在本篇文章里我们给大家分享了java web实现分页查询的详细方法知识点,有需要的朋友们参考学习下。
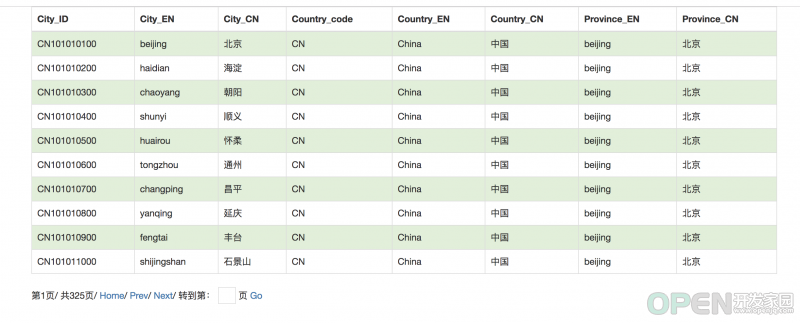
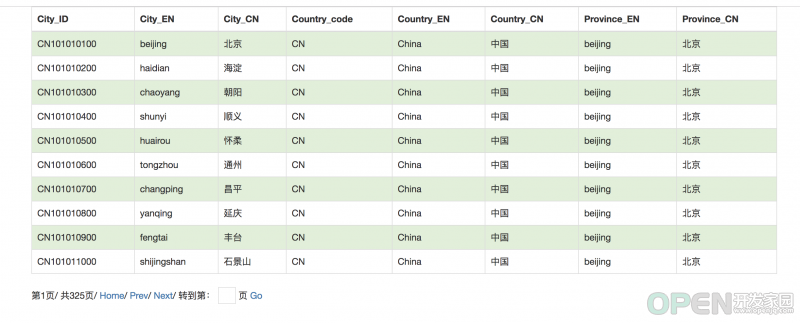
javaweb分页技术实现
分页技术就是通过sql语句(如下)来获取数据,具体实现看下面代码//分页查询语句
select * from 表名 where limit page , count;
和
//获取表中的总数据,确定页数
select count(*) from 表名;

不说废话直接上代码
前端代码:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="js/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>city_id</th>
<th>city_en</th>
<th>city_cn</th>
<th>country_code</th>
<th>country_en</th>
<th>country_cn</th>
<th>province_en</th>
<th>province_cn</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<!--分页-->
第<span id="paging">1</span>页/
共<span id="countpage">1</span>页/
<a id="homepage">home</a>/
<a id="prevpage">prev</a>/
<a id="nextpage">next</a>/
转到第:
<input type="text" id="pagenum">
页
<a id="gopage">go</a>
</div>
</div>
</div>
</body>
<script>
$(function () {
//页面初始化 (显示第一页)
selectpage(1);
home();
prev();
next();
gopage();
})
function selectpage(pagecode) {
//分页查询 pagecode:页数
$.ajax("getcity",{
type:"get",
data:{"currenpage":pagecode},
success:function (data) {
$("#tbody").html("");
//总页数
$("#countpage").text(data.totalpage);
$.each(data.pagedata,function (index,obj) {
var clazz="";
if(index%2==0){
clazz="success";
}
$("#tbody").append(
"<tr class='"+clazz+"'>\n" +
"<td>"+obj.cityid+"</td>\n" +
"<td>"+obj.cityen+"</td>\n" +
"<td>"+obj.citycn+"</td>\n" +
"<td>"+obj.countrycode+"</td>\n" +
"<td>"+obj.countryen+"</td>\n" +
"<td>"+obj.countrycn+"</td>\n" +
"<td>"+obj.provinceen+"</td>\n" +
"<td>"+obj.provincecn+"</td>\n" +
"</tr>"
);
})
}
});
}
//第一页
function home() {
$("#homepage").on("click",function () {
$("#paging").text(1);
selectpage(1);
})
}
//上一页
function prev() {
$("#prevpage").on("click",function () {
var prevtext=$("#paging").text();
var prevnum=parseint(prevtext);
prevnum=prevnum-1;
if(prevnum<=1){
selectpage(1);
$("#paging").text(1);
return;
}
$("#paging").text(prevnum);
selectpage(prevnum);
})
}
//下一页
function next() {
$("#nextpage").on("click",function () {
//获取文本的值 页数
var prevtext=$("#paging").text();
//类型转换
var prevnum=parseint(prevtext);
//总页数
var counttext=$("#countpage").text();
//类型转换
var countnum = parseint(counttext);
//页数加1
prevnum=prevnum+1;
//判断超出了总页码
if(prevnum>=countnum){
selectpage(countnum);
$("#paging").text(countnum);
return;
}
//设置网页增加的值
$("#paging").text(prevnum);
//调用分页查询
selectpage(prevnum);
})
}
//去到几页
function gopage() {
$("#gopage").on("click",function () {
var pagenum=parseint($("#pagenum").val());
var countpage=parseint($("#countpage").text())
//判断超出了总页码
if(pagenum>=countpage){
selectpage(countpage);
$("#paging").text(countpage);
$("#pagenum").val(countpage);
return;
}
//判断低于了总页码
if(pagenum<=1){
selectpage(1);
$("#paging").text(1);
$("#pagenum").val(1);
return;
}
selectpage(pagenum);
$("#paging").text(pagenum);
})
}
</script>
</html>
后台servlet代码:/**
* @author hh
* @date 2018/9/12
*/
@webservlet("/getcity")
public class pageservlet extends httpservlet {
@override
protected void service(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception {
//获取当前页参数,第一次访问为空
string currpage = req.getparameter("currenpage");
// 判断,如果为空,则设置为1
if (currpage == null || "".equals(currpage.trim())) {
currpage = "1";
}
//调用service返回分页类实例
pagebean<city> pagebean=new pageservice().getpage(currpage);
//设置相应文本类型
resp.setcontenttype("application/json;charset=utf-8");
//响应前端
