Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷。在这篇文中给大家介绍了这些缺陷所存在问题,对spring boot thymeleaf 模板相关知识感兴趣的朋友跟随小编一起看看吧
一、前言
thymeleaf 的出现是为了取代 jsp,虽然 jsp 存在了很长时间,并在 java web 开发中无处不在,但是它也存在一些缺陷:
1、jsp 最明显的问题在于它看起来像html或xml,但它其实上并不是。大多数的jsp模板都是采用html的形式,但是又掺杂上了各种jsp标签库的标签,使其变得很混乱。
2、jsp 规范是与 servlet 规范紧密耦合的。这意味着它只能用在基于 servlet 的web应用之中。jsp模板不能作为通用的模板(如格式化email),也不能用于非servlet的 web 应用。
相较于 jsp 来说,thymeleaf 很好的解决了这些缺点:
1、thymeleaf模板是原生的,不依赖于标签库。它能在接受原始 html 的地方进行编辑和渲染。
2、因为它没有与servlet规范耦合,因此 thymeleaf 模板能够进入jsp所无法涉足的领域。这意味着thymeleaf模板与jsp不同,它能够按照原始的方式进行编辑甚至渲染,而不必经过任何类型的处理器。当然,我们需要thymeleaf来处理模板并渲染得到最终期望的输出。即便如此,如果没有任何特殊的处理,home.html也能够加载到web浏览器中,并且看上去与完整渲染的效果很类似。
spring boot不建议使用 jsp 开发web。
二、集成 thymeleaf 模板引擎
springboot 对 thymeleaf 模板引擎的支持也很简单:
1、pom.xml<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-thymeleaf</artifactid>
</dependency>
这时候,springboot 对 thymeleaf 模板的支持就完成了,我们就能在 web 开发中使用 thymeleaf 模板了,简单吧?
之前的文章有提到 springboot 的关键是 “约定俗成”。既然我们选择了这么简单的配置,那么在开发中就要遵守 springboot 对 thymeleaf 约定俗成的方案,最重要的一点就是 模板文件放在 templates 目录下,即模板解析器前缀是 /templates/ ,后缀是 .html 。
2、application.yml
如果不想要所谓约定俗成的方案,想进行一些自定义的配置呢?且看下方:spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
servlet:
content-type: text/html
enabled: true
encoding: utf-8
mode: html5
cache: false
3、webconfig.java
如果上面的配置还不能达到你的要求,你想要更细化对 thymeleaf 的控制,包括配置视图解析器、模板解析器以及模板引擎这些,那么请看下面的方案!/**
* 1、thymeleafviewresolver 接收逻辑视图名称将它解析为视图
* 2、springtemplateengine会在spring中启用thymeleaf引擎,用来解析模板,并基于这些模板渲染结果
* 3、templateresolver会最终定位和查找模板。
*/
@configuration
public class webconfig {
/**
* 配置 thymeleaf 视图解析器 —— 将逻辑视图名称解析为 thymeleaf 模板视图
*
* @param springtemplateengine 模板引擎
* @return
*/
@bean
public viewresolver viewresolver(springtemplateengine springtemplateengine){
thymeleafviewresolver resolver = new thymeleafviewresolver();
resolver.settemplateengine(springtemplateengine);
return resolver;
}
/**
* 模板引擎 —— 处理模板并渲染结果
*
* @param templateresolver 模板解析器
* @return
*/
@bean
public springtemplateengine springtemplateengine(itemplateresolver templateresolver) {
springtemplateengine springtemplateengine = new springtemplateengine();
springtemplateengine.settemplateresolver(templateresolver);
return springtemplateengine;
}
/**
* 模板解析器 —— 加载 thymeleaf 模板
*
* @return
*/
@bean
public itemplateresolver templateresolver() {
springresourcetemplateresolver templateresolver = new springresourcetemplateresolver();
templateresolver.setprefix("classpath:/templates/");
templateresolver.setsuffix(".html");
templateresolver.settemplatemode(templatemode.html);
templateresolver.setcacheable(false);
templateresolver.settemplatemode("html5");
return templateresolver;
}
}
三、使用 thymeleaf 模板
做好了上面的配置后,让我们来看看如何在 springboot 中使用 thymeleaf 模板吧:
1、模板文件 — /templates/user/list.html<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<title>insert title here</title>
</head>
<body>
<h2>用户列表</h2>
<div>
<ul>
<li th:each="user:${users}">
<span th:text="${user.uuid}"></span>-
<span th:text="${user.name}"></span>-
<span th:text="${user.age}"></span>-
<span th:text="${user.address}"></span>
</li>
</ul>
</div>
</body>
</html>
2、控制层 — modelandviews
这里 model 指的是:控制层处理完请求,返回需要渲染的结果;views 指的是:模板的逻辑视图名(前后端分离)。@controller
@requestmapping("/user")
public class usercontroller {
@requestmapping("/list")
public string listuser(model model) {
list<userdto> userlist = new arraylist<>();
for (int i = 0; i < 10; i++) {
userlist.add(new userdto(uuid.randomuuid().tostring().replace("-", ""), "张三" + i, 1, "中国北京"));
}
model.addattribute("users", userlist);
return "user/list";
}
}
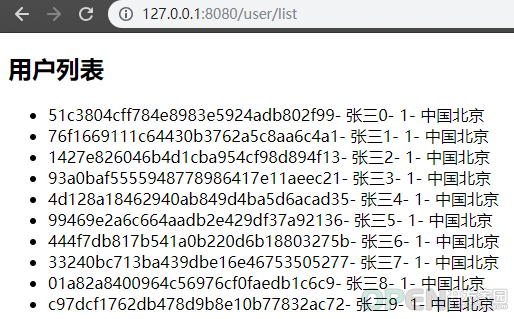
3、效果
演示源代码:https://github.com/jmcuixy/thymeleaf
总结
以上所述是小编给大家介绍的springboot中的thymeleaf模板,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对CodeAE代码之家网站的支持!
原文链接:https://www.cnblogs.com/jmcui/p/9765785.html
| 
![]() 编程语言
发布于:2021-10-08 12:40
|
阅读数:566
|
评论:0
编程语言
发布于:2021-10-08 12:40
|
阅读数:566
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间