo.pagenum-1}" rel="external nofollow" aria-label="previous">
<span aria-hidden="true">«</span>
</a>
</li>
</c:if>
<c:foreach items="${pageinfo.navigatepagenums }" var="page_num">
<c:if test="${page_num == pageinfo.pagenum }">
<li class="active"><a href="#" rel="external nofollow" >${ page_num}</a></li>
</c:if>
<c:if test="${page_num != pageinfo.pagenum }">
<li><a href="<%=basepath%>user/showmedia?pn=${ page_num}" rel="external nofollow" >${ page_num}</a></li>
</c:if>
</c:foreach>
<c:if test="${pageinfo.hasnextpage }">
<li>
<a href="<%=basepath%>user/showmedia?pn=${pageinfo.pagenum+1}" rel="external nofollow" aria-label="next">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
<li><a href="<%=basepath%>user/showmedia?pn=${pageinfo.pages}" rel="external nofollow" >末页</a></li>
</ul>
</nav>
</div>
</div>
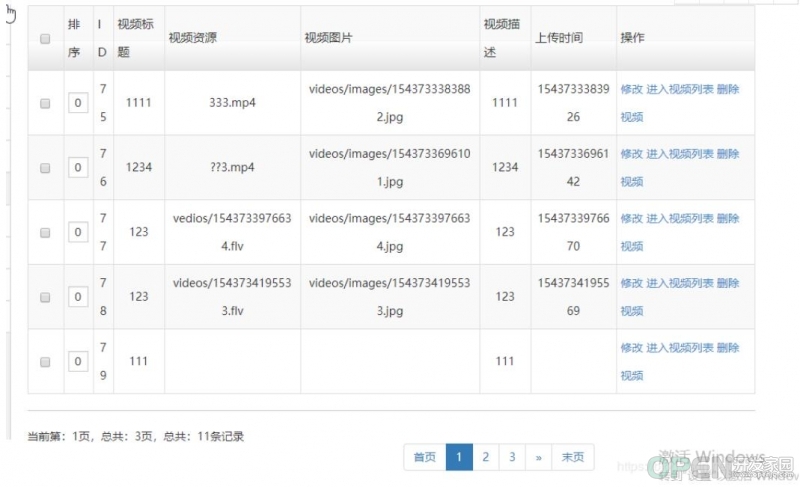
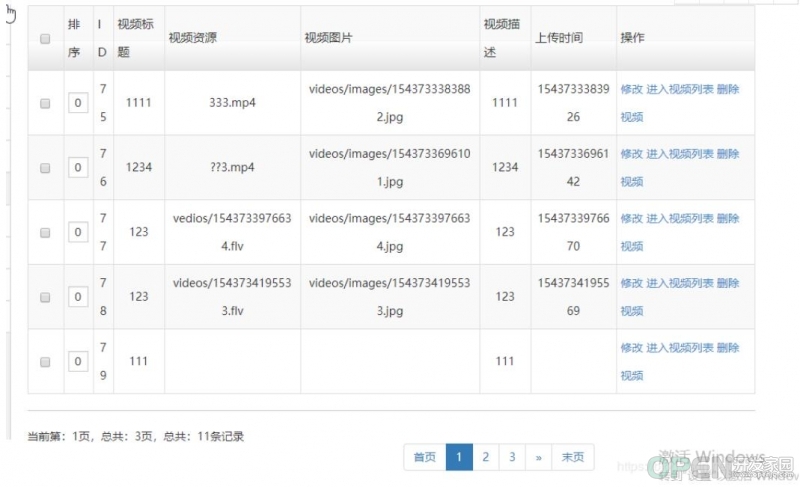
效果实现如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持CodeAE代码之家。
原文链接:https://blog.csdn.net/wy__kobe/article/details/84884265
| 
![]() 编程语言
发布于:2021-10-05 17:32
|
阅读数:525
|
评论:0
编程语言
发布于:2021-10-05 17:32
|
阅读数:525
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间