resp.getwriter().print(new gson().tojson(pagebean));
}
}
city 实体类:package edu.nf.demo.entity;
/**
* @author hh
* @date 2018/9/12
*/
public class city {
private string cityid;
private string cityen;
private string citycn;
private string countrycode;
private string countryen;
private string countrycn;
private string provinceen;
private string provincecn;
public string getcityid() {
return cityid;
}
public void setcityid(string cityid) {
this.cityid = cityid;
}
public string getcityen() {
return cityen;
}
public void setcityen(string cityen) {
this.cityen = cityen;
}
public string getcitycn() {
return citycn;
}
public void setcitycn(string citycn) {
this.citycn = citycn;
}
public string getcountrycode() {
return countrycode;
}
public void setcountrycode(string countrycode) {
this.countrycode = countrycode;
}
public string getcountryen() {
return countryen;
}
public void setcountryen(string countryen) {
this.countryen = countryen;
}
public string getcountrycn() {
return countrycn;
}
public void setcountrycn(string countrycn) {
this.countrycn = countrycn;
}
public string getprovinceen() {
return provinceen;
}
public void setprovinceen(string provinceen) {
this.provinceen = provinceen;
}
public string getprovincecn() {
return provincecn;
}
public void setprovincecn(string provincecn) {
this.provincecn = provincecn;
}
}
自己写的一个类,专门用于分页查询用的:package edu.nf.demo.entity;
import java.util.list;
/**
* @author hh
* @date 2018/9/12
*/
public class pagebean<t> {
/**
* 当前页, 默认显示第一页
*/
private integer currntpage = 1;
/**
* 查询返回的行数(每页显示的行数),默认每页显示10行
*/
private int pagecount = 10;
/**
* 总记录数
*/
private int totalcount;
/**
* 总页数 = 总记录数/每页显示的行数(+1)
*/
private int totalpage;
/**
* 分页查询的数据,运用泛型,可以重复利用
*/
private list<t> pagedata;
public int gettotalpage() {
if (totalcount % pagecount == 0) {
totalpage = totalcount / pagecount;
} else {
totalpage = totalcount / pagecount + 1;
}
return totalpage;
}
public void settotalpage(int totalpage) {
this.totalpage = totalpage;
}
public int getcurrntpage() {
return currntpage;
}
public void setcurrntpage(int currntpage) {
this.currntpage = currntpage;
}
public int getpagecount() {
return pagecount;
}
public void setpagecount(int pagecount) {
this.pagecount = pagecount;
}
public int gettotalcount() {
return totalcount;
}
public void settotalcount(int totalcount) {
this.totalcount = totalcount;
}
public list<t> getpagedata() {
return pagedata;
}
public void setpagedata(list<t> pagedata) {
this.pagedata = pagedata;
}
}
后台service,逻辑业务层:/**
* @author hh
* @date 2018/9/12
*/
public class pageservice {
public pagebean getpage(string currpage){
//类型转换 当前页数
integer currenpage = integer.valueof(currpage);
//实例化分页类
pagebean<city> pagebean = new pagebean();
//实例化citydaoimpl类
citydaoimpl citydao=new citydaoimpl();
//数据库第几行开始查询
int startpage=(currenpage-1)*pagebean.getpagecount();
//查询多少行数据 分页类里默认30行
int selectcount=pagebean.getpagecount();
//查询数据库获取分页返回的数据 : select * from regional_info limit startpage,selectcount
list<city> list=citydao.listcity(startpage,selectcount);
//获取总数
int citycount=citydao.getcitycount();
//设置查询的数据
pagebean.setpagedata(list);
//共多少行
pagebean.settotalcount(citycount);
//设置总页数
pagebean.settotalpage(citycount/pagebean.getpagecount()+1);
return pagebean;
}
}
| 
![]() 编程语言
发布于:2021-10-08 12:31
|
阅读数:510
|
评论:0
编程语言
发布于:2021-10-08 12:31
|
阅读数:510
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间