今天小编就为大家分享一篇关于SpringBoot整合freemarker的讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
freemarker和thymeleaf是模板引擎。在早前我们使用struts或者springmvc等框架的时候,使用的都是jsp,jsp的本质其实就是一个servlet,其中的数据需要在后端进行渲染,然后再在客户端显示,效率比较低下。而模板引擎恰恰相反,其中的数据渲染是在客户端,效率方面比较理想一点。前后端不分离的话用模板引擎比较好,前后端分离的话其实用处并不大很大。spring官方比较推荐的是thymeleaf,其文件后缀是html。本篇文章我们主要来看看springboot整合freemarker,springboot整合thymeleaf我们将在后面的文章中讲解。
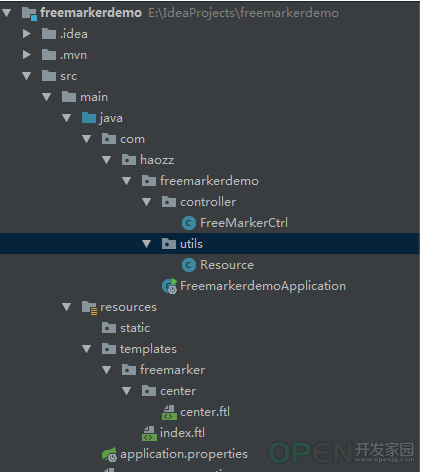
先来看一下项目文件目录:
首先,pom.xml中导入freemarker的依赖:<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-freemarker</artifactid>
</dependency>
在application.properties(或yml)配置文件中加入freemarker相关配置:# freemarker静态资源配置
# 设定ftl文件路径
spring.freemarker.tempalte-loader-path=classpath:/templates
# 关闭缓存,及时刷新,上线生产环境需要修改为true
spring.freemarker.cache=false
spring.freemarker.charset=utf-8
spring.freemarker.check-template-location=true
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=true
spring.freemarker.expose-session-attributes=true
spring.freemarker.request-context-attribute=request
spring.freemarker.suffix=.ftl
这里指定了freemarker文件的路径是classpath/templates,在resources文件夹下的templates新建freemarker文件夹,并且在其中新建index.ftl(上面配置文件中已经指定了freemarker模板的文件后缀为ftl):<!doctype html>
<html>
<head lang="en">
<meta charset="utf-8"/>
<title></title>
</head>
<body>
freemarker模板引擎
<h1>${resource.name}</h1>
<h1>${resource.website}</h1>
<h1>${resource.language}</h1>
</body>
</html>
我们在resources下新建resource.properties:com.haozz.opensource.name=wangshu
com.haozz.opensource.website=www.haozz.top:18158/
com.haozz.opensource.language=chinese
在springboot启动类统计目录下新建utils包,在其中新建resources类(此处使用配置文件引入相关数据):package com.haozz.freemarkerdemo.utils;
import org.springframework.boot.context.properties.configurationproperties;
import org.springframework.context.annotation.configuration;
import org.springframework.context.annotation.propertysource;
//表示这个类是一个读取配置文件的类
@configuration
//指定配置的一些属性,其中的prefix表示前缀
@configurationproperties(prefix = "com.haozz.opensource")
//指定所读取的配置文件的路径
@propertysource(value = "classpath:resource.properties")
public class resource {
private string name;
private string website;
private string language;
//...setter and getter
}
新建controller包,新建freemarkerctrl类:package com.haozz.freemarkerdemo.controller;
import com.haozz.freemarkerdemo.utils.resource;
import org.springframework.beans.factory.annotation.autowired;
import org.springframework.stereotype.controller;
import org.springframework.ui.modelmap;
import org.springframework.web.bind.annotation.requestmapping;
@controller
@requestmapping(value = "/ftl")
public class freemarkerctrl {
@autowired
private resource resource;
@requestmapping(value = "index")
public string index(modelmap map){
map.addattribute("resource",resource);
return "freemarker/index";
}
}
这里的modelmap就相当于springmvc中的modelandview,其中的很多方法也很类似,我们这里返回的字符串就是freemarker模板的路径,不用写后缀,因为配置文件中已经指定了后缀为.ftl
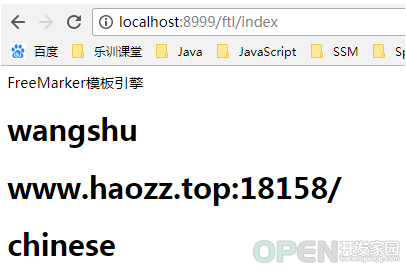
浏览器发起请求,得到结果:
这样,springboot整合freemarker就好了。
我们再来试一下表格的形式。
freemarkerctrl中新增方法:@requestmapping(value ="center")
public string center(modelmap map){
map.put("users",parseusers());
map.put("title","用户列表");
return "freemarker/center/center";
}
private list<map> parseusers(){
list<map> list= new arraylist<>();
for(int i=0;i<10;i++){
map map= new hashmap();
map.put("name","kevin_"+i);
map.put("age",10+i);
map.put("phone","1860291105"+i);
list.add(map);
}
return list;
}
在resources/templates/freemarker下新建center文件夹,新建center.ftl:<html lang="zh-cn">
<head>
<meta charset="utf-8"/>
<title>${title}</title>
<style>
table {
width: 50%;
font-size: .938em;
border-collapse: collapse;/*边框合并*/
}
th {
text-align: left;
padding: .5em .5em;
font-weight: bold;
background: #66677c;color: #fff;
}
td {
padding: .5em .5em;
border-bottom: solid 1px #ccc;
}
table,table tr th, table tr td { border:1px solid #0094ff; }/*设置边框*/
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>age</th>
<th>phone</th>
</tr>
<#list users as user>
<tr>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.phone}</td>
</tr>
</#list>
</table>
</body>
</html>
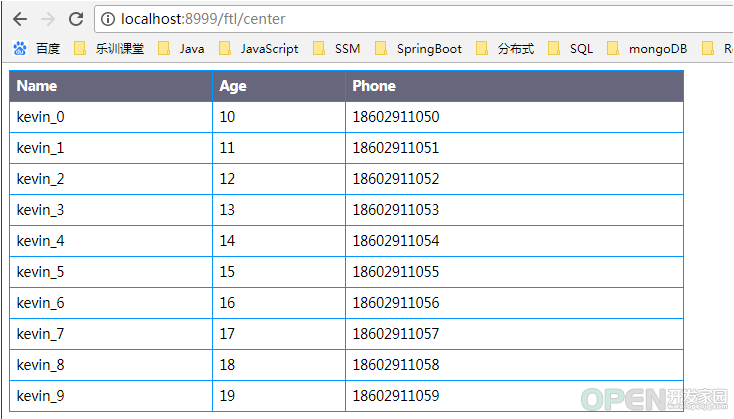
浏览器请求:
可以看到,在center.ftl中,我们使用了<#list users as user>的写法,这个相当于jstl表达式中的c:foreach。而users集合我们在freemarkerctrl已经初始化了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对CodeAE代码之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/hz_940611/article/details/80706772
| 
![]() 编程语言
发布于:2021-10-05 19:46
|
阅读数:455
|
评论:0
编程语言
发布于:2021-10-05 19:46
|
阅读数:455
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间